
(一张最原始的Unity3D中音乐可视化粒子海的图,想象一下,如果这幅场景出现在虚拟设备中,辅以根据音乐频谱变化的色彩与悦动频率,会是怎样的效果呢?)
Unity3D有着非常完备的虚拟三维场景交互开发功能,以Oculus为代表的虚拟现实设备又有着极强的视觉感染力,一副不错的耳机可以产生身临其境的听觉效果(在这里我使用的是森海塞尔头戴式耳机),我认为结合这三者进行开发,最终可以对人的情绪产生非常显著的影响效果,“机器情绪安抚师”系统的开发就是基于这个比较理想化的想法,这套系统经过实验证明可以在一定程度上让人的情绪趋于缓和,从而更专注于需要做的事。我与几位小伙伴曾经基于这套系统撰写论文并投稿给人机交互领域顶级会议SIGCHI,最终并没有被接收,但我依然相信这种思路是可行的,并且会随着硬件的进步以及人类情绪识别技术的发展变得更加吸引人。
总框架设计

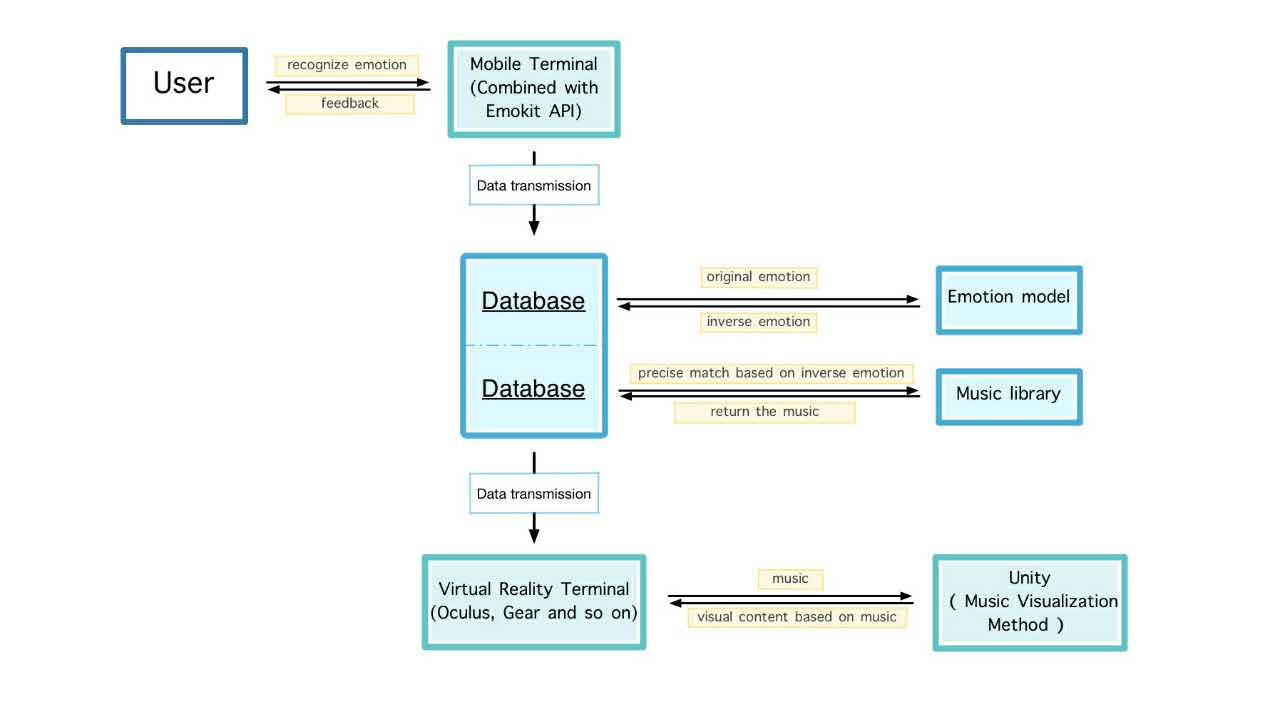
总体上说,这套系统是通过移动端来识别用户情绪,然后通过情绪模型获知用户情绪的反向情绪,再通过反向情绪精准地匹配服务器中的音乐,然后将音乐传至虚拟现实设备端,再通过音乐可视化算法输出音乐可视化内容。细节内容在下面这张系统架构图中有所展现。

情绪识别
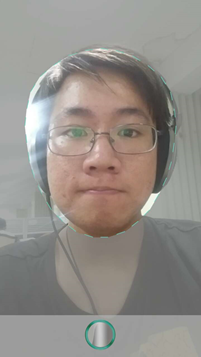
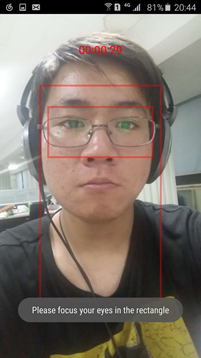
为了完成情绪识别方面的工作,我开发了一款安卓端的手机应用,其中主要采用的是Emokit情绪检测接口(http://www.emokit.com/),实现了用户可以利用智能手机随时随地对情绪进行多通道的检测与记录,客户端的几张截图如下所示。




