本文技术难度★★★,如果前编内容顺利执行,请继续。
如果Selenium尚无法灵活运用的读者,本文可能难度较大。
“理论联系实惠,密切联系领导,表扬和自我表扬”——我就是老司机,曾经写文章教各位怎么打拼职场的老司机。不记得没关系,只需要知道:有这么一位老司机,
穿上西装带大家打拼职场!
操起键盘带大家打磨技术!
上一篇IT老司机带着各位已经成功安装了Cypress,并且让Cypress成功运行起来了。上篇任意门☛(后Selenium时代,网页自动化测试用Cypress)
本篇,IT老司机教你写第一个Cypress测试用例。
· 正 · 文 · 来· 啦·
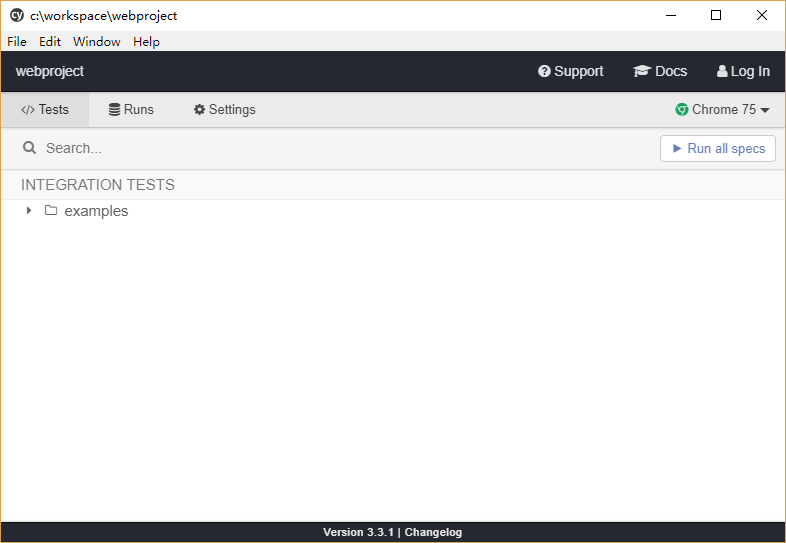
首先,回忆一下,怎么运行cypress?用npm命令安装cpress。新建一个web工程的目录,执行npx cypress open,然后稍等一会儿。命令成功返回,则当前目录出现一个cypress目录。同时,一个对话框出现,cypress执行界面出来了。

点开“examples”前面的三角图标,里面是示例test cases.
点击里面的具体js文件,就开始执行测试用例了。
当然,可以点右上角的“Run all specs”,执行全部用例。
Cypress界面出来了,就别关了。
起码在读者阅读完本文前,都不要关!
然后,我们可以学习今天的内容了。先写一个最近简单的test case。
在 cypressintegration 目录中新建一个js文件,比如:sample.spec.js。记得最左边的随便起名字,英文字母开头,英文数字混搭都可以。最后一定是 .spec.js 结尾。
刚开始的时候,一定不要思维扩散太大,先一步一步来!这是学IT的血的教训!
IT老司机用的WebStorm。用其他IDE工具也没问题的。
启动cypress,可以看到多了一行,就是我们刚创建的文件 sample.spec.js。
点一下,然后显示一堆错误… 我就不贴图了… 读者自己试验一下哈。
这是意料之中的!
什么内容都没有,不失败才是这个框架出bug了!
接下来,写点儿内容进去,先写个最简单的
describe('My First Test', function() {
it('Hello World!', function() {
expect(true).to.equal(true)
})
})
JS的程序,看起来跟JAVA、Python、C#神马的都不太一样。习惯就好了。
其实,再怎么不懂JS,看到“ expect(true).to.equal(true)”也能明白是断言了吧?
测试用例主体怎么写,待会儿再说,容我卖个关子。
这时候,在cypress界面里,点击sample.spec.js。出来测试结果,看起来这样的:
执行成功!
同样的,浏览器不要关闭。
实施在刚才的js文件里,把”equal(true)” 改成 “equal(faulse)”。浏览器里的测试结果马上变false。
重要知识点:cypress是实时执行test case的
最后,我们来一步一步写一个真实的测试用例。
1. 修改刚才写的测试用例,当然也可以新建一个.spec.js文件。内容如下:
describe('A real test case', function() {
it('Visits the webpage', function() {
cy.visit('https://example.cypress.io')
})
})
如果之前浏览器没关闭且您是修改原有文件的,那么test case自动被发现,自动执行。
浏览器别管哈~ 后面会体会到妙处!
2. 修改刚才的测试用例
加点儿查询DOM元素的功能。
修改后的代码看起来这样的:
describe('A real test case', function() {
it('Visits the webpage', function() {
cy.visit('https://example.cypress.io')
cy.contains('type')
})
})
浏览器没关的话,test case又自动执行了。
“type”在哪里?点击第二行的“CONTAINS type”,右侧网页内容自动定位到type链接。
读者自行试验一下,IT老司机就不截图了。
3. 因为刚才找到的“type”是个超链接,当然就可以点击了。下面来演示一下点击操作。
还是刚才代码基础上,修改成下面这个样子:
describe('My First Test', function() {
it('clicks the link "type"', function() {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
})
})
其实就是后面加了个click()方法。
浏览器里的测试用例自动又更新了。
相当于点击了type链接后,自动跳转了。
4. 加断言,判断测试是否正确。
点击“type”链接后,跳转的网页链接(https://example.cypress.io/commands/actions )应该包含“/commands/actions”。那么,断言可以设置成新链接地址中是否包含那一串字符。
继续修改刚才的代码,变成下面这个样子:
describe('My First Test', function() {
it('clicking "type" navigates to a new url', function() {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
cy.url().should('include', '/commands/actions')
})
})
浏览器自动刷新,test case自动执行。结果如下图:
到此,第一个有意义的Web自动化测试用例完成了。有DOM元素查找,有点击事件,有跳转,有断言。
麻雀虽小,但是五脏俱全,对不对?
看到最后一步完成时候,右下角的灰色框里面的“Email address”了吗?文本框,可以填写内容,可以提交,对不对?
刚才操作都是一路顺利,没有degug过程,太顺利了,对不对?
预知怎么操作文本框,怎么debug,且听下回分解!
各位读者,您们的阅读量是我的动力!
如果您觉得本文还可以一读,请不吝转发!IT老司机继续带各位一起探究Cypress!
谢谢!!
作 者:Testfan Arthur
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接