表格布局包含一系列的 TableRow对象,用于定义行(实际上你也可以使用其它子对象,将在后面进行解释)。表格布局不为它的行、列和单元格显示表格线。每个行可以包含0个以上(包括0)的单元格; 每个单元格可以设置一个View对象.与行包含很多单元格一样, 表格包含很多列。表格的单元格可以为空.单元格可以象 HTML 那样跨列。
列的宽度由该列所有行中最宽的一个单元格决定.不过表格布局可以通过 setColumnShrinkable() 方法或者 setColumnStretchable() 方法来标记某些列可以收缩或可以拉伸. 如果标记为可以收缩,列宽可以收缩以使表格适合容器的大小。如果标记为可以拉伸, 列宽可以拉伸以占用多余的空间。表格的总宽度由其父容器决定. 记住列可以同时具有可拉伸和可收缩标记是很重要的。在列可以调整其宽度以占用可用空间, 但不能超过限度时是很有用的.最后,你可以通过调用setColumnCollapsed() 方法来隐藏列。
表格布局的子对象不能指定 layout_width 属性.宽度永远是 MATCH_PARENT。不过子对象可以定义 layout_height 属性;其默认值是 WRAP_CONTENT. 如果子对象是 TableRow,其高度永远是 WRAP_CONTENT。
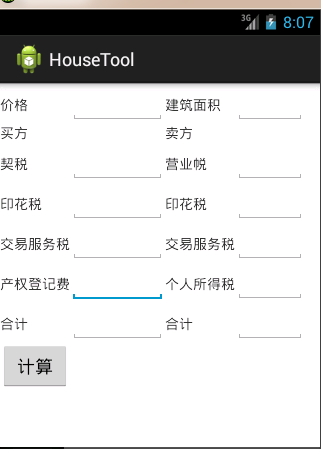
下面以一个实际例子展示如何设计界面...

.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".TwoHouseTansActivity" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:gravity="left"
>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvprice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
/>
<EditText
android:id="@+id/etprice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#606060"
android:textSize="16px"
android:width="90dp" >
</EditText>
<TextView
android:id="@+id/tvbuildarea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="建筑面积" />
<EditText
android:id="@+id/etbuildarea"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:width="85dp"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvmf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="买方 "
/>
<TextView
android:id="@+id/tvmfd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="90dp"
android:text=""
/>
<TextView
android:id="@+id/tvmf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="卖方" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/tvqs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="契税 "
/>
<EditText
android:id="@+id/etqs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:width="80dp"
/>
<TextView
android:id="@+id/tvyes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="营业帨" />
<EditText
android:id="@+id/etyes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60dp" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/tvmjyyhs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="印花税"
/>
<EditText
android:id="@+id/etmjyyhs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="90dp"
/>
<TextView
android:id="@+id/tvmijyyhs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="印花税" />
<EditText
android:id="@+id/etmijyyhs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60dp" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/tvmjyfws"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="交易服务税"
/>
<EditText
android:id="@+id/etmjyfws"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="80dp" />
<TextView
android:id="@+id/tvmijyfws"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="交易服务税" />
<EditText
android:id="@+id/etmijyfws"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60dp" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/tvmcqdjf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="产权登记费"
/>
<EditText
android:id="@+id/etmcqdjf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="80dp" />
<TextView
android:id="@+id/tvmicqdjf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人所得税" />
<EditText
android:id="@+id/etmicqdjf"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60dp" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/tvtotal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="合计"
/>
<EditText
android:id="@+id/ettotalprice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="95dp" />
<TextView
android:id="@+id/tvmtotal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="合计" />
<EditText
android:id="@+id/etmtotalprice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="70dp" />
</TableRow>
<TableRow ><Button
android:id="@+id/btncal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="计算" /></TableRow>
</TableLayout>
</LinearLayout>