情绪模型
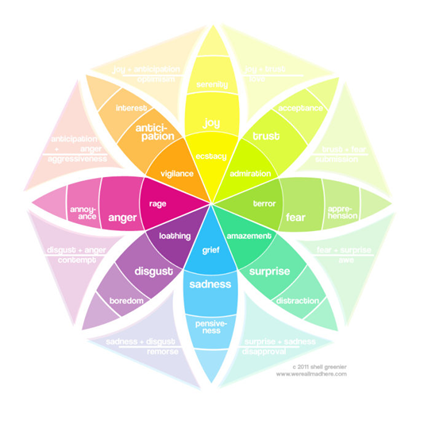
在获知了用户情绪后,需要将情绪在某个权威的情绪模型中进行精准的定位以及数字化存储,这里采用的是心理学领域具有权威性的普拉奇克情绪三维模型。

普拉奇克(Plutchik)认为情绪是多维的,它包括强度、相似性和两极性三个维度。即(1)所有的情绪都能表现出不同的强度,如不同程度的愉快或悲伤;(2)不同的情绪在感受上的相似性,如快乐和期待、厌恶与惧怕等;(3)两极性是指感受完全不同的两种情绪,如悲痛与狂喜等。普拉奇克采用一个橘瓣体来形象的描述三个维度之间的关系(类似于八色相环),每个橘瓣体代表一类基本情绪,即狂喜、接受、惊奇、恐惧、悲痛、憎恨、狂怒和警惕。在这个橘瓣体中最强烈的情绪位于上部,越往下情绪强度越弱;对角位置的情绪表现出两极性;相邻的情绪具有相似性。
这个模型非常适合用于数字化地表示与存储用户情绪,原因主要是它可以很好地映射在二维坐标系中,并可以利用情绪点距离清楚地表现情绪激烈程度。在实际运用过程中,我们发现这个模型的效果确实是卓越的。
音乐可视化

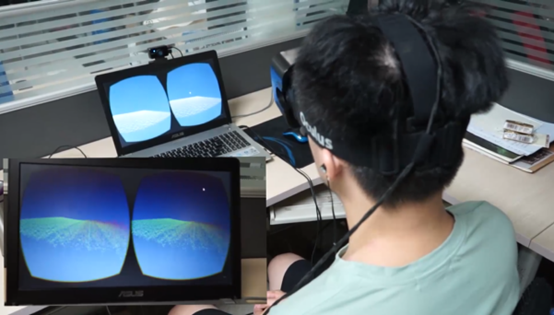
(系统实际使用照片)
音乐可视化是本项目中非常重要的一环,从某种程度上说,音乐可视化效果的优劣直接影响用户沉浸感的好坏。由于本项目的音乐可视化内容是展现在Oculus端,所以有关音乐可视化的开发主要是基于Unity3D平台进行的。所运用到的原理主要是在Unity场景中构建粒子系统,然后根据音乐的频谱去改变光影粒子系统中各粒子的高度与颜色进而产生音乐可视化效果。
注:我乐意将这里的音乐可视化代码进行开源,需要的可以在博客下评论告诉我。
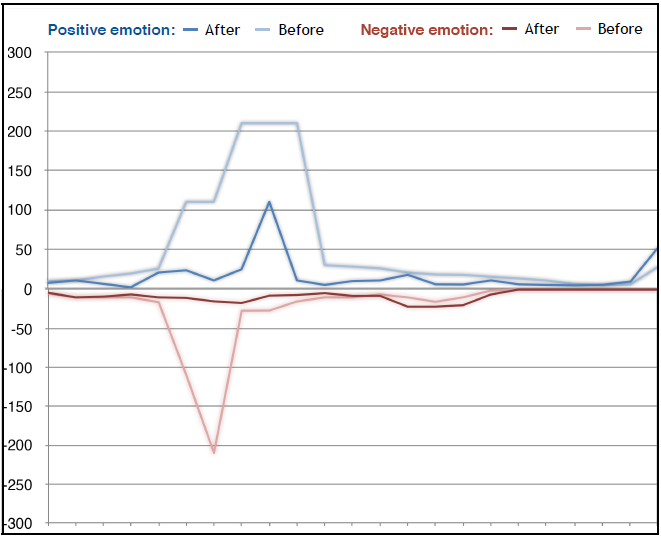
最终,通过两种方式进行了系统有效性的实验,一种是依靠高性能中心中的沉浸式旋转座椅与心电设备做了专业级别的测试与比对,另一种是找到了40位志愿者进行测试,通过情绪刺激、情绪检测、情绪调节、二次情绪检测的方式对每一位志愿者进行测试,最终结果表明,这套系统确实对于帮助用户情绪趋于稳定具有显著的效果。其中在消除负面情绪方面的作用效果要优于在舒缓激烈情绪方面的作用效果。另外,这个系统具有可扩展性,这个框架是比较基本而又坚实的一个框架,可以通过一些技巧让系统变得更有趣,更好用,还可以考虑移植到Hololens等别的有趣的设备上。

备注:本人非常乐意分享我的文章,转载请注明我的博客地址:http://www.cnblogs.com/matthewli/与原文地址:http://www.cnblogs.com/matthewli/p/7247622.html,谢谢!