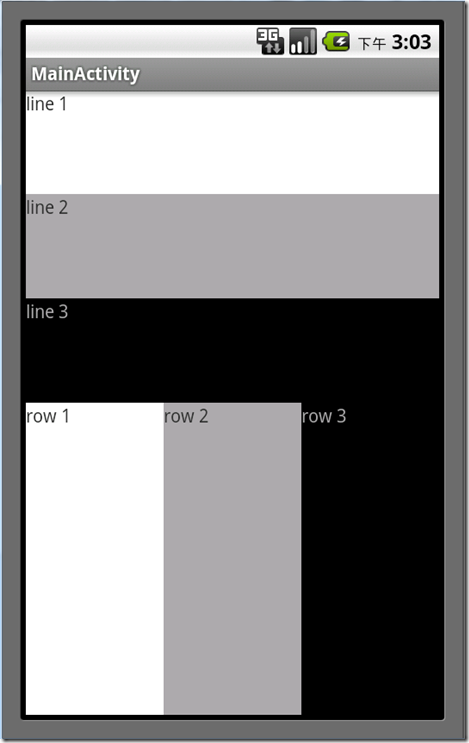
所谓的线性布局就是以一行或一列为单位的排序,如下图就是采用了线性布局。
如图所采用的布局文件:
linearlayout.xml
1: <?xml version="1.0" encoding="utf-8"?>2: <LinearLayout3: xmlns:android="http://schemas.android.com/apk/res/android"4: android:orientation="vertical"5: android:layout_width="fill_parent"6: android:layout_height="fill_parent">7: <LinearLayout8: android:orientation="vertical"9: android:layout_width="fill_parent"10: android:layout_height="fill_parent"11: android:layout_weight="1">12: <TextView13: android:layout_width="fill_parent"14: android:layout_height="wrap_content"15: android:background="@android:color/white"16: android:text="line 1"17: android:layout_weight="1"18: />19: <TextView20: android:layout_width="fill_parent"21: android:layout_height="wrap_content"22: android:background="@android:color/darker_gray"23: android:text="line 2"24: android:layout_weight="1"25: />26: <TextView27: android:layout_width="fill_parent"28: android:layout_height="wrap_content"29: android:background="@android:color/background_dark"30: android:text="line 3"31: android:textColor="@android:color/darker_gray"32: android:layout_weight="1"33: />34: </LinearLayout>35:36: <LinearLayout37: android:orientation="horizontal"38: android:layout_width="fill_parent"39: android:layout_height="fill_parent"40: android:layout_weight="1">41: <TextView42: android:layout_width="wrap_content"43: android:layout_height="fill_parent"44: android:background="@android:color/white"45: android:text="row 1"46: android:layout_weight="1"47: />48: <TextView49: android:layout_width="wrap_content"50: android:layout_height="fill_parent"51: android:background="@android:color/darker_gray"52: android:text="row 2"53: android:layout_weight="1"54: />55: <TextView56: android:layout_width="wrap_content"57: android:layout_height="fill_parent"58: android:background="@android:color/background_dark"59: android:text="row 3"60: android:textColor="@android:color/darker_gray"61: android:layout_weight="1"62: />63: </LinearLayout>64:65: </LinearLayout>
说明:
1.首先我这个布局文件采用两个嵌套的linearlayout.
2.在根节点定义(第四行)属性=vertical 来实现垂直布局,horizontal 为水平布局(37行)
3.android:layout_weight属性,它表明这个控件占整个父控件的比重,这里都设置为1,就是说明每个控件的大小都是相等的。
4.android:background 属性设置了控件的背景色(TextView的)
5.android:textColor 属性定义了字体的颜色。
6.android:text 属性自然就是给控件(TextView)设置显示的内容(也可以在java文件中设置)
其实还有很多属性,可以参照android sdk的参考文档来查看,比如有android:textSize 定义了字体的大小等等。
当我看到参考文档的时候,就突然感觉自己的英语水平实在是太烂了,该恶补下了。