EasyUI介绍
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大。
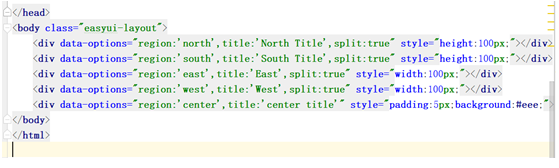
Layout 布局

Region:布局位置,上北下南,左西右东,中间
Title:标题
Split:是否支持拖动分割线
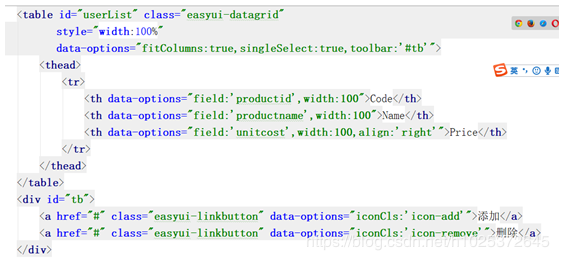
Datagrid 数据网格
数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具备指定的知识。它是轻量级的,但是功能丰富。它的特性包括单元格合并,多列页眉,冻结列和页脚,等等。
相关文档:http://www.jeasyui.net/plugins/183.html


url:数据来源,可以JSON,也可以是servlet(接口)
<th>中field(字段):定义字段名称,一般和后天返回的数据字段名称要一致。
Toolbar:定义表格的工具栏
method:"POST",
loadMsg:数据正在加载的时候,显示的提示语句
reload:重新加载数据
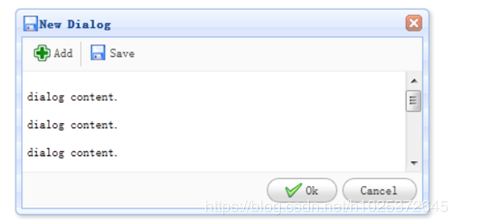
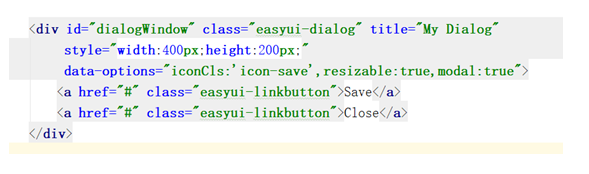
Dialog 对话框
对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行为来显示其他工具(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。