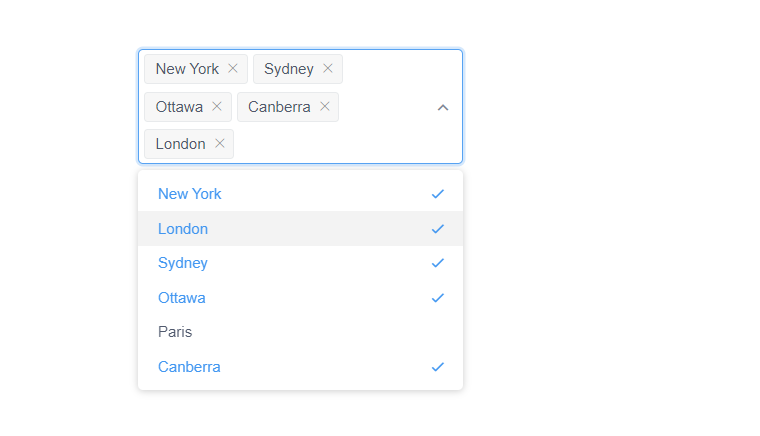
iview使用下拉框的时候,发现当内容太多就会导致iview的下拉框换行,严重影响到了用户体验,如下图:

通过查看iview的官网的API,确实没有发现一个好的解决方案,官网有提供一个max-tag-count属性,这个属性是输入框中的选项卡数量超过该属性值,那么就隐藏后边的选项卡。
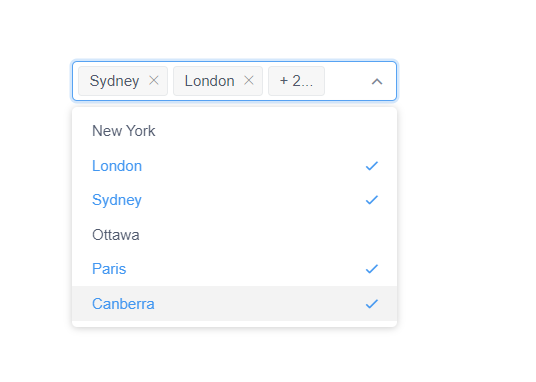
理想实际效果:

理想很丰满,现实很骨感,由于选项卡的内容的长度是不确定的,结果可能是这样:

无奈之下,只能自己动手改了。
方案一:强制要求不准换行,防止换行导致样式变化(简单粗暴的方法)
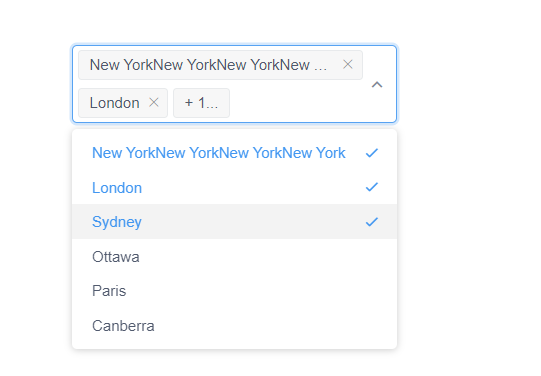
实际效果:

