搜索流程从首页开始
后端
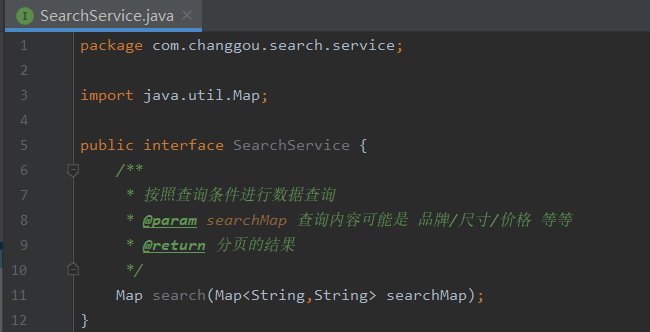
SearchService接口

前端
表单提交路径【th:action="@{/search/list}" 】
获取搜索条件中的关键字进行回显【th:value="${searchMap.keywords}"】
<!--头部-->
<div class="search">
<form th:action="@{/search/list}" class="sui-form form-inline">
<div class="input-append">
<input th:type="text" id="autocomplete" name="keywords" th:value="${searchMap.keywords}" class="input-error input-xxlarge" />
<button class="sui-btn btn-xlarge btn-danger" th:type="submit">搜索</button>
</div>
</form>
</div>