A:为什么一门语言有那么多内置函数?或者说为什么我们要去写函数?
B:原因很简单,我们要去处理一些逻辑,实现一些功能。
A:那,为什么要实现这些功能呢?

因为有需求啊,没有需求谁会去写?
----------------------------------------------------我是分割线------------------------------------------------------------
初试toggle
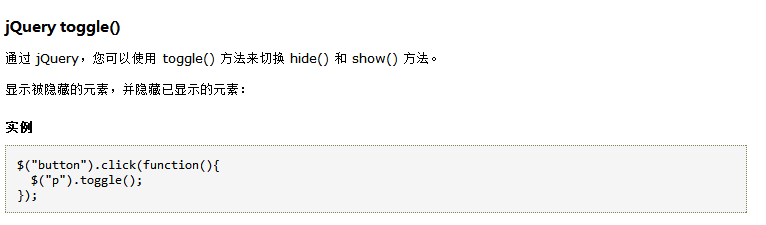
相信用过jq的都知道toggle这个函数吧?不知道没事儿,下面是这个函数的介绍(来着w3c)

正如你看到的那样,它可以在hide() 和show()函数间转换。是不是很方面?
A:说了当没说,谁不知道这个函数啊?又在装逼...

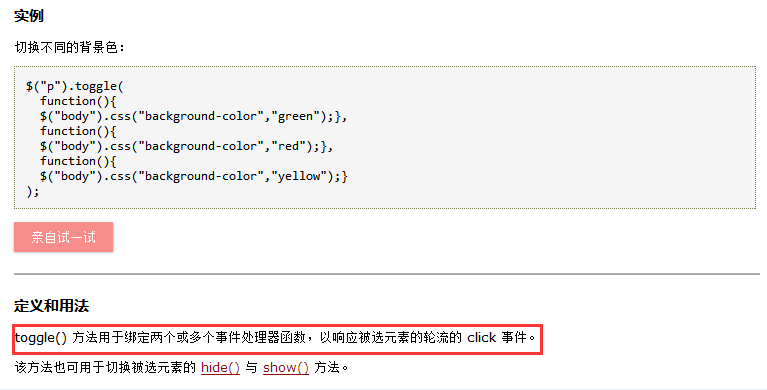
来,我们接着看toggle函数的其他用法(w3c)

试一试在这里,上面那个是图片 - -#
怎么样?是不是感觉这个函数很强大?可以接收多个函数作为参数,然后轮流响应每一个函数,例如:
我有函数a,b,c,d 作用在toggle函数上的话,他们的执行顺序为:a,b,c,d,a,b,c,d,a.....
A:对啊,是很强大。可是跟你有半毛钱关系嘛?

You can you up ,No can no bb;
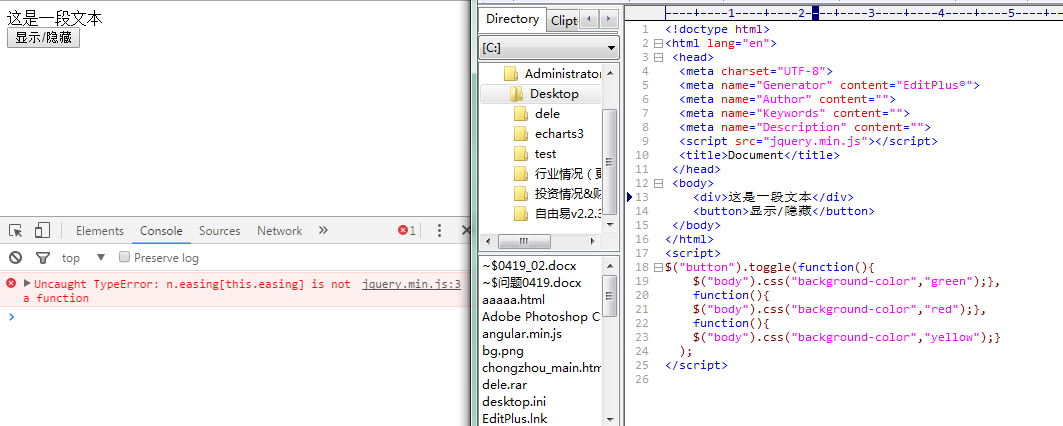
来我们把示例代码copy下来,看看效果:
1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $("button").toggle(function(){ 7 $("body").css("background-color","green");}, 8 function(){ 9 $("body").css("background-color","red");}, 10 function(){ 11 $("body").css("background-color","yellow");} 12 ); 13 }); 14 </script> 15 </head> 16 <body> 17 <button>请点击这里,来切换不同的背景颜色</button> 18 </body> 19 </html>

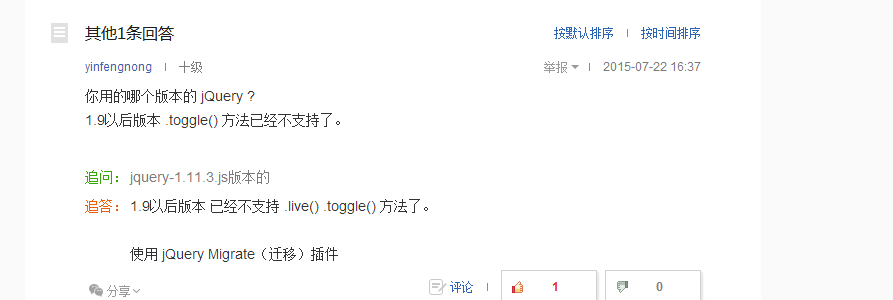
咦?报错?没事儿,问问度娘怎么回事儿。

终于进入正题了....
--------------------------------------------------------我是分割线-------------------------------------------------------------
不管大家怎么觉得,反正我是认为这个函数真的很强大,你想想,比如我要挨个处理一些函数,轮流执行。正好可以用到这个。是不是很爽?
可是jq1.9就被移除了。可惜,那么就自己撸一个吧。
当然如果你非得说那我引用1.9一下的版本不就行了?我想表达的是,写代码和学习是一样的,是一个锻炼思维,让人成长的过程,啥都给你弄好了你还写啥?还要程序员干嘛?我们要的是一种思路,一种学习的精神。(装个B先,反正就是为了让你们能看完我的文章)
老套路,一步一步来,一点一点实现
1,来,我们先写个函数,函数的参数为函数
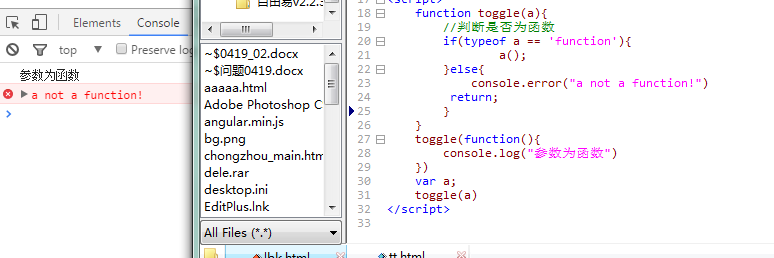
1 function toggle(a){ 2 //判断是否为函数 3 if(typeof a == 'function'){ 4 a(); 5 }else{ 6 console.error("a not a function!") 7 return; 8 } 9 } 10 toggle(function(){ 11 console.log("参数为函数") 12 }) 13 var a; 14 toggle(a)
看看效果:

很不错,如果参数为函数,则执行。否则提示错误信息并return;存在问题,函数固定形参数量要和实际传参数量一致,也就是说限制了参数的个数。没事儿,接着来。
2,不限制函数参数个数。
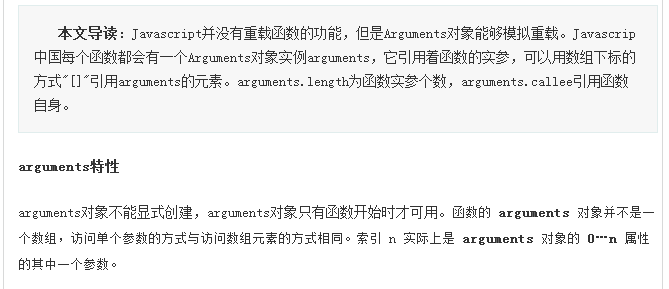
那么如何才能做到不限制函数参数呢?这里我们用arguments。来看看它的介绍

So,代码就这样去实现:
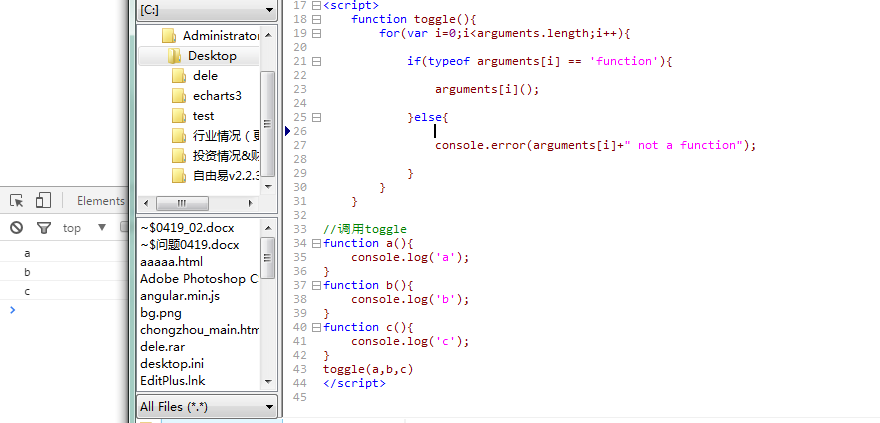
1 function toggle(){ 2 for(var i=0;i<arguments.length;i++){ 3 4 if(typeof arguments[i] == 'function'){ 5 6 arguments[i](); 7 8 }else{ 9 10 console.error(arguments[i]+" not a function"); 11 12 } 13 } 14 } 15 16 //调用toggle 17 function a(){ 18 console.log('a'); 19 } 20 function b(){ 21 console.log('b'); 22 } 23 function c(){ 24 console.log('c'); 25 } 26 toggle(a,b,c)
效果:

存在问题:传过去的函数全都执行 继续改进
3,让函数依次执行,
思路:把函数接收的参数遍历出来,存储在一个新的数组中,然后根据数组下标依次调用。
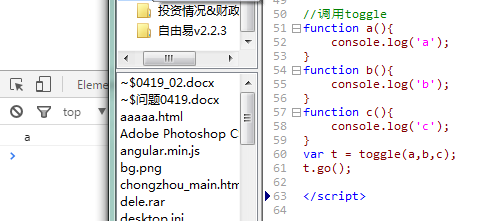
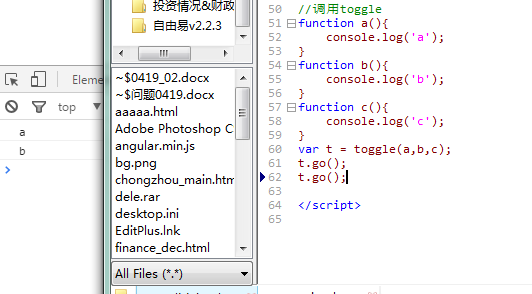
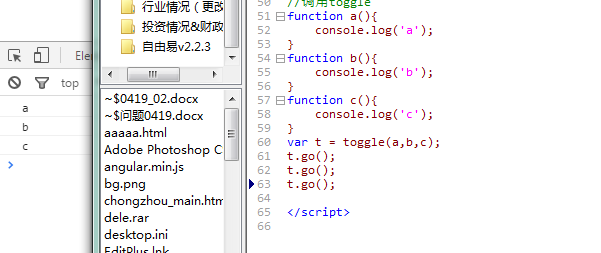
1 function toggle(){ 2 var funarr = []; 3 //初始化index 为0 也就是默认执行第一个参数 4 var index = 0; 5 6 for(var i=0;i<arguments.length;i++){ 7 if(typeof arguments[i] == 'function'){ 8 funarr.push(arguments[i]); 9 }else{ 10 console.error(arguments[i]+" not a function"); 11 } 12 } 13 14 //声明一个_go函数,来依次执行 15 var _go = function(){ 16 //判断index(数组下表) 17 if(index < funarr.length){ 18 funarr[index](); 19 //函数执行后下标+1 20 index += 1; 21 }else{ 22 //index大于函数个数是重置为0 23 index = 0; 24 } 25 26 } 27 //返回go函数 28 return { 29 go:_go 30 } 31 } 32 33 //调用toggle 34 function a(){ 35 console.log('a'); 36 } 37 function b(){ 38 console.log('b'); 39 } 40 function c(){ 41 console.log('c'); 42 } 43 var t = toggle(a,b,c); 44 t.go();
同样,看看效果,三张图为别为调用1次,2次,3次