这样一来,的确是解决换行的问题了,但是拿着成果给老大看,直接打回来了(好苛刻!!),原因是有一个致命的缺陷,没有办法左右拖动,用户能看到的只有输入框中的那几个,其他的都隐藏了。
方案一代码:(其实就是CSS加了一行代码)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script> <style> .ivu-select-multiple .ivu-select-selection div{overflow: hidden;white-space: nowrap;} </style> </head> <body> <div id="app" style="margin-left: 300px;margin-top: 300px;"> <template> <i-select v-model="model10" multiple style="260px"> <i-option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</i-option> </i-select> </template> </div> <script> new Vue({ el: '#app', data: { cityList: [ { value: 'New York', label: 'New York' }, { value: 'London', label: 'London' }, { value: 'Sydney', label: 'Sydney' }, { value: 'Ottawa', label: 'Ottawa' }, { value: 'Paris', label: 'Paris' }, { value: 'Canberra', label: 'Canberra' } ], model10: [] }, methods: { } }) </script> </body> </html>
方案二:放弃Iview的选项卡的做法,自己来实现一个下拉多选(较为复杂的方案)
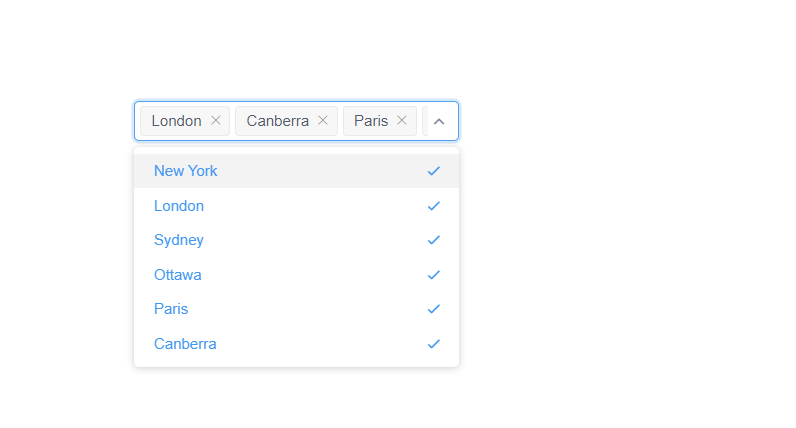
实际效果:

框里边的内容是可以左右拖动的。实现原理是:将Iview自带的相关标签全部隐藏掉,然后自己往标签体添加一个input输入框,利用它里边的内容可以自由左右拖动的特性。
方案二代码:(代码是可以直接运行的,我主要做后端,前端代码写的比较烂。。。。)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script> <style> /*隐藏掉iview的标签*/ .ivu-select-multiple .ivu-select-selection div {overflow: hidden;white-space: nowrap;height: 32px;} .ivu-select-multiple .ivu-select-selection .ivu-tag-checked{display: none;} .ivu-select-multiple .ivu-select-selection .ivu-select-placeholder{display: none;}
input:focus{outline: none;} /*禁止输入框input高亮显示*/
</style> </head> <body> <div id="app" style="margin-left: 300px;margin-top: 300px;"> <template> <i-select v-model="model10" multiple style="260px" @on-change="chg" transfer-class-name="mytest"> <i-option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</i-option> </i-select> </template> </div> <script> window.vm =new Vue({ el: '#app', data: { cityList: [ { value: 'New YorkVal', label: '纽约' }, { value: 'LondonVal', label: '伦敦' }, { value: 'SydneyVal', label: '悉尼' }, { value: 'OttawaVal', label: '渥太华' }, { value: 'ParisVal', label: '巴黎' }, { value: 'CanberraVal', label: '堪培拉' } ], model10: [] }, methods: { chg : function(){ this.$nextTick(function(){ /*从被隐藏掉的Iview标签中,把需要显示的内容取出来,放到自定义的输入框中*/ var text=""; /*.mytest是我设置的弹出层的class名称transfer-class-name="mytest"*/ /*通过实际的弹出层名称,通过jquery来一层一层地找到需要显示的内容*/ var div = $(".mytest").prev().children('div'); $(div).find(".ivu-tag-text").each(function(){ text += $(this).html()+"、"; }) text = text.substring(0,text.length-1); $(div).children('input').val(text); }) } } }) /*页面加载的时候,自定义一个Input输入框,用来替换Iview进行显示*/ $(".ivu-select-multiple .ivu-select-selection>div").each(function () { /*设置输入框的宽和高*/ var width = $(this).width()-10; var height = $(this).height(); /*获取默认显示的内容*/ var phr = $(this).find('span').text(); if(phr !== null || phr !== undefined || phr !== ''){ phr = "请选择"; } /*将自定义的输入框放到iview标签体中*/ $(this).prepend("<input style='border:0px;box-shadow:none; "+width+"px;height: "+height+"px' readonly placeholder='"+phr+"' />"); }) </script> </body> </html>