说明:
- 本文以读书笔记的方式整理jQuery的重要知识点,言简意赅,一语中的,删繁就简,引人入胜。
- 本文先对jQuery强大的功能作一系统的介绍,再详细整理jQuery的选择器、过滤器、DOM操作、事件处理、ajax处理等。
- 本文适应于对jQuery有了初步了解与接触,并想全面认识jQuery各个功能点的同学们。
- 本文适应于做Java Web界面的猿猿们,整理了常用的知识点。
1. JQuery概览
1.1. 概述
jQuery是一个JavaScript框架,它可以帮助用户使用很少的JavaScript代码,创建漂亮的页面效果。
1.2. jQuery的功能
- 选择页面元素。
- 动态更改页面样式。
- 动态更改页面内容。
- 控制相应事件。
- 提供基本网页特效(淡入、擦除、移动等)。
- 快速实现通信(很好的封装了ajax技术)。
- 扩展JavaScript内核(如迭代、数组操作等)。
1.3. 对外接口单一
jQuery把所有操作都封装在一个jQuery函数中,形成唯一操作入口。
jQuery(expression,context)举例:
jQuery(“div#wrap>p:first”).addClass(“red”)。
jQuery(html)举例:
$(‘ul’).append($(‘<li>巴拉拉</li>’))。
jQuery(elements)举例:
$(document).ready(function(){
$(‘ul’).css(‘color’,’red’);
});
jQuery(fn)举例(用于简化上例):
$(function(){
$(‘ul’).css(‘color’,’red’);
})
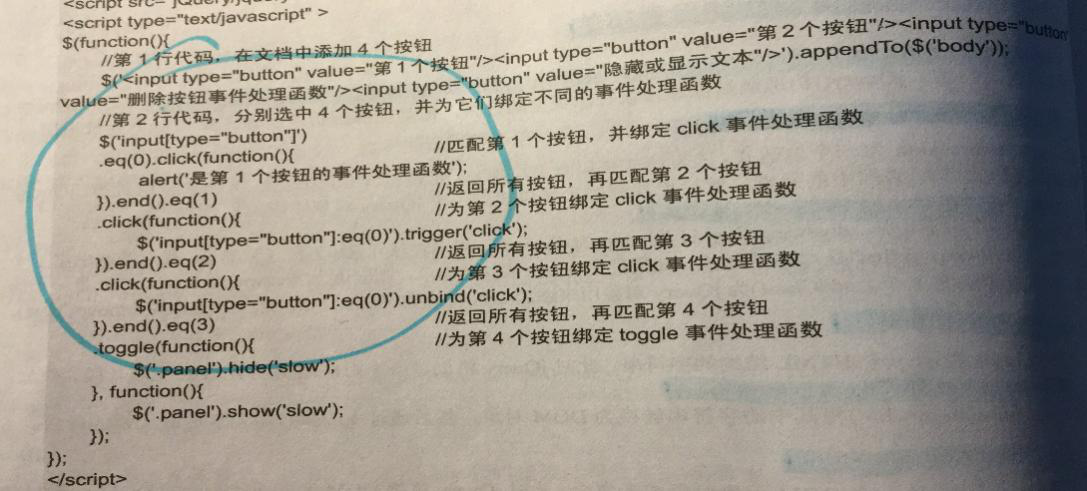
1.4. 链式语法潇洒飘逸
代码示例,下例中,通过end()方法取消当前的jQuery对象,返回前面的jQuery对象。

1.5. 模仿css()选择器
模仿CSS选择器让选取元素更加精确、灵活。(css()方法)。
1.6. 扩展接口更开放
让jQuery更开放、富于活力。例如:下例利用jQuery扩展接口为jQuery框架定义两个自定义函数然后调用它们:

