文章目录
- JavaScript 对 HTML 与 CSS 操作 (简单介绍,对象部分详细讲解)
- 对元素的事件监听
- 异常处理机制
- 常用事件
- 事件处理的几种方式
- 事件参数 event 的用法
1.JavaScript 对 HTML 与 CSS 操作
js 可以对界面上的元素进行访问,当然也可以改变元素的内容
js如何对 html的访问
①先准备如下两个元素:
<a id="aid" href="http://www.baidu.com">dasds</a> <p id="pid">Hello</p>
效果如下所示:
②当我们点击一个按钮的时候,就改变 a元素中的索引地方,改变 p元素中的内容,代码实现如下所示:
<button onclick="demo()">点我</button> <script> // html function demo(){ document.getElementById("pid").innerHTML = "World"; document.getElementById("aid").href = "https://blog.csdn.net/weixin_42100963"; } </script>
其中,我们通过 getElementById 这个方式获取到指定id的元素,然后将其对应的属性进行改变 . . .
最终效果如下所示:

js 对 css 的访问
①首先,我们准备一个 css样式给 div,这样我们能明显的看出效果,如下所示:
.div{
300px;
height: 300px;
background-color: aqua;
}
div 如下所示:
<div id="divid" class="div"> langzihuameng </div>
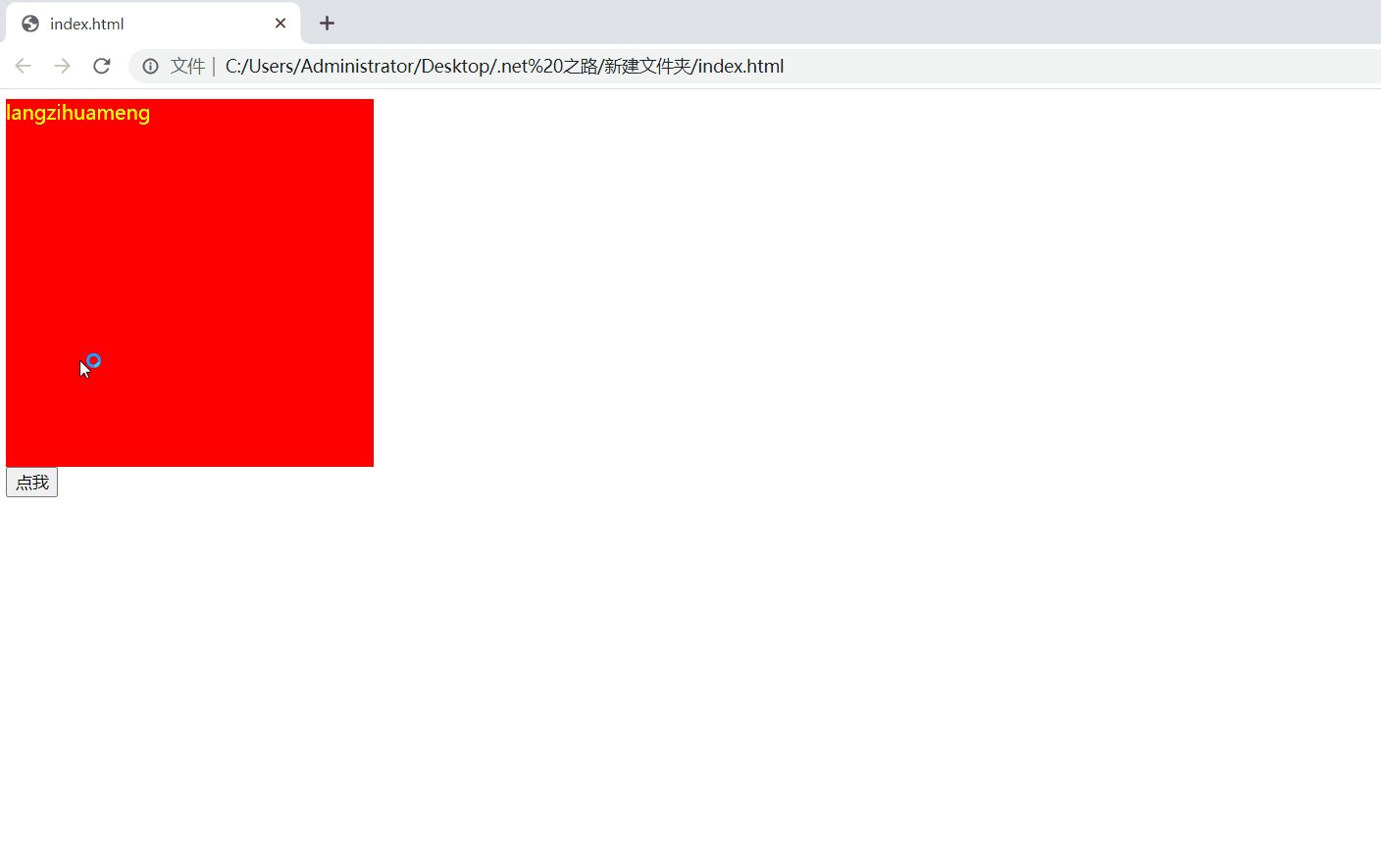
我们需要做的就是按下一个按钮,然后改变 div的背景,与其中字体的颜色:
<button onclick="demo()">点我</button> <script> // css function demo(){ document.getElementById("divid").style.background = "red"; document.getElementById("divid").style.color = "yellow"; } </script>
效果如下所示:
2.对元素的事件监听
使用事件监听添加事件,有着许多的好处,比如我们需要将事件处理器换一个名字,只需要改变一个地方就可以了,而且,我们可以为一个事件,添加多个事件处理器 . . .
如下所示(没有使用事件监听):
<button id="bid">点击</button> <script> var v = document.getElementById("bid"); // 给按钮添加一个事件 v.onclick = function(){Hello()}; v.onclick = function(){World()}; function Hello(){ alert("Hello"); } function World(){ alert("World"); } </script>
效果如下所示:
我们发现只弹出一个框框,因为后面的那个方法将前面的那个方法覆盖掉了,所以这也是一种缺点,所以我们的事件监听,就派上用场了,如下所示:
<button id="bid">点击</button> <script> var v = document.getElementById("bid"); // 给按钮添加一个事件监听 v.addEventListener("click", Hello); v.addEventListener("click", World); function Hello(){ alert("Hello"); // 取消对事件的监听 v.removeEventListener("click",Hello); } function World(){ alert("World"); v.removeEventListener("click",World); } </script>
效果如下所示:
当我们点击按钮之后,就不能再点击按钮了,因为我们调用了removeEventListener 方法,取消了对事件的监听 . . .
3.异常处理机制
异常处理机制是非常重要的一个部分。
首先我们准备一个文本框和一个按钮,按下按钮时,判断文本框中是否有内容,如果没有,则引发异常进行处理:
<input id="txt" type="text"> <input id="btn" type="button" value="按钮" onclick="unusual()">
unusual()方法如下所示:
<script> function unusual(){ var v = document.getElementById("txt"); try{ if(v.value == ""){ throw "请在输入框输入一个值"; //引发异常 }else{ alert("您的输入框中已经有值啦!"); } } catch(err){ //捕获异常 alert(err); } } </script>
效果如下所示:

