举栗子
事件输出hello world
事件有两种,一种为事件传播,一种是事件冒泡
事件传播和事件冒泡
这还要从遥远的荒诞说起,两家网景和ie,为了能争夺市场,互相使用相反的技术,当网景使用事件传播的时候,ie使用事件冒泡。(两个正好相反)这个时候w3c来了,为了能规范规定,直接取折中,当事件发生时,先发生向下传播,当到底了以后再次使用事件冒泡,逐渐的冒泡到顶层window
DOM为一个完整的树
使用事件传播输出hello world
html如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="./index.css" type="text/css" rel="stylesheet">
<title>Hello world</title>
</head>
<body>
<div id="div1">
<div id="div2">
<span id="div3">点击这里</span>
</div>
</div>
</body>
</html>
<script src="./index.js"></script>
css如下
* {
margin:0;
padding:0;
border:0;
}
#div1 {
300px;
height:300px;
background:#c7e0d9;
position:relative;
}
#div2 {
100px;
height:100px;
background:#8ac3d8;
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
margin:auto;
text-align:center;
line-height:100px;
}
显示的效果如下

下面书写js
冒泡
先使用冒泡
// 获取元素
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.getElementById("div3");
// 绑定事件
// 当单击外部方框的时候
div1.addEventListener('click', () => {
alert("hello world! 你点击的是外框!");
}, false);
div2.addEventListener('click', () => {
alert("hello world! 你点击的是内框");
}, false);
div3.addEventListener('click', () => {
alert("hello world! 你点击的是文字");
}, false);
当为false的时候为冒泡。否则为事件传播
冒泡为上,事件传播为下,事件传播优于事件冒泡

可以明确的知道,此时为false为冒泡,即全部向上传播,这个比较简单不在阐述
阻止进一步冒泡
// 获取元素
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.getElementById("div3");
// 绑定事件
// 当单击外部方框的时候
div1.addEventListener('click', () => {
alert("hello world! 你点击的是外框!");
}, false);
div2.addEventListener('click', () => {
alert("hello world! 你点击的是内框");
event.stopPropagation(); // 阻止该事件进一步传播
}, false);
div3.addEventListener('click', () => {
alert("hello world! 你点击的是文字");
}, false);
js如上,在div2内部使用event.stopPropagation()阻止进一步冒泡
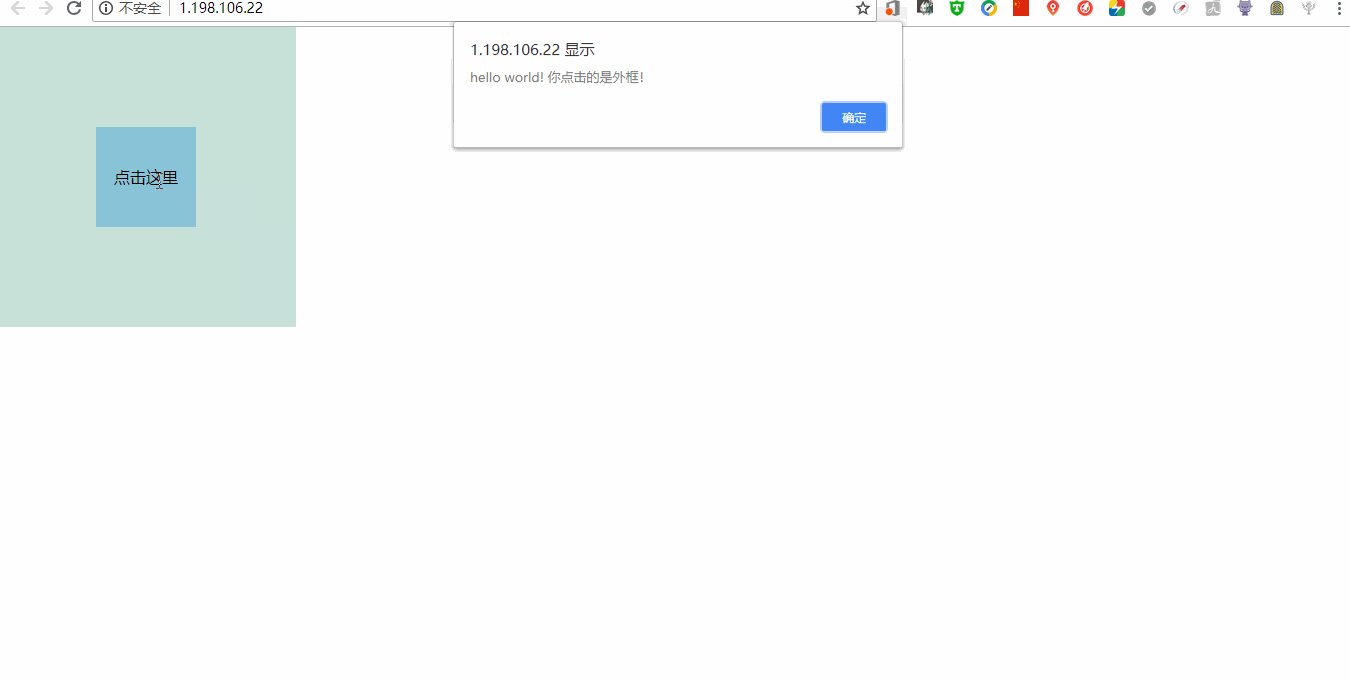
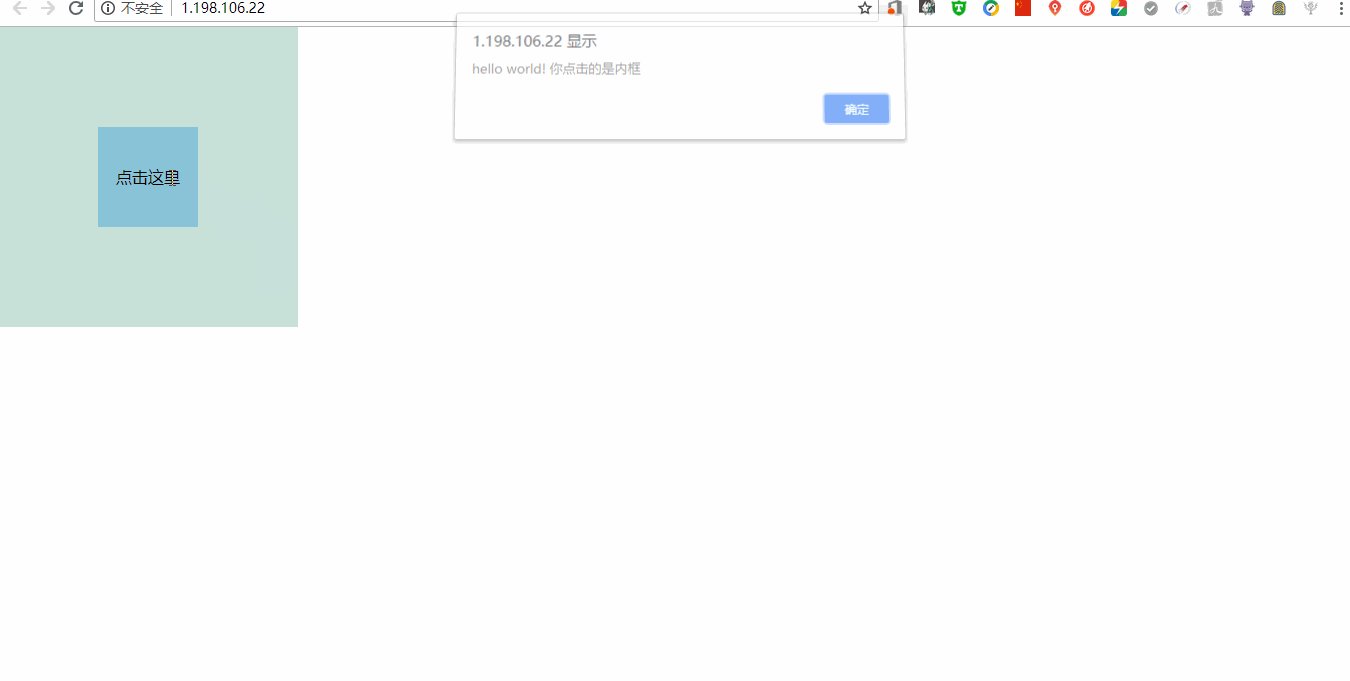
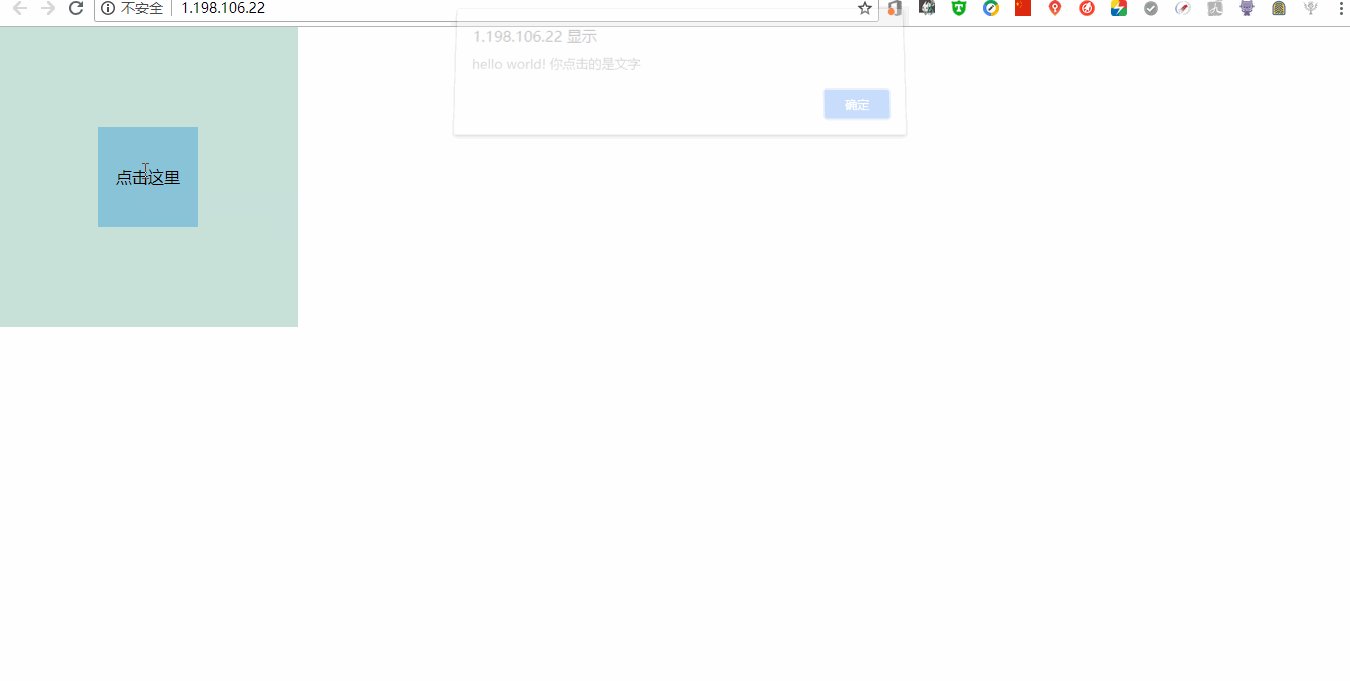
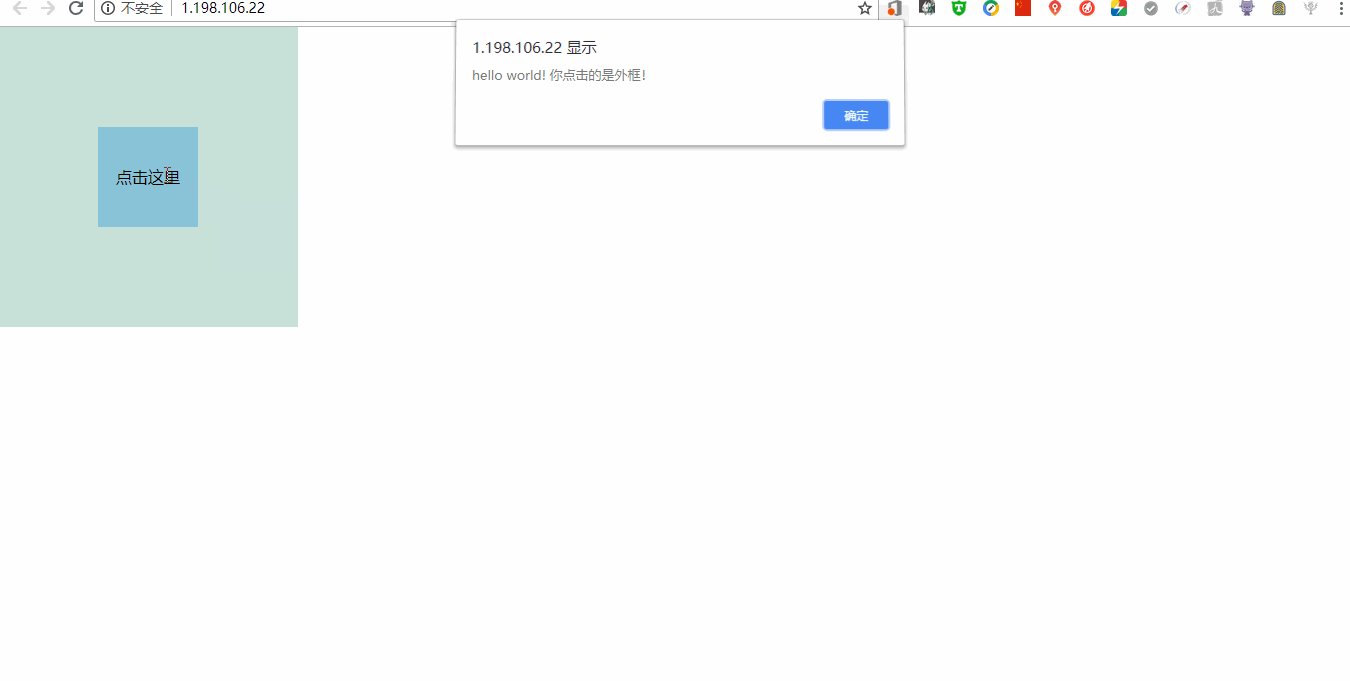
结果如下

可以看到明显的被阻挡
传播
传播方向更冒泡相反,为向下,且传播优先于冒泡
并且事件先进行向上传,直到遇到设置为冒泡的元素的时候,停止向上传,开始进行从上到下的捕获,先最外层捕获,然后逐层捕获,直到完成。
// 获取元素
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.getElementById("div3");
// 绑定事件
// 当单击外部方框的时候
div1.addEventListener('click', () => {
alert("hello world! 你点击的是外框!");
}, true);
div2.addEventListener('click', () => {
alert("hello world! 你点击的是内框");
}, true);
div3.addEventListener('click', () => {
alert("hello world! 你点击的是文字");
}, true);

传播优先于冒泡
js如下
// 获取元素
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.getElementById("div3");
// 绑定事件
// 当单击外部方框的时候
div1.addEventListener('click', () => {
alert("hello world! 你点击的是外框!");
}, false);
div2.addEventListener('click', () => {
alert("hello world! 你点击的是内框");
}, true);
div3.addEventListener('click', () => {
alert("hello world! 你点击的是文字");
}, true);
演示

ps: 最近在写gitchat 有点慢