1.7. 注意点
a) jQuery框架本身就是在JavaScript语言基础上进行封装的,jQuery本质就是JavaScript代码,所以,JQuery与JavaScript代码可以相互混用。
b) jQuery对象是通过jQuery框架包装DOM对象之后产生的新对象,本质上它是一个普通的JavaScript对象,该对象包含了DOM对象的集合,因此,可以把DOM对象看作是一个独立的个体,而jQuery可以使多个DOM对象组成的数据集合。
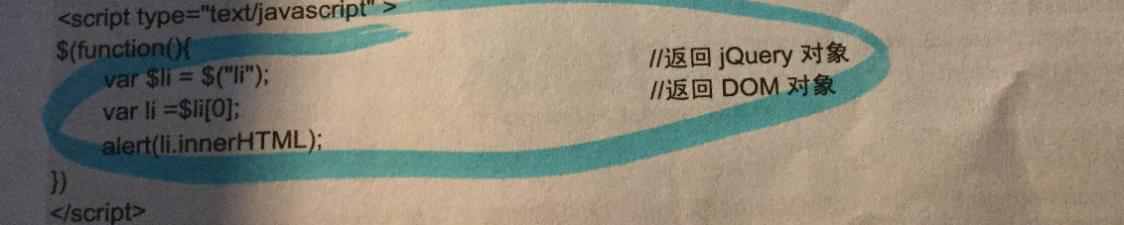
c) jQuery对象和DOM对象是可以相互转换的,因为它们操作的对象都是DOM元素,只不过jQuery对象包含了多个DOM元素,而DOM对象本身就是一个DOM元素。举例:借助数组下标来读取jQuery对象集合中的某个DOM元素对象:,也可以借助jQuery对象方法(如get()方法)。

d) 使用$()函数可以直接把DOM对象转换成jQuery对象。
e) jQuery定义的ready与JavaScript定义的load事件都表示页面初始化行为,但有不同:
执行时机不同:
- load事件必须等到网页中所有内容全部加载后才执行。
- ready事件是在DOM结构绘制完毕后就执行(先于外部文件的加载)。
- 总之,ready事件先于load事件被激活,如果网页文档中没有加载外部文件,则二者响应时间接近。
用法不同
- JavaScript的load事件只能被编写一次。
- jQuery的ready事件可以在同一个文档中编写多个。
2. JQuery基础知识梳理
2.1. 基本选择器
基本选择器包括ID选择器(#id)、标签选择器(element)、类选择器(.class)、通配选择器(*)、组选择器(select1,select2..)等。
2.1.1. id选择器
JavaScript: document.getElementById(“id”);
jQuery: jQuery(“#id”)。
2.1.2. 标签选择器
JavaScript:document.getElementsByTagName(“tagName”);
jQuery:jQuery(“element”);
2.1.3. 类选择器
(JavaScript没有原生的类选择器)
jQuery(“.className”);
2.1.4. 通配选择器
JavaScript:如:document.getElementsByTagName(“*”);
jQuery如:$(“body *”),匹配<body>下面所有标签。
2.1.5. 组选择器(逗号隔开)
如:$(“h2,#wrap,span.red,[title=’text’]”)
2.2. 层级选择器
层级选择器就是通过DOM嵌套关系结构来实现准确匹配,包括下面四种:
2.2.1. 包含关系
$(“form input”),匹配表单下所有input元素。
2.2.2. 父子关系
$(“form > input”),匹配表单下所有的子级input。
2.2.3. 相邻关系
$(“label+input”),匹配所有跟在label后面的input元素。
2.2.4. 兄弟关系
$(“form~input”),匹配所有与表单同级结构的input元素。
2.3. 伪类选择器
(在选择符中添加“:”标识符)。
a) $(“tr:first”),表格第一行。(对应;last)
b) $(“input:not(:checked)”),所有未选中的input元素。
c) $(“tr:even”),1,3,5行。(对应:odd)
d) $(“tr:eq(0)”)第1行表格行。
e) $(“tr:gt(0)”)第2行及后面行。(对应:lt)。
f) $(“div:contains(‘图片’)”),所有包含“图片”的div。
g) $(“div:has(p)”):所有包含p元素的div元素。
h) $(“p:visible”):所有可见的p元素。(对应;hidden)。
i) $(“p:first-child”)、$(“p:last-child等”)。
j) 与表单对象有关的伪类选择器
- :input,所有input、textarea、select、button元素。
- :text,所有单行文本框
- :password,所有密码框
- :radio,所有单选按钮。
- :checkbox,所有复选框。
- :submit,所有提交按钮。
- :image,所有图像域。
- :reset,所有重置按钮。
- :button,所有按钮。
k) 与表单属性相关的伪类选择器
- :enabled,所有可用
- :disabled,所有不可用
- :checked,所有被选中
- :selected,所有选中的option元素。
2.4. 属性选择器
一、 $(“div[id]”),查找所有含有id属性的div元素。
二、 $(“input[name=’text’]”)
三、 $(“input[name!=’text’]”)
四、 $(“input[name^=’text’]”)(属性值以text开始)。
五、 $(“input[name$=’text’]”)(属性值以text结束)。
六、 $(“input[name*=’text’]”)(属性值包含text)。
2.5. 过滤器
a) $(this).hasClass(“red”)
b) $(“div”).eq(1)
c) $(“div”).filter(“.red”)(过滤出包含red类的div)
2.5.1. 判断
if($(“div”).has(“p”))
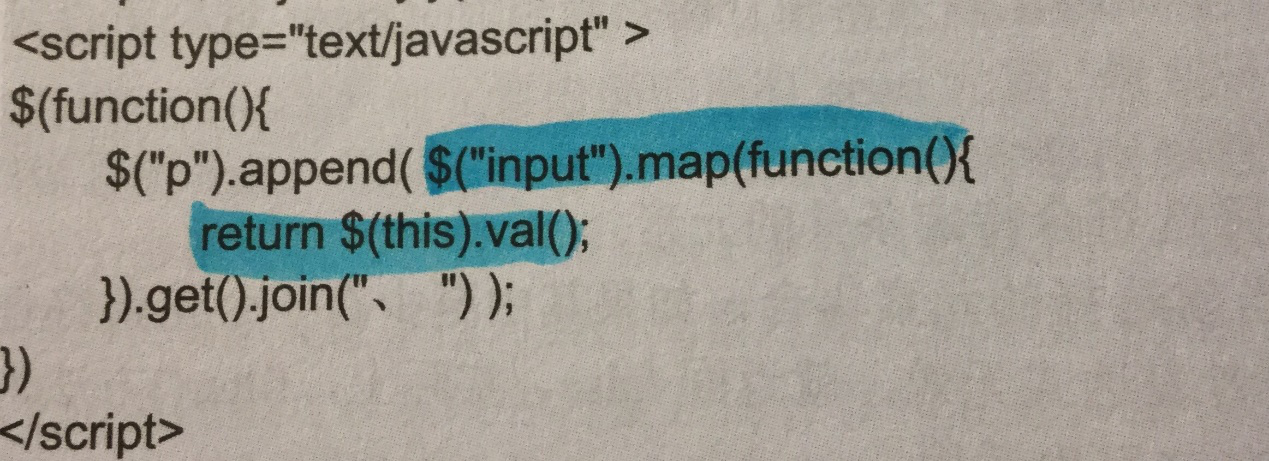
2.5.2. 映射
例:通过map()方法把所有匹配的input元素的value属性值映射为一个新的集合,通过get()把集合中的数据转换为数组,再调用数组的join()方法把集合元素连接为字符串。

2.5.3. 清洗
$(“#menu li”).not(“.home”)(清除home类菜单项)。
2.5.4. 截取
$(“#menu li”)(截取第3,4个菜单项)。
2.5.5. 查找
children(),parents(),parent(),parentsUntil(),offsetParent(),prev(),
prevUntil(),next(),nextAll(),nextUntil(),siblings().
2.6. DOM操作
2.6.1. 创建元素。
javascript:
var div=document.createElement("div");
document.body.appendChild(div);
jquery:
var $div=$(“<div></div>”);
$(“body”).append($div);
2.6.2. 输入文本
javascript:
var div=document.createElement("div");
var txt=document.creatTextNode(“巴拉拉”);
jquery:
var $div=$(“<div>巴拉拉</div>”);
$(“body”).append($div);
2.6.3. 设置属性
javascript: div.setAttribute(“title”,”盒子”);
jquery: var $div=$(“<div title=’盒子’>巴拉拉</div>”).
2.6.4. 插入内容
append()、appendTo()、prepend()、prependTo()、after()、before()、
insertAfter()、insertBefore();
2.6.5. 删除内容
remove()、empty()、detach()
2.6.6. 克隆内容
(创建指定节点的副本):clone();
2.6.7. 替换内容:
replaceWith()、replaceAll();
2.6.8. 包裹内容:
wrap()、wrapAll()、wrapInner()、unwrap();
2.6.9. 属性操作:
attr()、attr(name,value)、removeAttr();
2.6.10. 类操作:
addClass()、removeClass()、toggleClass();
2.6.11. 读写文本和值;
html()、text()、val()
2.6.12. 读写css样式:
css();
2.7. 事件处理
jQuery事件模型体现如下特征:
1) 统一了事件处理中的各种方法;
2) 允许每个元素上为每个事件建立多个处理程序。
3) 采用2级事件模型中标准的事件类型名称。
4) 统一了Event对象的传递方法,并规范了Event对象的常用属性和方法。
5) 为事件管理和操作提供了统一的方法。
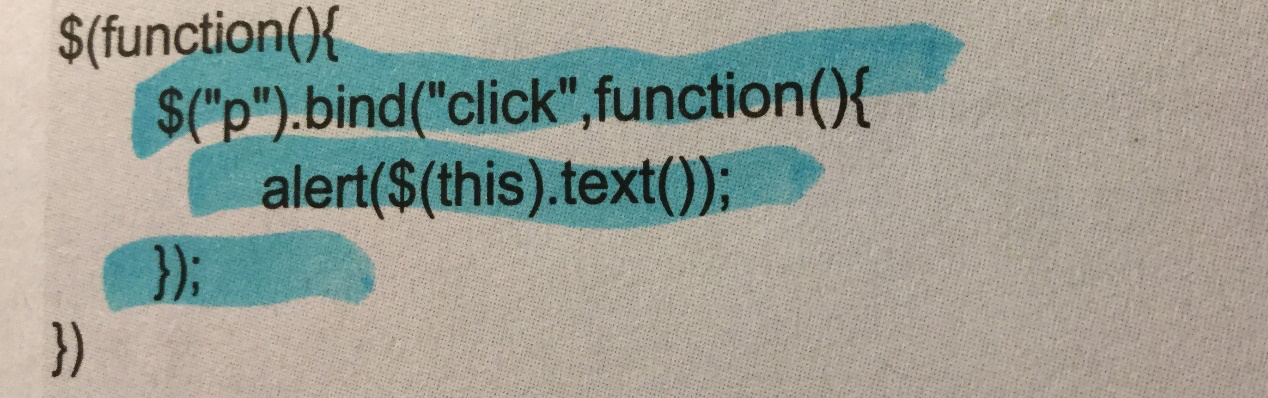
一、 注册事件


