2019.9.2
学习内容:类型转换、引用对象、
备注:
1、boolean是有的,但是最好还是使用Boolean原始值,避免不易理解。
2、与 Boolean 对象相似,Number 对象也很重要,不过应该少用这种对象,以避免潜在的问题。只要可能,都使用数字的原始表示法。
3、如果函数无明确的返回值,或调用了没有参数的 return 语句,那么它真正返回的值是 undefined。
4、
5、 === 运算符需要类型和值同时相等。JavaScript 对象无法进行对比,比较两个 JavaScript 将始终返回 false。
一、类型转换:
接着上一part的数据类型。
ECMAScript 的 Boolean 值、数字和字符串的原始值的有趣之处在于它们是伪对象,这意味着它们实际上具有属性和方法。
1、转换成字符串:
3 种主要的原始类型 Boolean 值、数字和字符串都有 toString() 方法,可以把它们的值转换成字符串。
提示:您也许会问,“字符串还有 toString() 方法吗,这不是多余吗?”是的,的确如此,不过 ECMAScript 定义所有对象都有 toString() 方法,无论它是伪对象,还是真对象。因为 String 类型属于伪对象,所以它一定有 toString() 方法。
Boolean 类型的 toString() 方法只是输出 "true" 或 "false",结果由变量的值决定。
Number 类型的 toString() 方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString() 方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法)
注释:在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。
采用 Number 类型的 toString() 方法的基模式,可以用不同的基输出数字,例如二进制的基是 2,八进制的基是 8,十六进制的基是 16。

2、转换成数字:
这里已经详细讲过了:https://www.cnblogs.com/marvintang1001/protected/p/11434116.html
3、强制转换:
也在上面那篇文章讲过了,除了String(),就是强转成字符串。
提示:强制转换成字符串和调用 toString() 方法的唯一不同之处在于,对 null 和 undefined 值强制类型转换可以生成字符串而不引发错误。
提示:在处理 ECMAScript 这样的弱类型语言时,强制类型转换非常有用,不过应该确保使用值的正确
二、引用类型(也叫:类):
也就是说,遇到引用值,所处理的就是对象。
1、Object 对象:
Object 对象自身用处不大。ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性和方法都会出现在其他对象中,所以理解了 Object 对象,就可以更好地理解其他对象。

2、Number 对象:
Number 对象是 Number 原始类型的引用类型。创建Number 对象:
var oNumberObject = new Number(68);
要得到数字对象的 Number 原始值,只需要使用 valueOf() 方法:
var iNumber = oNumberObject.valueOf();
Number 对象的专用方法:
(1)toFixed(2) 方法返回的是具有指定位数小数的数字的字符串表示。toFixed() 方法的参数是 2,说明应该显示两位小数。该方法返回 "68.00",空的字符串位由 0 来补充。对于处理货币的应用程序,该方法非常有用。toFixed() 方法能表示具有 0 到 20 位小数的数字,超过这个范围的值会引发错误。
(2)toExponential(n),它返回的是用科学计数法表示的数字的字符串形式。toExponential(n) 方法也有一个参数,指定要输出的小数的位数n。
(3)toPrecision() 方法根据最有意义的形式来返回数字的预定形式或指数形式。它有一个参数,即用于表示数的数字总数(不包括指数)。

3、String 对象:
该对象的方法详见:https://www.cnblogs.com/marvintang1001/protected/p/11434375.html 的内置函数部分
提示:记住,String 对象的所有属性和方法都可应用于 String 原始值上,因为它们是伪对象。
4、instanceof 运算符:
在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。
instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:
var oStringObject = new String("hello world"); alert(oStringObject instanceof String); //输出 "true"
这段代码问的是“变量 oStringObject 是否为 String 对象的实例?”oStringObject 的确是 String 对象的实例,因此结果是 "true"。尽管不像 typeof 方法那样灵活,但是在 typeof 方法返回 "object" 的情况下,instanceof 方法还是很有用的。
5、arguments 对象:
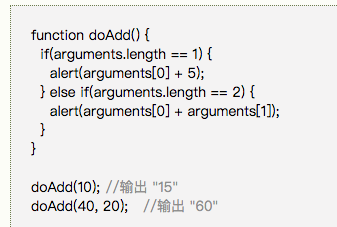
一个特殊的对象,开发者无需明确指出参数名,就能访问它们。总而言之它就是该函数传入参数的列表,可按列表方法获取某一个参数,可判断长度:
注释:与其他程序设计语言不同,ECMAScript 不会验证传递给函数的参数个数是否等于函数定义的参数个数。开发者定义的函数都可以接受任意个数的参数(根据 Netscape 的文档,最多可接受 255 个),而不会引发任何错误。任何遗漏的参数都会以 undefined 传递给函数,多余的函数将忽略。
举例:当只有一个参数时,doAdd() 函数给参数加 5。如果有两个参数,则会把两个参数相加,返回它们的和。所以,doAdd(10) 输出的是 "15",而 doAdd(40, 20) 输出的是 "60":

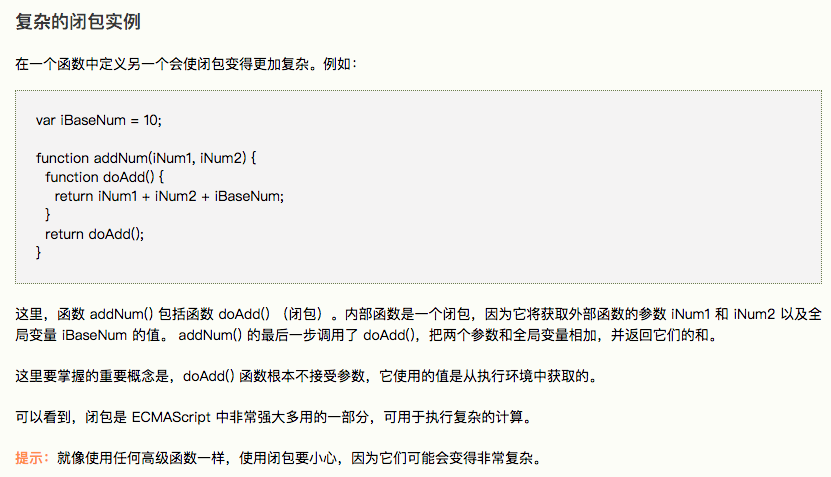
三、闭包:
JS支持闭包(closure)。闭包,指的是词法表示包括不被计算的变量的函数,也就是说,函数可以使用函数之外定义的变量。

四、JS对象(类似于py的字典):
对象也是变量。但是对象包含很多值。
这段代码把多个值(porsche, 911, white)赋给名为 car 的变量:
var car = {type:"porsche", model:"911", color:"white"};
对象方法(方法是作为属性来存储的函数):对象也可以有方法。方法是在对象上执行的动作。方法以函数定义被存储在属性中。

注意:this 关键字是指这个person对象,可理解为“对象的替身”
访问对象的属性与python访问字典的键值不一样:而是用 person.lastName 的形式访问。
五、JS事件(与DOM密切相关):

完整事件列表:https://www.w3school.com.cn/jsref/dom_obj_event.asp
举个栗子:
