<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
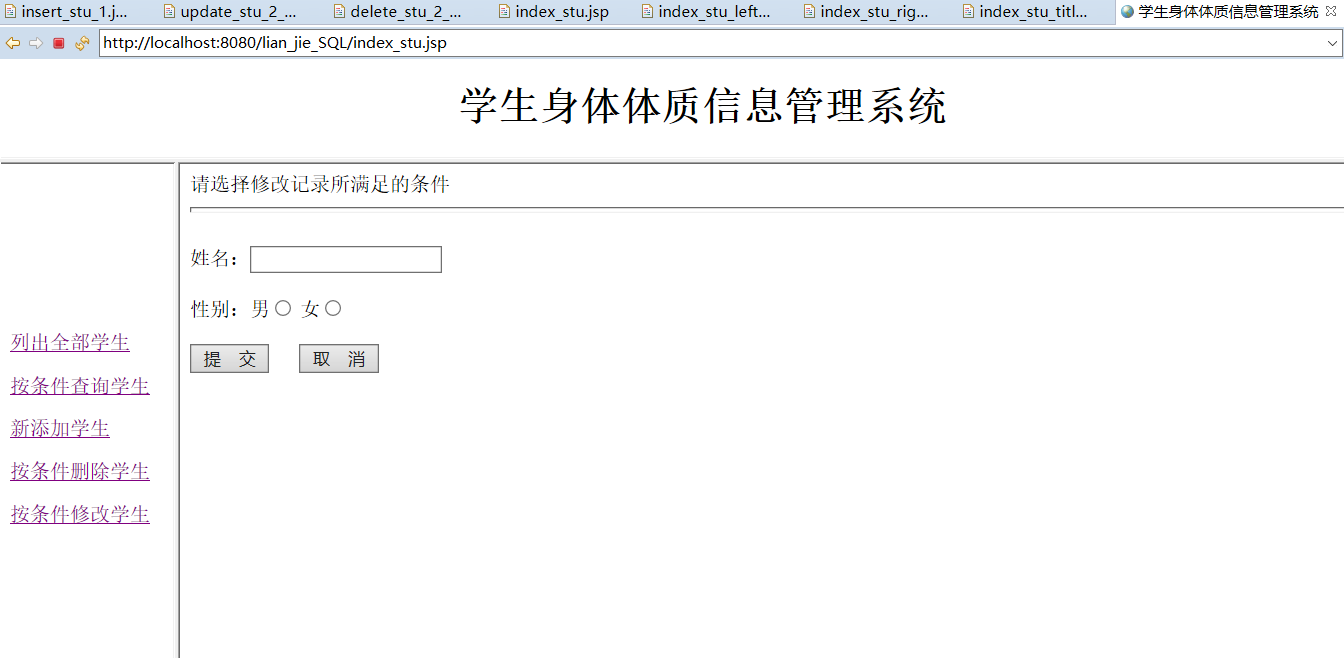
<title>学生身体体质信息管理系统</title>
</head>
<frameset rows="80,*">
<frame src="index_stu_title.jsp" scrolling="no">
<frameset cols="140,*">
<frame src="index_stu_left.jsp" scrolling="no">
<frame src="index_stu_right.jsp" name="right" scrolling="no">
</frameset>
</frameset>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>菜单页面</title>
</head>
<body>
<br><br><br><br><br><br>
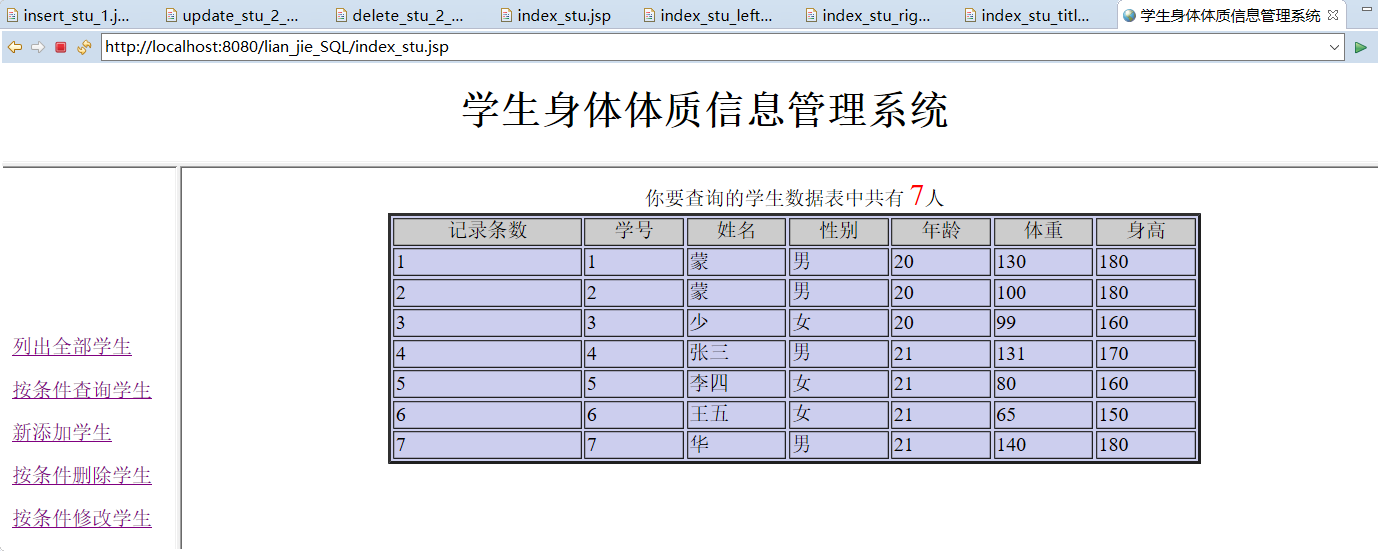
<p><a href="find_stu_1.jsp" target="right">列出全部学生</a></p>
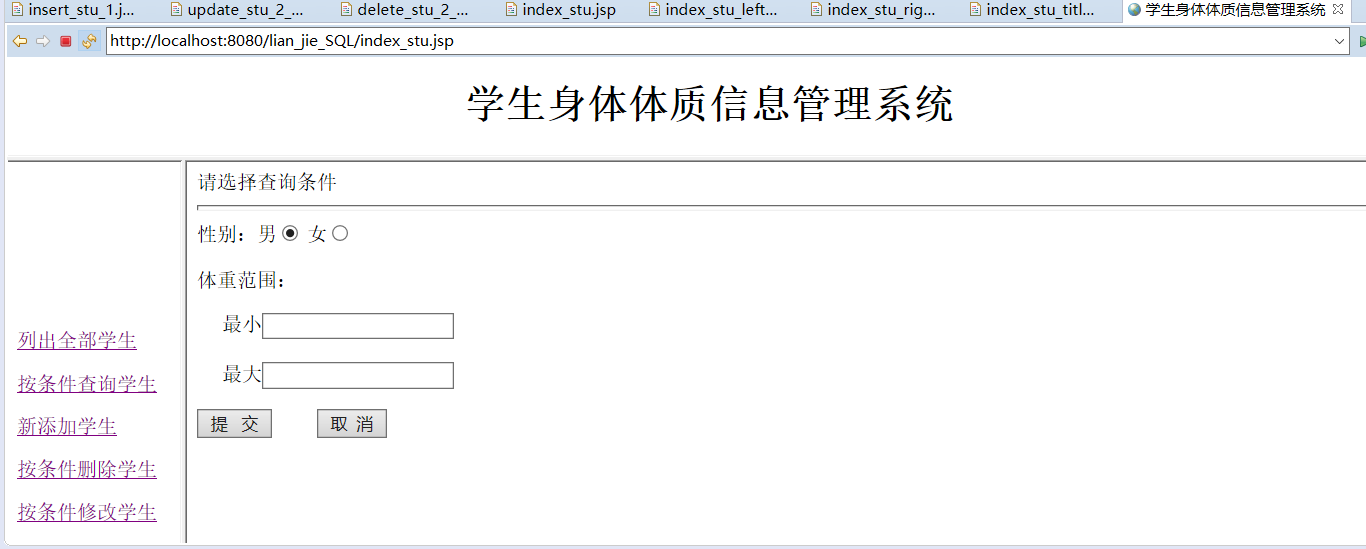
<p><a href="find_stu_3_tijiao.jsp" target="right">按条件查询学生 </a></p>
<p><a href="insert_stu_2_tijiao.jsp" target="right">新添加学生</a></p>
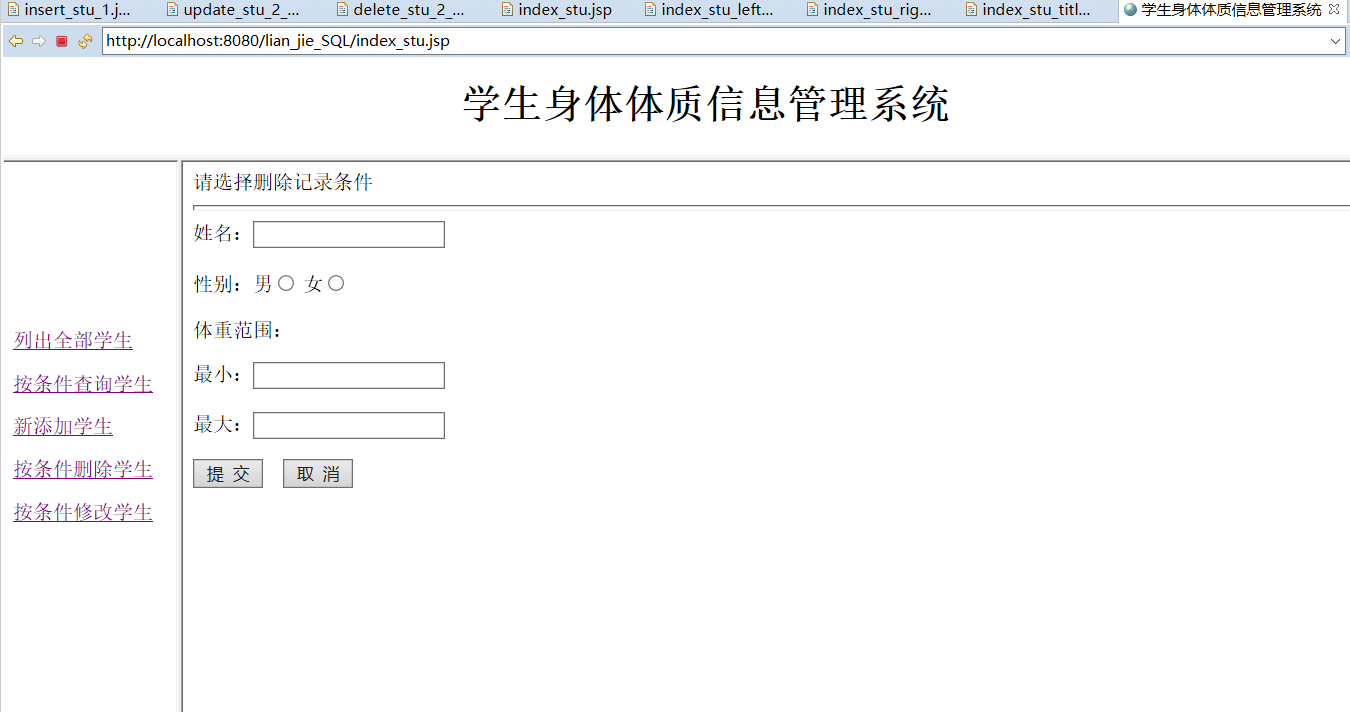
<p><a href="delete_stu_2_tijiao.jsp" target="right">按条件删除学生</a></p>
<p><a href="update_stu_2_tijiao.jsp" target="right">按条件修改学生</a></p>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>信息显示页面</title>
</head>
<body background="image/2.jsp">
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>页面标题</title>
</head>
<body>
<center><h1>学生身体体质信息管理系统</h1></center>
</body>
</html>