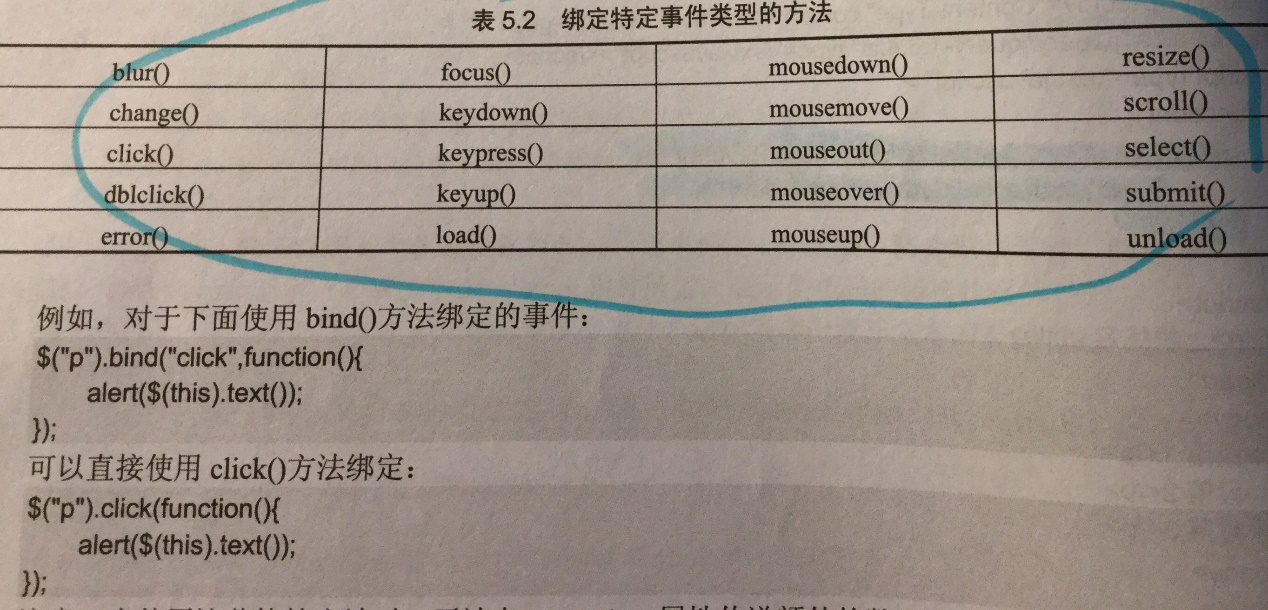
二、 快捷注册如:$(p).click(function(){alert();});其他快捷事件如下(这些方法与2级事件模型中的事件类型一一对应,名称完全相同)

