投票微信小程序设计与实现(图片、视频发布、分组、审核、排名)
之前接到一个需求,设计一个类似H5 投票系统之类的小程序,我绞尽脑汁,冥思苦想,最后终于做了出来。
再次感谢 @文晓港 的ColorUI微信样式组件库,实在是开发者的好帮手。秉持开源精神,该小程序代码已全部开源。后台使用的云开发,申请个云开发环境,部署成功即可直接使用。
1.项目分析
用语言描述下项目流程
- 在
AdminList中的小程序使用者为小程序管理员,可以发布投票活动和审核活动中的帖子。即个人中心中的按钮,发布和审核为管理员独见。 - 投票活动有期限限制,由管理员选择投票活动持续的时间。比如说2月1日到2月10日。时间为独占性的,同一天内,只允许存在一个投票活动。如果活动时间存在重叠部分,上传活动时会被提醒。
- 打开小程序,查询今天的投票活动。并根据查询到的活动id检索参加该投票活动的帖子。
- 普通用户可以发帖(需要经过审核才可以在首页被展示),发帖含视频,那么详情页
swiper就会以视频形式展示,如果只有图片,就是第一张图片。 - 投票帖子都会被记录下来,点击记录查看可以查看帖子详情。
2.项目预览
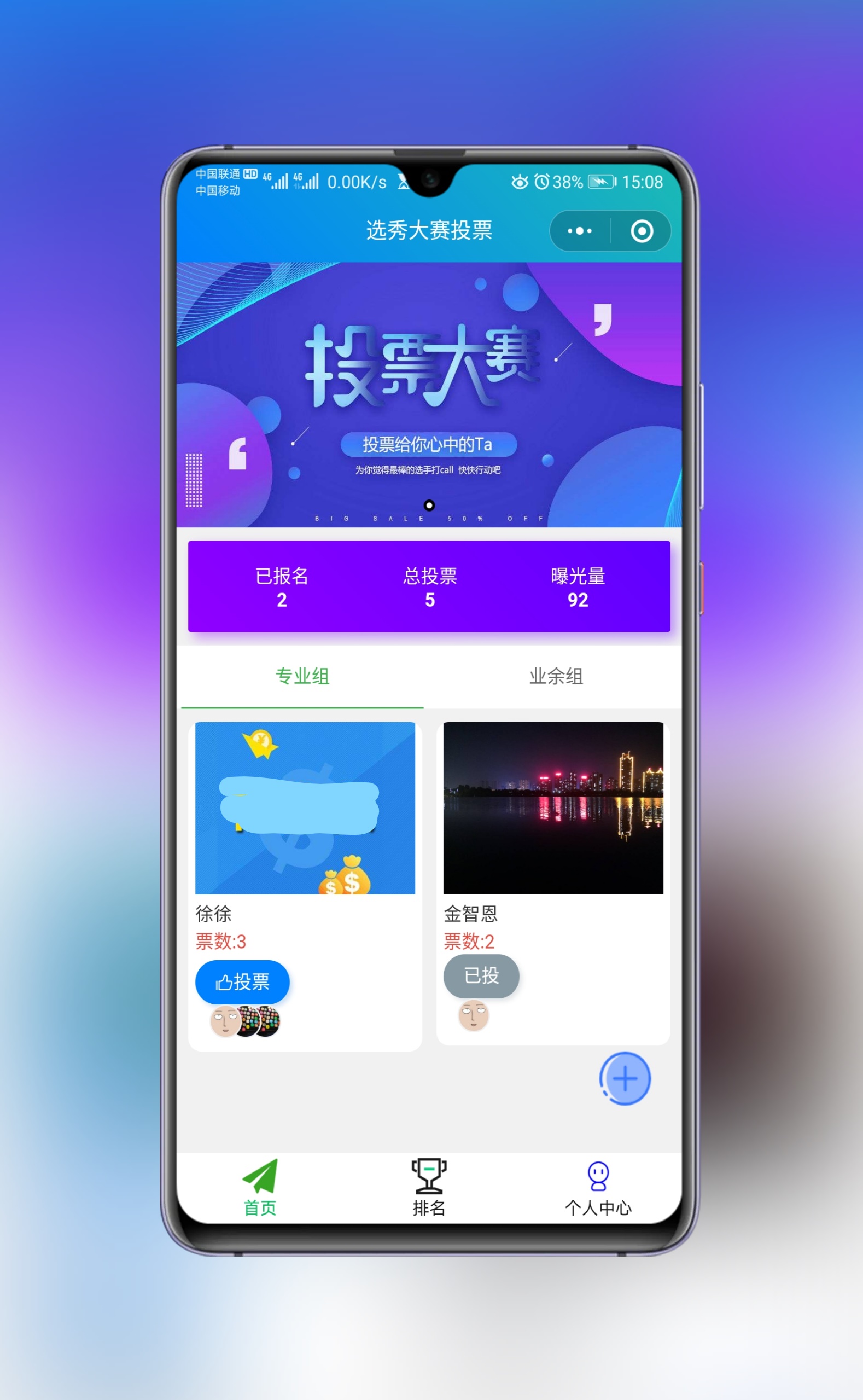
首页和排名页

