一:请求
1. 浏览器向服务器传参的几种方式:
方式一:通过正则的形式进行传递,名字为未命名模式
路由的正则形式:
from django.conf.urls import url from . import views # 导入对应的视图函数名字,以后视图函数会越来越多。 urlpatterns = [ url(r"^index/", views.index), url(r"^index_test/", views.index_test), url(r"^attribute/([a-zA-Z]+)/(d+)/",views.attribute) # 通过括号里面的正则,传递给视图函数,视图函数通过参数获取正则内容。 ]
视图函数的形式:
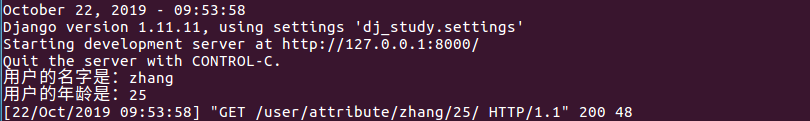
def attribute(request,name,age): print("用户的名字是:{}".format(name)) print("用户的年龄是:{}".format(age)) return HttpResponse("接收到未命名的参数,按照顺序传递")
访问127.0.0.1/user/attribute/zhang/15/ 结果是:


总结:浏览器url --- apps的urlpattern中进行匹配---匹配合格后---传递给视图函数的形式参数。
方式二:通过正则的形式进行传递,名字为命名模式,视图函数接收时候,可以按照顺序接收。
路由的正则表达:
url(r"^nature/(?P<school>[a-zA-Z]+)/(?P<major>[a-zA-Z]+)/", views.nature), # 传递方式是先school/再major
视图函数的形式:
def nature(request, major,school): print("用户的专业是:{}".format(major)) print("用户的学校是:{}".format(school)) return HttpResponse("接收到命名的参数,可以不按照顺序传递") # 视图函数先接收major,再接收school,顺序和路由的传参顺序不一样。
访问127.0.0.1/user/nature/qinghua/computer/ 结果是:


2.query_dict 查询字典
3.查询字符串
127.0.0.1:8000/args?a=1&b=2&a=3/
# url规则 url(r"^args/", views.args) # 视图函数 def args(request): a = request.GET.get("a") # 默认获取多值的最后一个 print("获取到查询字符串a的值是{}".format(a)) b = request.GET.get("b") print("获取到查询字符串b的值是{}".format(b)) a_list = request.GET.getlist("a") print("获取到查询多个字符串a的值是{}".format(a_list)) return HttpResponse("OK,获取到查询字符串")
浏览器:

控制台:

重要:查询字符串不区分请求方式,即假使客户端进行POST方式的请求,依然可以通过request.GET获取请求中的查询字符串数据。
4.从请求体中获取参数
django会自动对post,put,delete等请求进行拦截,防止跨域请求,因此在测试前,应注释掉setting.py中的设置

5.从表单中获取数据
5.1.前端构造一个表单。
<!DOCTYPE html> <html lang="zh-hans"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="POST"> # action=""表示还是向当前的url发送请求,请求方式为post <input type="text" name="name" placeholder="姓名"> <input type="text" name="age" placeholder="年龄"> <button type="submit">提交表单数据</button> </form> </body> </html>
5.2 后端代码
url(r"^post_args", views.get_post_args), def get_post_args(request): if request.method == "GET":
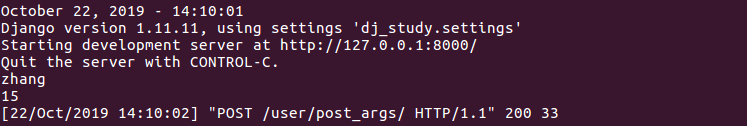
return render(request, "./get_post_args.html") else: name = request.POST.get("name") # 表单中的数据获取request.POST获取QueryDict对象。然后取对应键的值。 print(name) age = request.POST.get("age") print(age)
return HttpResponse("表单提交的数据正常收到")
5.3.浏览器访问 127.0.0.1:8000/user/post_args/
提交表单数据前

提交表单数据后:

注释 setting.py中的MIDDLEWARE中的django.middleware.csrf.CsrfViewMiddleware',


跨域请求方面的问题后面研究:
6.获取非表单数据
非表单数据,django无法直接解析,例如获取请求体里面的非表单数据,使用postman进行测试
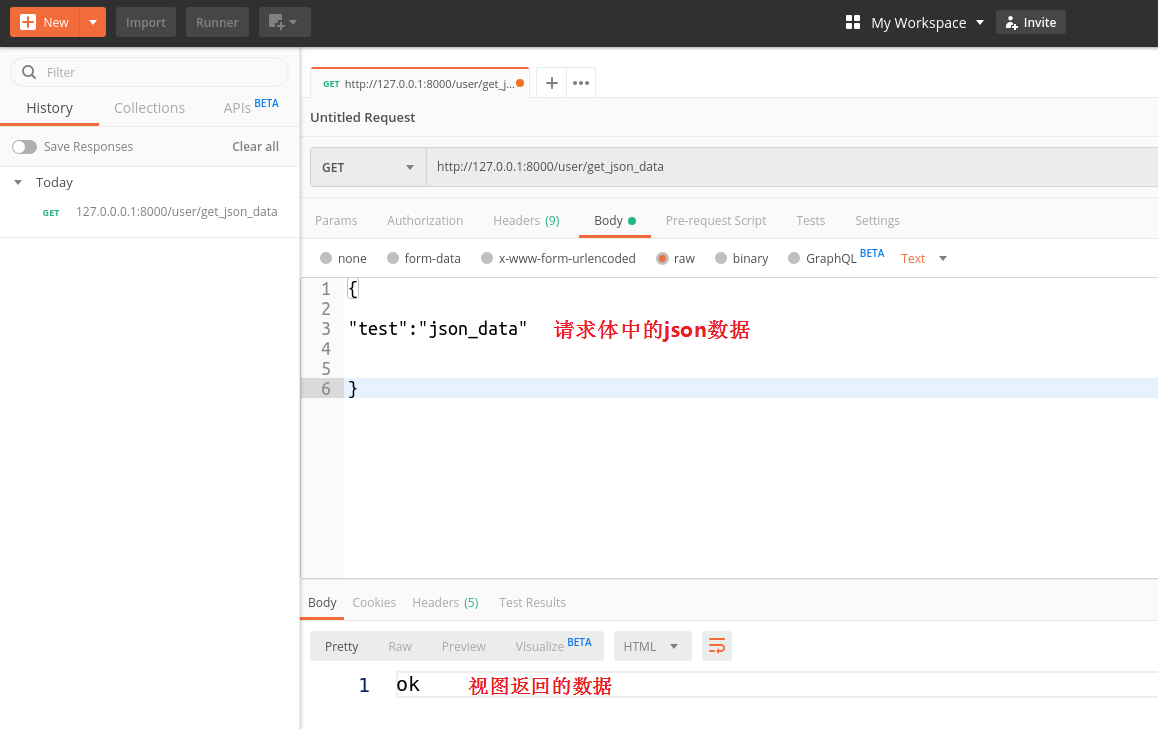
例如获取请求体中的json数据
def get_json_data(request): json_str = request.body # json数据是通过requesy.body获得的,类型为byte print(json_str) #b'{ "test":"json_data" }' json_str = json_str.decode("utf-8") # 将字节类型数据解析成字符串类型,进行json解析 data = json.loads(json_str) # 将json字符串转为python字典类型 print(data) # {'test': 'json_data'}
d = data["test"] # 从字典中取值。 print(d) # json_data return HttpResponse("ok")
postman中的情况

请求头数据:request.META
def get_post_args(request): if request.method == "GET": return render(request, "./get_post_args.html") else: args = request.META print(args) name = request.POST.get("name") age = request.POST.get("age") return HttpResponse("表单提交的数据正常收到") # 看看post请求过来的函数,请求头的样子
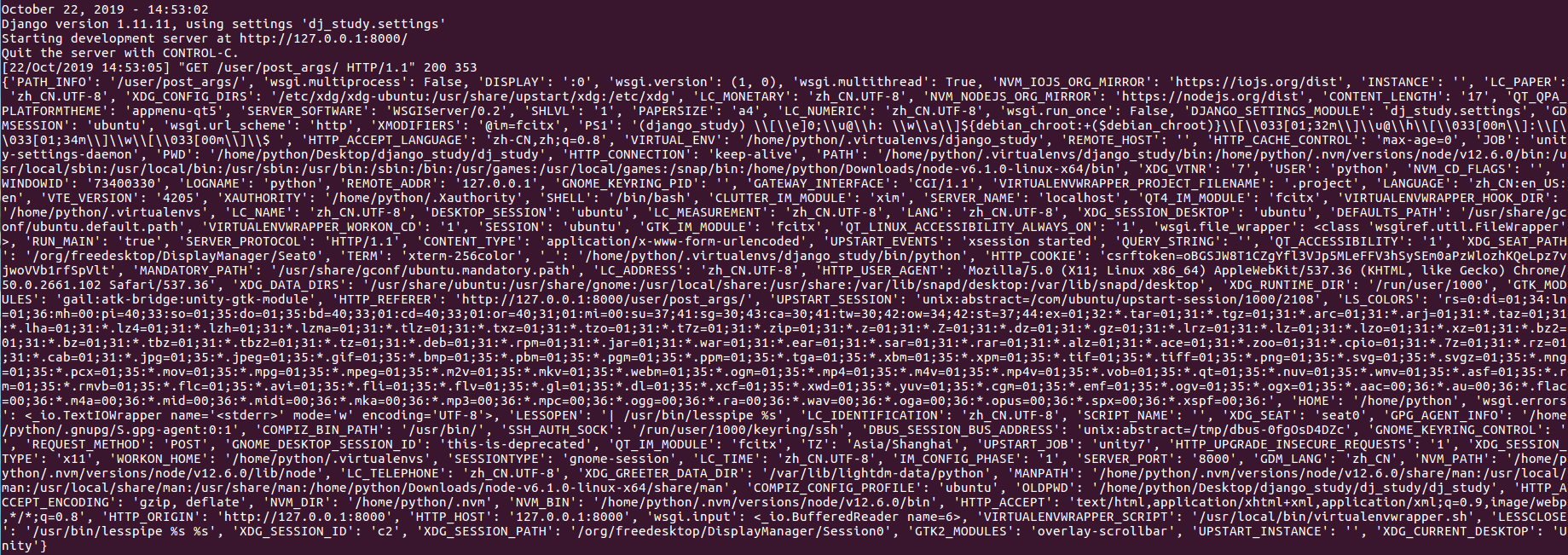
控制台输出的request.META的样子:字典

获取常用字段的键

二:响应
1.HttpResponse响应对象
视图在接收请求后,必须返回HttpResponse对象或者子对象,要不报错 renturn None。
请求对象一般都是这样进行调用:from django.http import HttpResponse
HttpResponse(content=响应体, content_type=响应体数据类型, status=状态码)
2. JsonResponse响应对象
专门给前端返回json的数据的响应对象,JsonResponse:帮我们将数据转换为json字符串,直接让前端进行使用
def index_test(request): return JsonResponse({"name":"张学友","age":100})
