什么是接口测试
接口测试是目前测试的主流手段之一,采用接口测试有很多优点:
提高测试效率:可通过自动化手段实现重复验证,也可以在依赖服务没有开发完成时优先测试部分服务
方便定位Bug:通过接口的抓包和分析,可以清楚的知道问题是来源于前端还是后台服务
提高服务端健壮性:通过接口测试可以测出来开发是否在后端做了校验,帮助提高服务的健壮性
对很多新手来说接口测试很高大上,但实际上接口测试很简单,掌握关键技术以后就可以把接口测试应用到日常工作中。开始讲解接口测试之前,先看看当你在浏览器中输入地址,并看到Web页面的时候底层发生了什么:
浏览器根据输入把请求发送到服务器
服务器获取到请求以后生成响应文件,把响应文件发送给浏览器
浏览器解析响应,渲染数据生成Web页面的展示效果

接口测试就是模拟浏览器与服务器进行数据交换的过程,接口测试重在对数据报文交换逻辑的测试。
接口测试流程
接口测试流程和手动测试/UI测试流程类似,但侧重点不同:
需求分析:需求文档 VS 接口文档。
编写和评审用例:根据需求变更结合业务优先级,边界值等价类等分析方法设计手动测试用例;根据接口的参数组合以及接口的预期返回设计接口测试用例。
准备测试环境和测试脚本:接口测试需选择合适的工具实现步骤2中评审的用例。
执行测试用例,发送测试报告:接口测试自动运行脚本,生成和发送测试报告。

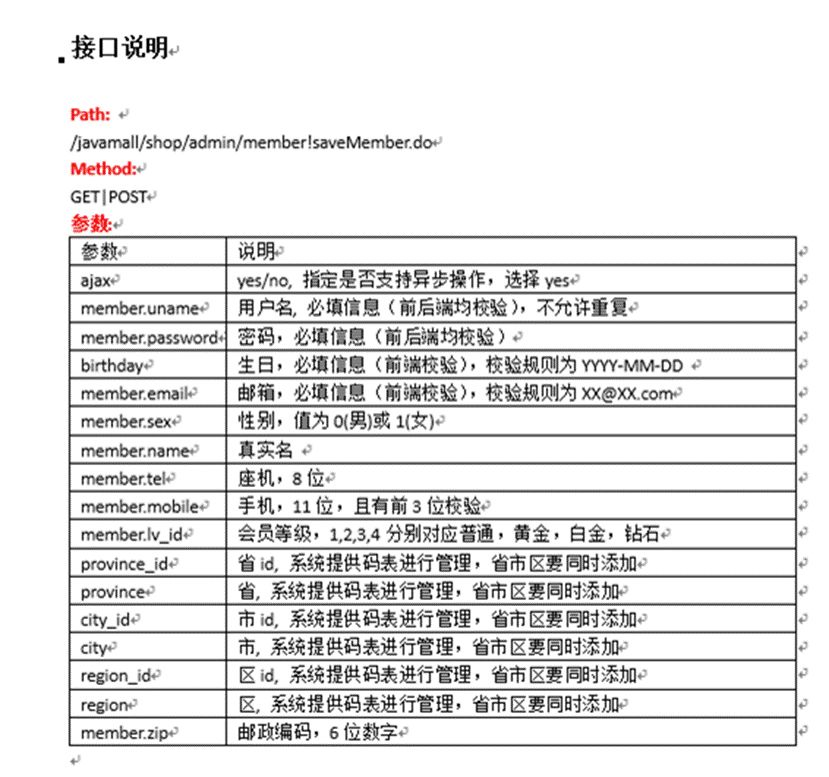
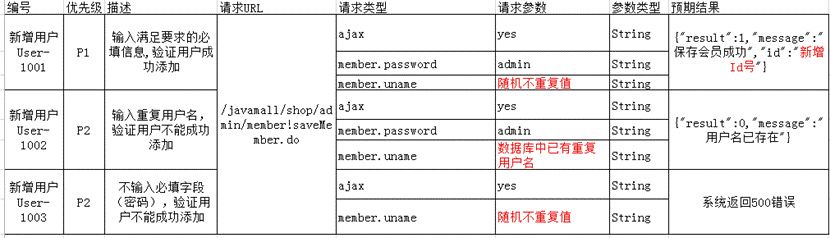
接口文档示例


接口测试的实现有多种工具,可根据团队情况选型:
Postman:谷歌提供的开源接口测试工具,支持Http接口的调用和验证
Jmeter:Apache提供的开源接口测试工具,除了支持Http接口还有很多扩展功能(Mysql,Redis,RabbitMQ....)
Fiddler:抓包工具,常用于接口分析以及Mobile端接口自动化
HttpComponents:Apache提供的开源包,可以基于它实现接口代码的编码

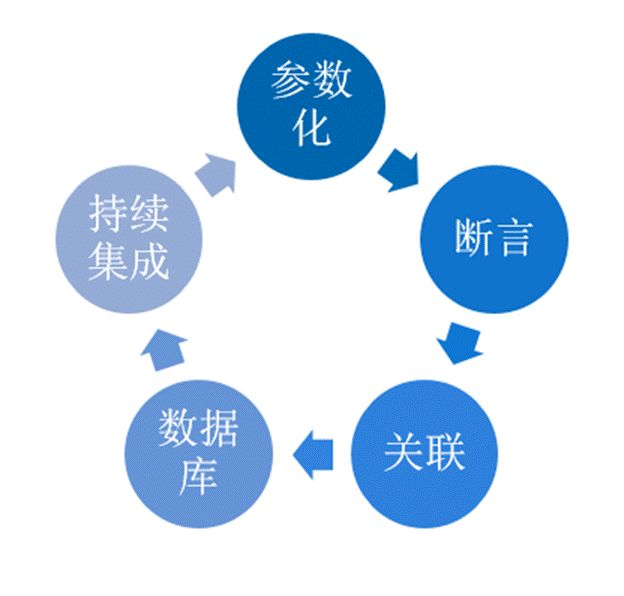
接口测试技术点
接口测试最常用的技术点:
参数化:自动生成不同的接口数据,或者符合后端服务校验规约的接口数据(eg: 手机号,身份证,邮箱,用户姓名)
断言:验证接口的返回,包括响应码,响应字段的校验(Json报文,HTML或XML报文)
关联:多接口测试时,不同接口间的参数传递
数据库:除了验证相应报文,还可验证数据库字段确保程序逻辑的正确性
持续集成:接口工具或框架和Jenkins等持续集成工具的结合,实现无人值守或者自动触发

以上就是一个简单的接口测试涉及到的方方面面,小伙伴们在日常工作中可以按这个思路开启接口测试之路,并不断丰富总结自己对接口测试工具,知识点以及流程的灵活应用,走上人生巅峰,当上CEO,迎娶白富美~
作 者:Testfan Kitty
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接