有5点主要的区别:
1. 作用域
2. 变量提升
3. 全局变量属性
4. 重复声明
5. 常量
1. var是函数级作用域,let和const是块级别作用域
2. var存在变量提升,let和const不存在变量提升
变量提升指的是变量声明的提升,不会提升变量的初始化和赋值。因此,let和const存在暂时性死区(temporal dead zone,简称TDZ)。
在一个块级作用域中,只要在某行声明了let变量,块作用域开始到该变量之前的区域,变为暂时性死区,只要访问该变量,就会报错。
即便有全局的同名变量,依然无效。暂时性死区,导致typeof 变量 === 'undefined'这个判断不再安全,在死区内会直接报错。
var tmp = 123; if (true) { // TDZ开始 tmp = 'abc'; // ReferenceError console.log(tmp); // ReferenceError let tmp; // TDZ结束 console.log(tmp); // undefined tmp = 123; console.log(tmp); // 123 }
3. var会被作为全局对象的属性,let和const不会
4. let和const禁止重复声明变量
5. const声明的是常量
const声明的变量,只是栈内存中的值不变
对于基本类型,string,number,boolean,这些变量值都是存在栈内存,赋值就是改变,所以不能赋值
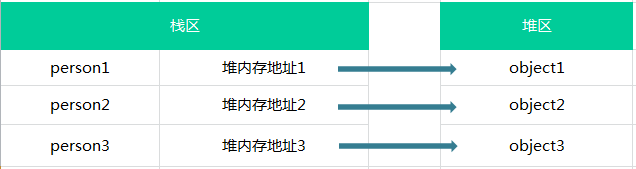
对于引用类型,object,array,这些变量的地址存储在栈内存,修改属性,不会改变栈内存的地址,所以可以修改属性
例如:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;

var person1 = {name:'jozo'}; var person2 = {name:'xiaom'}; var person3 = {name:'xiaoq'};