--------------------------------------------------------------------------------

------------------------------------------------------------------------------

恩,好的。不过还有问题。第四次调用就没有反应了.. 那么接着改
4,改进循环调用
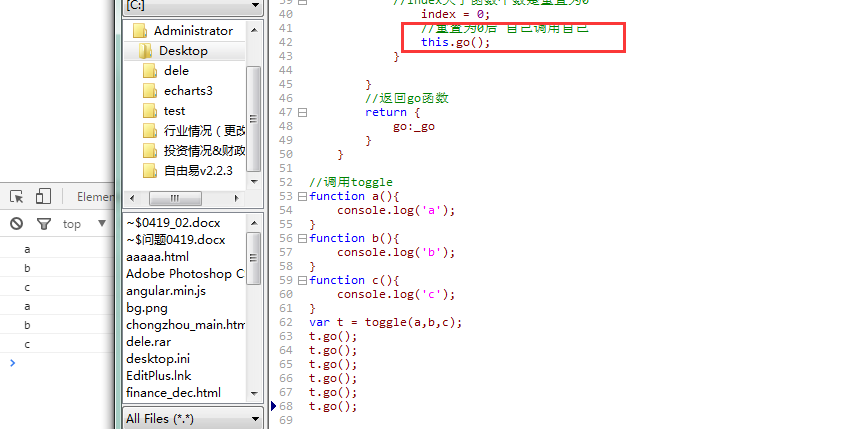
思路:很简单,index重置为0的时候,让他自己调用自己

ok,那么现在功能都实现了。不过还有一个问题,如果参数列表中既有函数也有非函数,就会出问题。
改进很简单,写个flag判断是否夹杂有其他类型
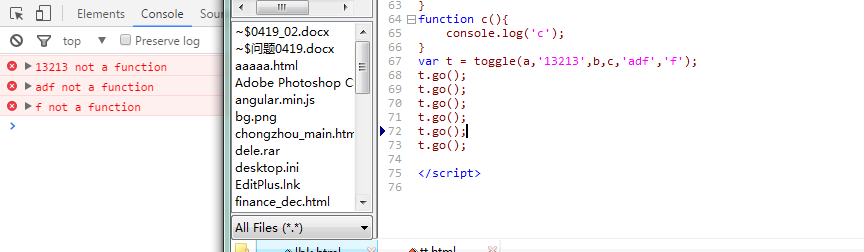
1 function toggle(){ 2 var funarr = []; 3 //初始化index 为0 也就是默认执行第一个参数 4 var index = 0; 5 //flag 判断是否有其他非函数类型的参数 6 var flag = 0; 7 for(var i=0;i<arguments.length;i++){ 8 if(typeof arguments[i] == 'function'){ 9 funarr.push(arguments[i]); 10 }else{ 11 flag = 1; 12 console.error(arguments[i]+" not a function"); 13 } 14 } 15 16 //声明一个_go函数,来依次执行 17 var _go = function(){ 18 //判断是否夹杂其他类型参数 19 if(!flag){ 20 //判断index(数组下表) 21 if(index < funarr.length){ 22 funarr[index](); 23 //函数执行后下标+1 24 index += 1; 25 }else{ 26 //index大于函数个数是重置为0 27 index = 0; 28 //重置为0后 自己调用自己 29 this.go(); 30 } 31 } 32 33 } 34 //返回go函数 35 return { 36 go:_go 37 } 38 } 39 40 //调用toggle 41 function a(){ 42 console.log('a'); 43 } 44 function b(){ 45 console.log('b'); 46 } 47 function c(){ 48 console.log('c'); 49 } 50 var t = toggle(a,'13213',b,c,'adf','f'); 51 t.go(); 52 t.go(); 53 t.go(); 54 t.go(); 55 t.go(); 56 t.go();
最终效果:

-----------------------------------------------------------------------------------------------------------------------------------------------------
到此这个函数就写完了。当然,由于我们是一步步实现,所以代码写得有点啰嗦。毕竟主要是向大家展示,让大家看得更直白点,各位可以按需改进下。
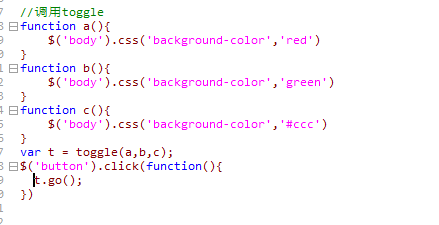
那么再回到最初那个例子,通过点击一个按钮轮流切换3种背景:

完美解决。一个新的toggle出世
结束语:写代码,是一个锻炼思维,让人成长的过程,啥都给你弄好了你还写啥?还要程序员干嘛?我们要的是一种思路,一种学习过程。
<!--
作者:mgso
出处:http://www.cnblogs.com/mgso/p/5489618.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。谢谢合作。
-->