今天开始开发家庭记账本APP,在Android Studio上新建一个项目,将其命名为AccountBook

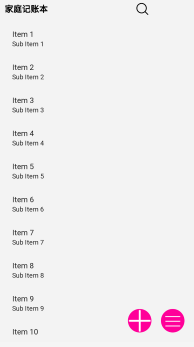
今天写的是一个主界面的布局

其中一些图片可以去阿里巴巴矢量图标库中寻找
activity_main.xml代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 android:background="@color/grey"> 9 10 <RelativeLayout 11 android:id="@+id/main_top_layout" 12 android:layout_width="match_parent" 13 android:layout_height="50dp"> 14 15 <TextView 16 android:text="@string/app_name" 17 android:layout_width="wrap_content" 18 android:layout_height="match_parent" 19 android:gravity="center" 20 android:padding="10dp" 21 android:textStyle="bold" 22 android:textSize="18dp" 23 android:textColor="@color/black"/> 24 25 <ImageView 26 android:id="@+id/main_iv_search" 27 android:layout_width="wrap_content" 28 android:layout_height="match_parent" 29 android:src="@mipmap/search" 30 android:layout_alignParentRight="true" 31 android:padding="10dp"/> 32 </RelativeLayout> 33 34 <ListView 35 android:id="@+id/main_lv" 36 android:layout_width="match_parent" 37 android:layout_height="match_parent" 38 android:layout_below="@+id/main_top_layout" 39 android:padding="10dp" 40 android:divider="@null" 41 android:dividerHeight="6dp" 42 android:scrollbars="none" 43 android:background="@color/grey"/> 44 45 <ImageButton 46 android:id="@+id/main_btn_more" 47 android:layout_width="50dp" 48 android:layout_height="50dp" 49 android:src="@mipmap/more" 50 android:layout_alignParentRight="true" 51 android:layout_alignParentBottom="true" 52 android:layout_margin="20dp" 53 android:background="@drawable/main_morebtn_bg"/> 54 55 <ImageButton 56 android:id="@+id/main_btn_add" 57 android:layout_width="50dp" 58 android:layout_height="50dp" 59 android:src="@mipmap/add" 60 android:layout_alignBottom="@id/main_btn_more" 61 android:background="@drawable/main_morebtn_bg" 62 android:layout_toLeftOf="@id/main_btn_more"/> 63 64 </RelativeLayout>
strings.xml
1 <resources> 2 <string name="app_name">家庭记账本</string> 3 </resources>
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#008577</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="black">#000000</color> <color name="grey">#f3f3f3</color> <color name="white">#ffffff</color> <color name="pink">#FF0099</color> </resources>
在drawable只能够新建了一个xml文件,命名为:main_morebtn_bg.xml
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="oval"> 4 5 <!-- 填充颜色 --> 6 <solid android:color="@color/pink"/> 7 8 </shape>
其中,
android:src="@mipmap/search"
android:src="@mipmap/more"
android:src="@mipmap/add"
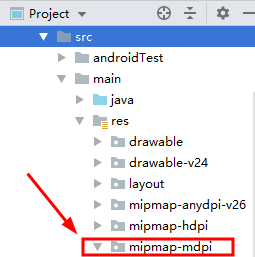
中的search,more,add均为小图片,可以去阿里巴巴矢量图标库中下载,并将其放入minpmap-mdpi文件中

参考:https://www.bilibili.com/video/BV1Ey4y1k73N?p=2