1、对于mvvm的理解
mvvm是model-view-viewModel
vue是以数据为驱动的,vue自身将dom和数据进行绑定,一旦创建绑定,dom和数据将保持同步,每当数据发生变化,dom也会跟着变化。
viewModel是vue的核心,是vue的一个实例。vue实例时作用于某个html元素上的html元素可以是body,也可以是某个id所指代的元素。
2、嵌套路由怎么定义
在vueRouter的参数中使用children配置
//引入两个组件
import home from "./home.vue"
import game form "./game/vue"
const routes = [{ path: "/", redirect: "/home" } //重定向 { path: "/home", component: home, children: [ { path: "/home/game", component: game } ] }]
3、vue生命周期的理解
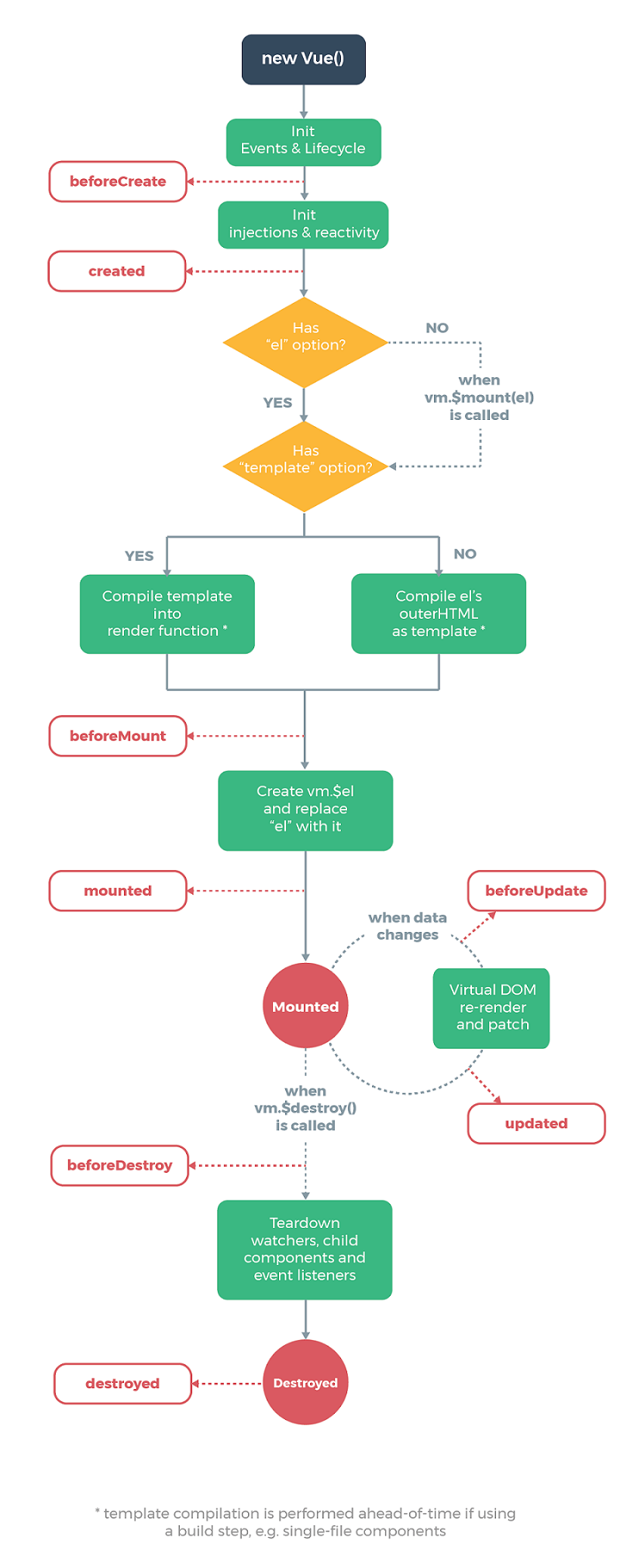
官方文档的生命周期图
在vue的整个生命周期中有很多钩子函数提供给我们在vue生命周期不同的时刻进行操作,涉及的钩子函数有:
- beforeCreate(创建前) 在数据观测和初始化事件还未开始
- created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
- beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
- mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
- beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
- updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
- destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。