一、HTTP缓存机制
缓存分类
1、200 from cache:直接从本地缓存中获取响应,最快速,最省流量,因为根本没有向服务器发送请求;
2、304 NOT Modified:协商缓存,浏览器在本地没有命中的情况下,请求头发送一定的校检数据到服务端,如果服务端数据没有改变浏览器从本地缓存响应,返回304
快速,发送的数据很少,只返回一些基本的响应头信息,数据量很小,不发送实际的响应体;
3、200 OK:以上两种缓存失败,服务器返回完整的响应。没有用到缓存,相对较慢;
相关的头信息:
Pragma:HTTP1.0时代遗留的产物,该字段被设置no-cache时,会告知浏览器禁用本地缓存,即每次都要向服务器发送请求;
Expires:HTTP1.0时代启用本地的缓存,告诉浏览器缓存实现的时刻,如果没有到该时刻,标明缓存有效,无需发送请求;(浏览器和服务器的时间无法保持一致,如果时间差距太大,就回影响缓存效果);
Cache-control:HTTP1.1针对Expires时间不一致的解决方案,告知浏览器缓存过期时间不是时间间隔而是秒,这样就会解决时间不一致的问题;
no-store:禁止浏览器缓存响应
no-cache:不允许直接使用缓存,先发起请求和服务器协商
max-age=单位:秒,告知浏览器该响应本地缓存有效的最大期限,以秒为单位;
优先级:Pragma > cache-control > Expires
Last-modified:通知浏览器资源最后的修改时间
if-Modified-Since:得到资源最后的修改时间,会将这个信息提交到服务器做检查,如果没有修改,返回304状态码;
Etag:HTTP1.1推出,文件指纹标识符,如果文件内容修改指纹会改变;
if-None-Match:本地缓存失效,会携带此值去请求服务器,服务器判断该资源是否改变,如果没有改变,直接使用本地缓存,返回304;
缓存策略的选择:
适合做本地缓存:
1、不变的图像,如logo,图标等;
2、js、css静态文件;
3、可下载的内容,媒体文件;
适合做协商缓存:
1、HTML文件;
2、经常替换的图片;
3、经常修改的js、css文件;
4、js、css文件的加载可以加入文件的签名来拒绝缓存;
不建议缓存的内容:
1、用户隐私等敏感的信息;
2、经常改变的api数据接口
二、Nginx配置缓存策略
本地缓存配置:
expires time; 通知浏览器过期的时长
为负值时表示Cache-Control:no-cache
为正值或者为0,就表示Cache-Control:max-age=指定的时间

协商缓存:
Etag:指定签名 on|off 默认开启
三、前端代码和前端的压缩
优势:让资源文件更小,加快文件在网络的传输,让网页更快的展现,降低带宽和流量的开销;
压缩方式:js、css、图片、html的代码压缩、gzip压缩
js代码压缩:一般就是去除多余的空格和回车、替换长变量名、简化一些代码写法等;
常用的压缩工具:UglifyJS(压缩、语法检查、美化代码、代码缩减、转化)、YUI Compressor(只有压缩)、Closure(和UglifyJS类似,压缩方式不一样)、Compiler
css压缩:去除空白符、注释优化一些css语义规则;
常用的压缩工具:YUI Compressor(只有压缩)、CSS Compressor
HTML压缩:不建议使用代码压缩,建议使用gzip压缩
图片压缩工具:tinypng、jepgMini、ImageOptim
gzip压缩
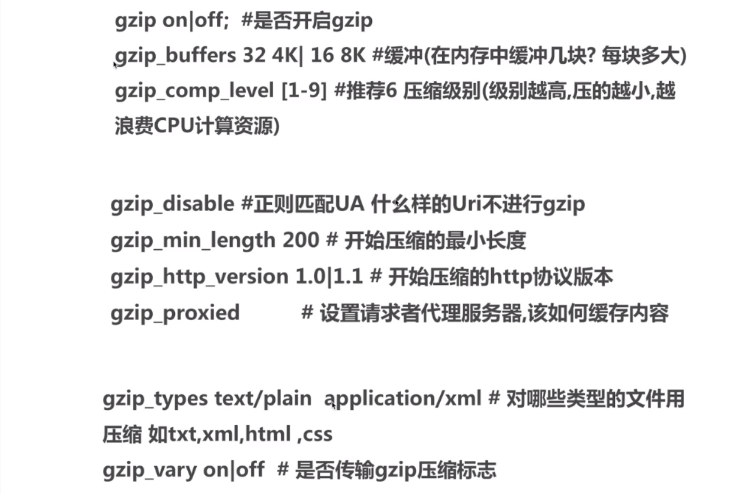
Nginx配置: