一、Redux简介
Redux是针对JavaScript应用的可预测状态容器。
Redux is a predictable state container for JavaScript apps.(https://redux.js.org/)
如果开发的React应用有一定的规模,那选择学习Redux不亏。
几个重要概念点:
-
Readux Flux FP
-
Redux三大原则
- 单一真相来源
- 状态是唯读的
- 更动只能由纯函数来进行
-
Action(动作)&Action Creator(动作创建器)
-
每个Action(动作)只是一个单纯的对象,包含actionType(动作类型)与数据(通常称为payload)
-
-
reducer(归纳函数)
二、入门
参考网上的入门教程(见参考资料),补充如下:
src/
├── actions ------------ 定义action(type与数据)
│ └── cart-actions.js
├── index.js ------------ 对store进行操作,dispatch(发送器:调用actions中的action)/subscribe(监听:state变化时触发)等
├── reducers ------------ 定义reducer(每个reducer参数包括state和action,返回各个actionType返回的state)
│ ├── cart-reducer.js
│ ├── index.js ------------ 利用combineReducers组合所有的reducer
│ └── products-reducer.js
└── store.js ------------ 利用createStore实现store创建
摘录:
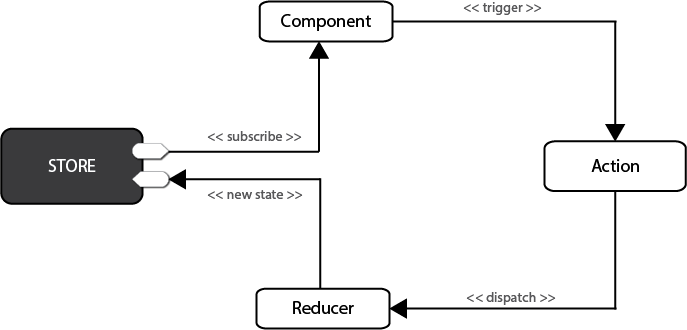
在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中 → 在一个应用程序中只能有一个。store本质上是一个状态树,保存了所有对象的状态。任何UI组件都可以直接从store访问特定对象的状态。要通过本地或远程组件更改状态,需要分发一个action。分发在这里意味着将可执行信息发送到store。当一个store接收到一个action,它将把这个action代理给相关的reducer。reducer是一个纯函数,它可以查看之前的状态,执行一个action并且返回一个新的状态。

参考资料:
Redux文档:https://redux.js.org/
Redux概念:https://www.imooc.com/article/16061?block_id=tuijian_wz
Flux:https://facebook.github.io/flux/docs/in-depth-overview.html#content
入门教程:https://segmentfault.com/a/1190000011474522#articleHeader3