|

|
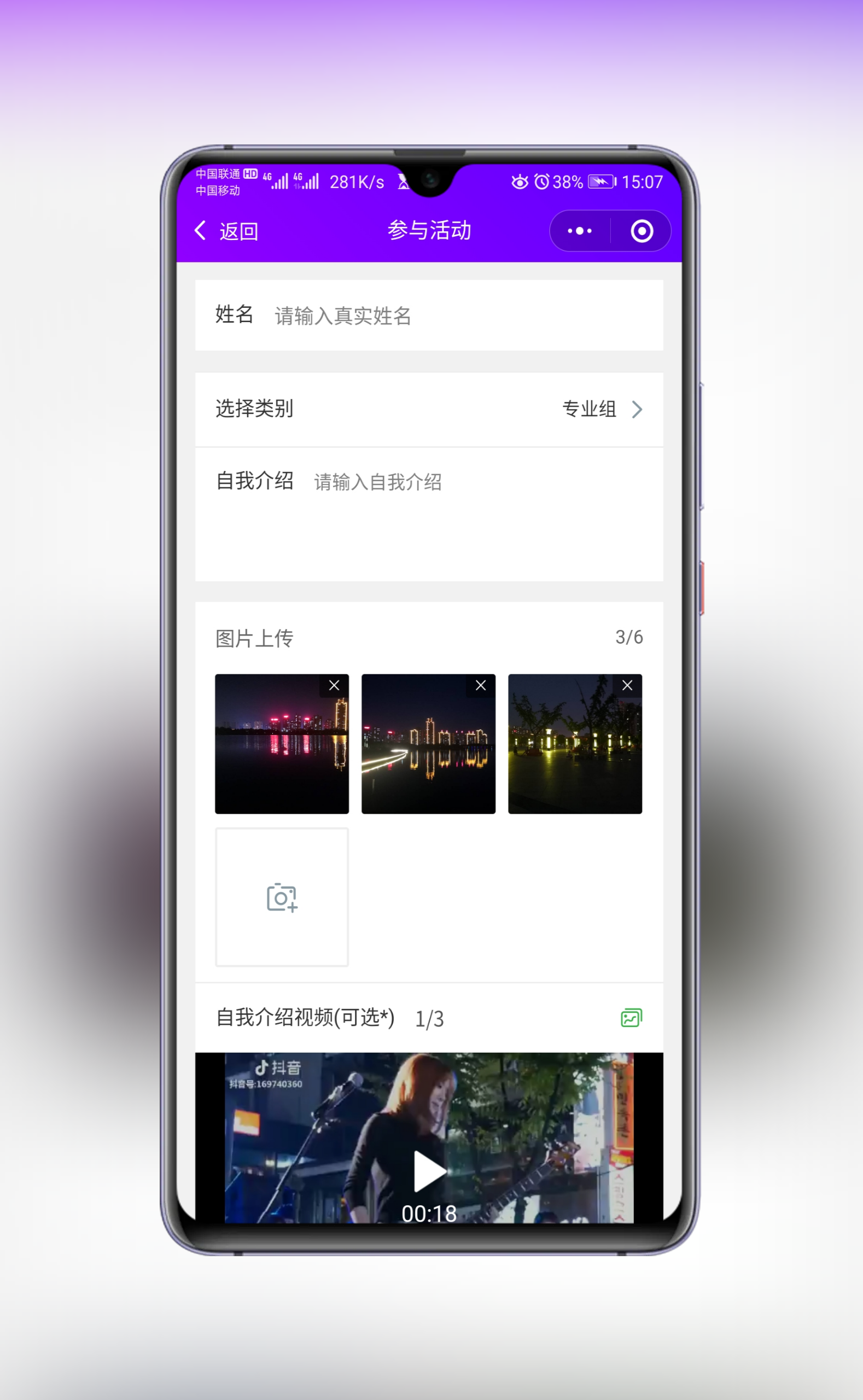
活动发布与贴子审核

|

|
帖子发布和详情展示

|

|
还有部分其他页面,自行star后下载部署查看。
3.部署提示和自查
快速建表
app.js中有注释掉的cloud.InitCollection();,取消该句注释,即可快速建表,需要云函数已经部署。云数据集合中生成对应的表之后可以加上注释。
问题自查顺序
-
是否修改
project.config.json中的appid为自己的 -
是否开启了云环境(创建后最好需要等待一段时间10min左右)
-
是否修改了配置文件对应的环境id
module.exports={ UseCloud:true, CloudId:'', //云开发环境id TraceUser:true, //记录用户访问日志 AdaptStorge:true, //允许缓存用户数据 SevDomain:'http://localhost', //服务器的域名 AdminMode:true, //管理员权限模式 AdminList:[ 'openid' ] } -
是否上传并部署了云函数
共有三个云函数,可以右键选择,上传 - 云端安装依赖并部署
-
是否创建了云数据集合
-
云数据集合访问权限是否和文档所说的一致
-
以上都没问题,还是部署失败,可以在开源项目
issue中提出