三、 one()方法是bind()方法的特例,执行一次响应后就会失效。live()方法是bind方法的特例,后续添加的元素也会生效。
四、 注销事件:unbind();如:$(“p”).unbind(“mouseover”);
五、 事件触发:trigger(),如:$(“p”).trigger(“click”);
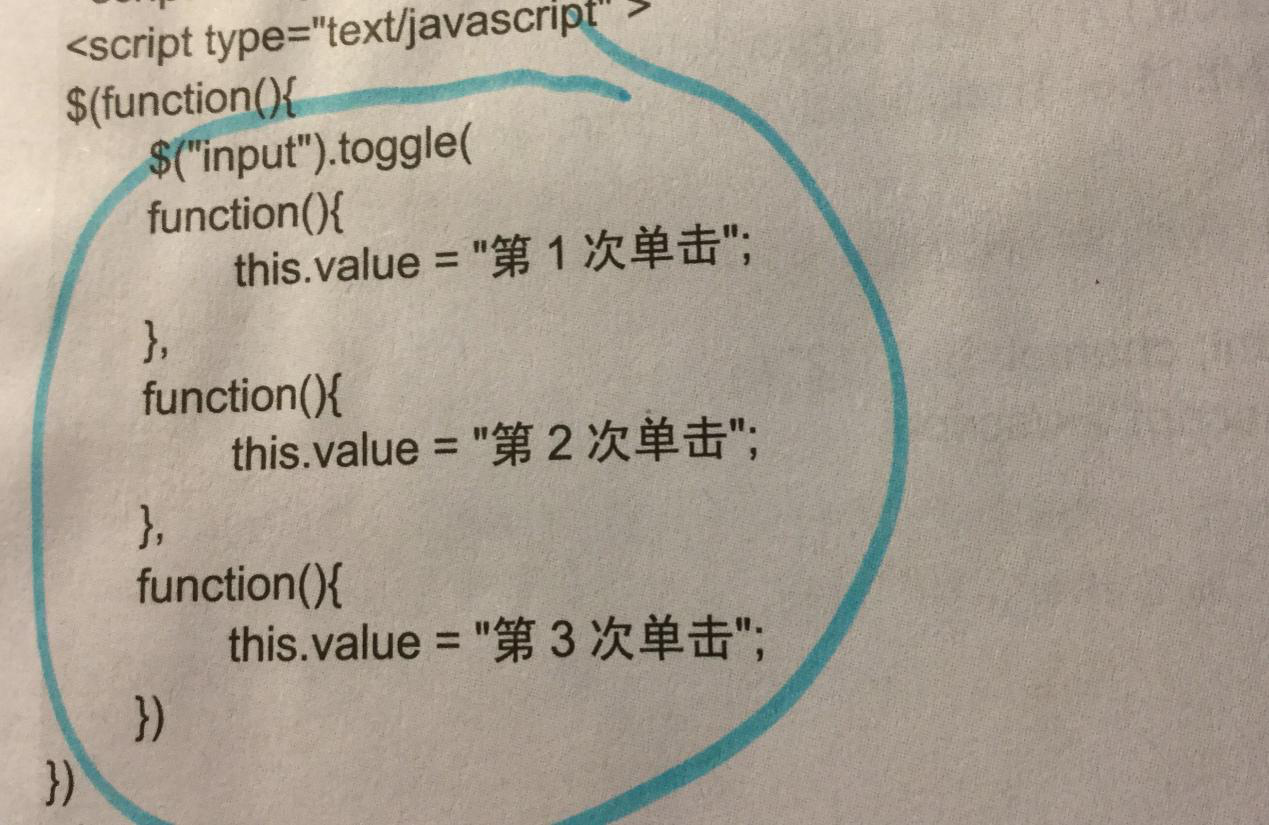
六、 事件切换:toggle();例:

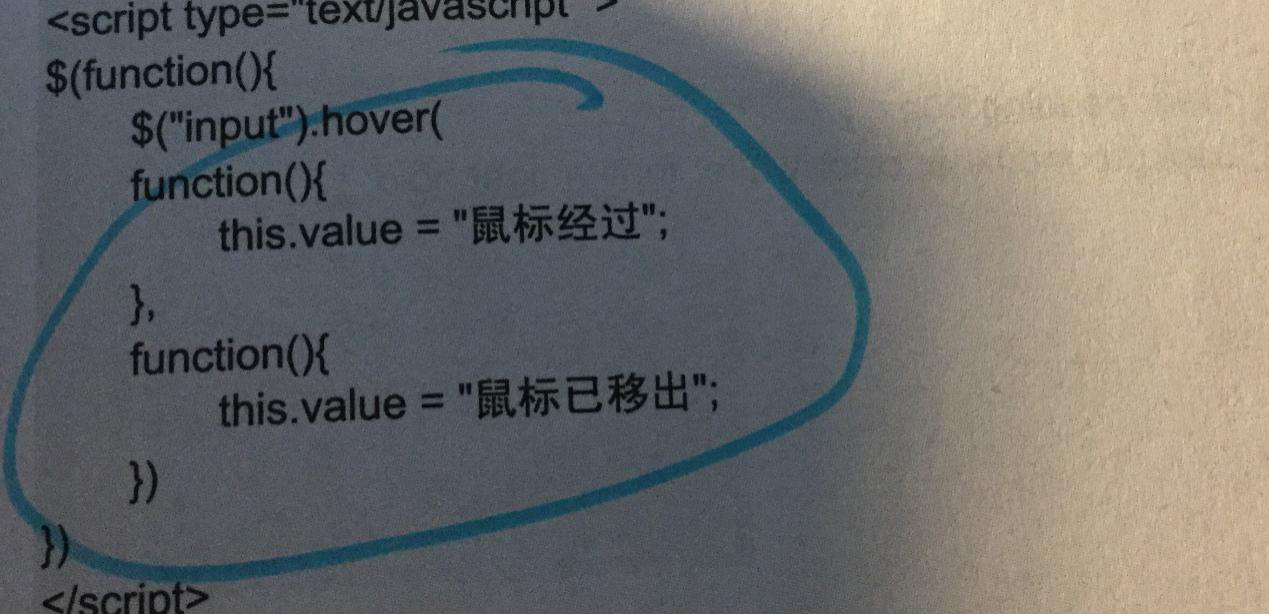
七、 事件悬停:hover();例:

八、 事件委派:live();为p元素委派一个click事件,这样在后面动态生成的p元素也拥有click事件。但是如果使用bind()方法为当前p元素绑定click事件,则在后面动态生成的p元素就不会拥有这个click事件。live()一次只能绑定一个事件,而div可以绑定多个事件。
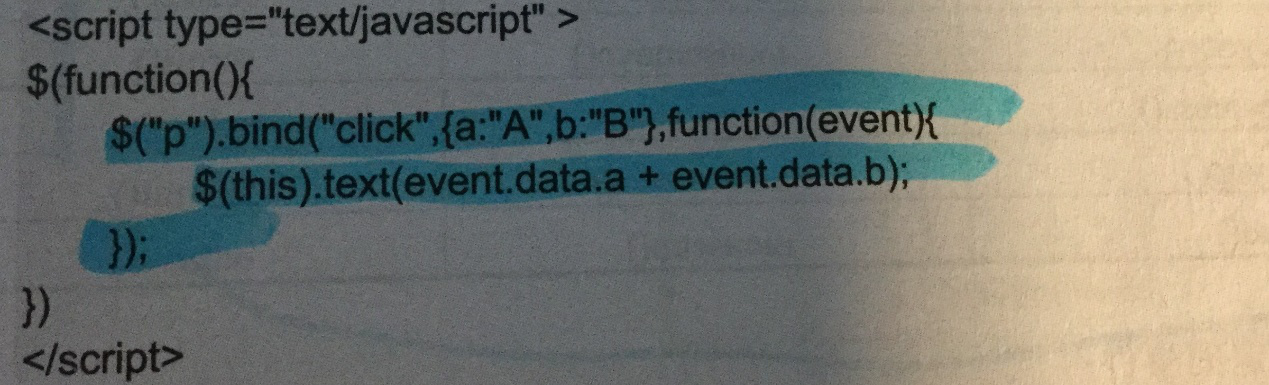
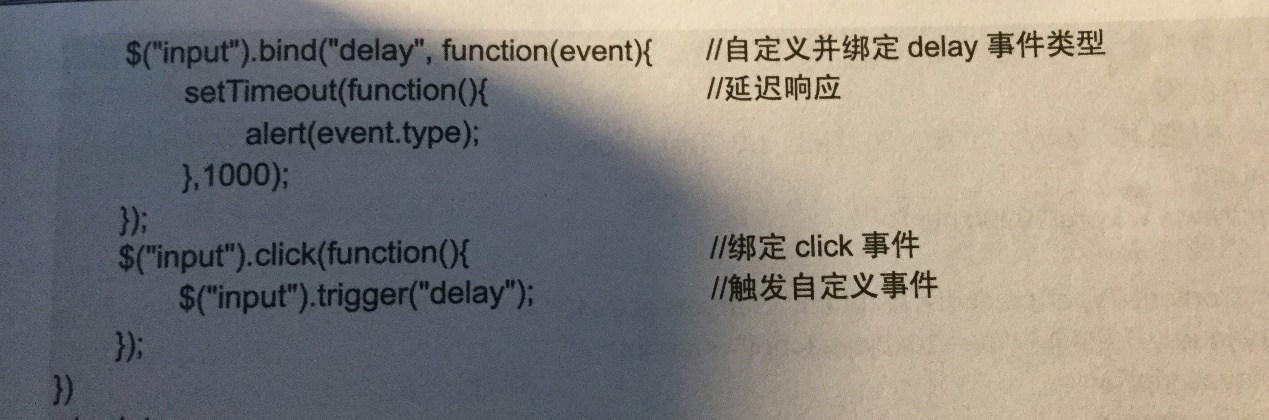
九、 自定义事件举例:

2.8. ajax应用
a) ajax是Asynchronous JavaScript and XML的缩写,即异步JavaScript和XML;
b) ajax的核心是JavaScript对象XMLHttpRequest。
c) XMLHttpRequest能偶帮助用户使用JavaScript向服务器提出请求并处理响应,而不阻塞网页交互响应。
d) 使用XMLHttpRequest对象实现异步通信一般需要下面几个步骤:
- 定义XMLHttpRequest对象实例。
- 调用open()方法建立与服务器的连接。
- 注册onreadystatechange事件处理函数,以便接收和处理从服务器响应的信息。
- 调用send()方法发送请求。
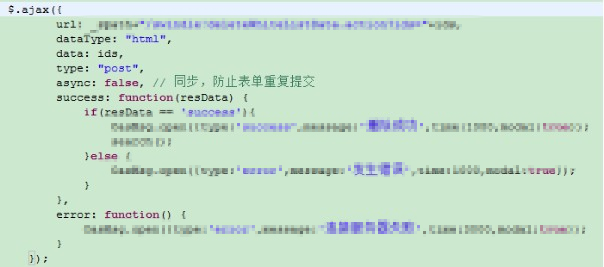
e) jQuery的ajax举例:

g) XMLHttpRequest对象定义了responseText、responseBody、responseStrean和
responseXML属性,用来存储服务器端不同的响应格式:

h) XMLHttpRequest对象允许从服务器端响应任何形式的数据。但在实际应用中,大多数Web开发人员一般都将格式定位XML、HTML、JSON或者其他某种纯文本格式。

i) 在ajax异步通信 的过程中,客户端发送的请求字符串格式必须是由“&”字符连接的多个名值对,serialize()方法能够帮助用户按名值对的字符串格式快速整理,并返回合法的请求字符串:

j) 除了serialize()方法外,jQuery还定义了serializeArray()方法。该方法能够返回指定表单域的值的JSON结构的对象(是对象,而非字符串).