4.常用事件
我们有许多常用的事件,比如:点击、移动、加载等等,掌握这些常用的事件对于我们来说是至关重要的事。
常用的事件如下所示:
事件-------描述
| onclick | 单机事件 |
| onMouseOver | 鼠标经过事件 |
| onMouseOut | 鼠标移出事件 |
| onChange | 文本内容改变事件 |
| onSelect | 文本框选中事件 |
| onFocus | 光标聚集事件 |
| onBlur | 移开光标事件 |
| onLoad | 网页加载事件 |
- onclick点击事件(点击按钮改变其中的内容)
<button onclick="change(this)">Hello</button> <script> function change(obj){ obj.innerHTML = "huameng"; } </script>
效果如下所示:
注意:方法中的this参数,表示的是将button作为参数进行传送
- onMouseOver/onMouseOut鼠标进入与移开事件(一个区域,进入和离开都改变其中的内容)
代码如下:
<div class="oneBox" onmouseover="onOver(this)" onmouseout="onOut(this)"></div> <script> function onOver(obj){ obj.innerHTML = "Hello"; } function onOut(obj){ obj,innerHTML = "world"; } </script>
<style>
.oneBox{
100px;
height:100px;
background:red;
}
</style>
- onChange
-
<input type="text" onchange="alert('你的内容被改变了?'+ this.value)">
效果如下所示:

-
- onSelect/onFocus/onBlur文本框内容选中事件、光标聚集事件、光标离开事件
-
<input type="text" onselect="demo1(this)" onfocus="demo2(this)" onblur="demo3(this)"> <script> function demo1(obj){ obj.style.background = "red"; } function demo2(obj){ obj.style.background = "yellow"; } function demo3(obj){ obj.style.background = "green"; } </script>
效果如下所示:

-
- onLoad网页加载事件(此事件比较重要,当网页加载时做的一些事情)
-
<body onload="loadEvent()"> </body> <script> function loadEvent(){ alert("网页现在已经加载完成了!") } </script>
效果如下所示:

-
5.事件处理的几种方式
添加事件处理一共有如下四种方式:
1.HTML事件处理:直接添加到HTML结构中。
2.DOM 0级事件处理:把一个函数赋值给一个事件处理程序属性。
3.DOM 2级事件处理:
addEventListenter("事件名","事件处理函数","布尔值")
true:事件捕获
false:事件冒泡
removeEventListener();
4.IE事件处理程序
attachEvent、detachEvent
1.HTML事件处理:直接添加到HTML结构中。
<button onclick="addhtml()">button</button> <script> function addhtml(){ alert("Hello") } </script>
效果如下所示:
2.DOM 0级事件处理:把一个函数赋值给一个事件处理程序属性。
<button id="btn">按钮1</button> <script> var v = document.getElementById("btn"); //这个方法会被覆盖掉 v.onclick = function(){ alert("Hello"); } v.onclick = function(){ alert("World"); } </script>
效果如下所示:

3.DOM 2级事件处理:
addEventListenter("事件名","事件处理函数","布尔值")
true:事件捕获
false:事件冒泡
removeEventListener();
最常用的方法,点击按钮时弹出三个框,只能弹一次。
<button id="btn">按钮按钮<bbutton>
<script>
//DOM2级事件 使用事件监听器
var v = document.getElementById("btn")
v.addEventListenter("click",demo1);
v.addEventListenter("click",demo2);
v.addEventListenter("click",demo3);
function demo1(){
alert("11111");
v.removeEventListener("click",demo1);
}
function demo1(){
alert("22222");
v.removeEventListener("click",demo2);
}
function demo1(){
alert("3333");
v.removeEventListener("click",demo3);
}
</script>
效果如下所示:

4.IE事件处理程序
attachEvent、detachEvent
6.事件参数 event 的用法
div 如下所示:
<div id="divid" class="div">
langzihuameng
</div>
- 1
- 2
- 3
我们需要做的就是按下一个按钮,然后改变 div的背景,与其中字体的颜色: