1.DOM创建节点及节点属性
创建流程比较简单,大体如下:
- 创建节点(常见的:元素、属性和文本)
- 添加节点的一些属性
- 加入到文档中
流程中涉及的一点方法:
- 创建元素:document.createElement
- 设置属性:setAttribute
- 添加文本:innerHTML
- 加入文档:appendChild
2.jQuery节点创建与属性的处理
创建元素节点:
可以有几种方式,后面会慢慢接触。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("<div></div>")
创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")
创建为属性节点:
与创建元素节点同样的方式
$("<div id='test' class='aaron'>我是文本节点</div>")
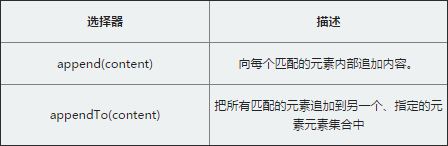
3.DOM内部插入append()与appendTo()

$(".content").append('<div class="append">通过append方法添加的元素</div>')
$('<div class="appendTo">通过appendTo方法添加的元素</div>').appendTo($(".content"))
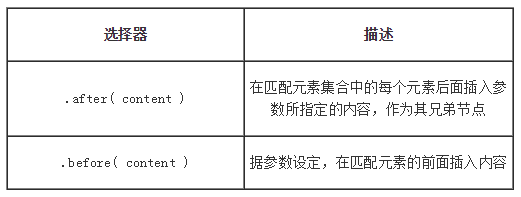
4.DOM外部插入after()与before()

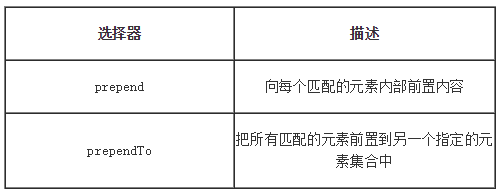
5.DOM内部插入prepend()与prependTo()

- .prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
- .prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
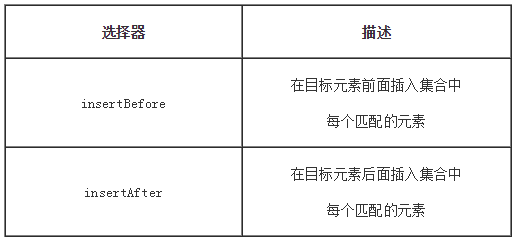
6.DOM外部插入insertAfter()与insertBefore()

- .before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
- .after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
- before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项:
- insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
- insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
7.DOM节点删除之empty()的基本用法
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点
//通过empty处理
$('.hello').empty()
8.DOM节点删除之remove()的有参用法和无参用法
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
empty方法
- 严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
- empty不能删除自己本身这个节点
remove方法
- 该节点与该节点所包含的所有后代节点将同时被删除
- 提供传递一个筛选的表达式,删除指定合集中的元素
9.DOM节点删除之保留数据的删除操作detach()
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。

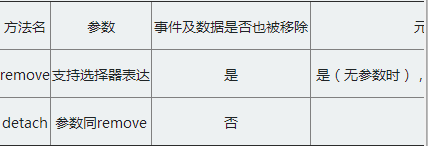
remove:移除节点
- 无参数,移除自身整个节点以及该节点的内部的所有节点,包括节点上事件与数据
- 有参数,移除筛选出的节点以及该节点的内部的所有节点,包括节点上事件与数据
detach:移除节点
- 移除的处理与remove一致
- 与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
- 例如:$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
10.DOM拷贝clone()
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
- clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容,如右边代码我 $(this).clone().css('color','red') 增加了一个颜色
- 通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上
- clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- 元素数据(data)内对象和数组不会被复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个
11.DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
.replaceAll( target ) :用集合的匹配元素替换每个目标元素
- .replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
- .replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
12.DOM包裹wrap()方法
.wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构 $('p').wrap('<div></div>')
13.DOM包裹unwrap()方法
jQuery提供了一个unwarp()方法 ,作用与wrap方法是相反的。将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
$('p').unwarp();
14.DOM包裹wrapAll()方法
.wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
15.DOM包裹wrapInner()方法
.wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
$('div').wrapInner('<p></p>')
最后的结构,匹配的di元素的内部元素被p给包裹了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
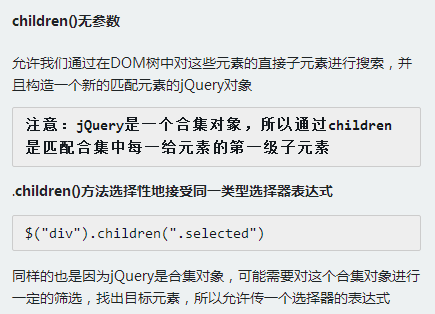
16.jQuery遍历之children()方法
jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系)

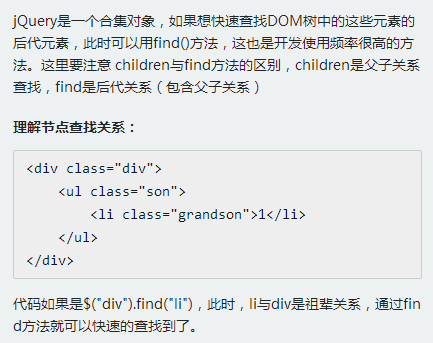
17.jQuery遍历之find()方法

.find()方法要注意的知识点:
- find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
- 与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 '*'。
- find只在后代中遍历,不包括自己。
- 选择器 context 是由 .find() 方法实现的;因此,$('.item-ii').find('li') 等价于 $('li', '.item-ii')(找到类名为item-ii的标签下的li标签)。
18.jQuery遍历之parent()方法
jQuery是一个合集对象,如果想快速查找合集里面的每一个元素的父元素(这里可以理解为就是父亲-儿子的关系),此时可以用parent()方法
parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象
注意:jQuery是一个合集对象,所以通过parent是匹配合集中每一个元素的父元素
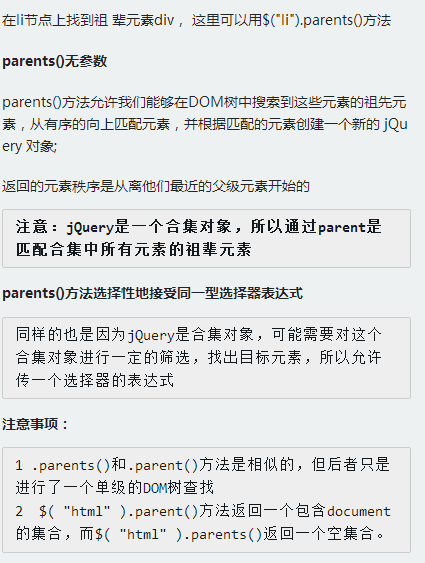
19.jQuery遍历之parents()方法
Query是一个合集对象,如果想快速查找合集里面的每一个元素的所有祖辈元素,此时可以用parents()方法

20.jQuery遍历之closest()方法
closest()方法接受一个匹配元素的选择器字符串
注意:jQuery是一个合集对象,所以通过closest是匹配合集中每一个元素的祖先元素

21.jQuery遍历之next()方法
如果想快速查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合,此时可以用next()方法
注意:jQuery是一个合集对象,所以通过next匹配合集中每一个元素的下一个兄弟元素
22.jQuery遍历之prev()方法
prev()无参数
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合
23.jQuery遍历之siblings()
如果想快速查找指定元素集合中每一个元素的同辈元素,此时可以用siblings()方法 选区上和下
24.jQuery遍历之add()方法
如果后期需要再往这个合集中添加一新的元素要如何处理?jQuery为此提供add方法,用来创建一个新的jQuery对象 ,元素添加到匹配的元素集合中
.add()的参数可以几乎接受任何的$(),包括一个jQuery选择器表达式,DOM元素,或HTML片段引用。
25.jQuery遍历之each()
jQuery是一个合集对象,通过$()方法找到指定的元素合集后可以进行一系列的操作。比如我们操作$("li").css('') 给所有的li设置style值,因为jQuery是一个合集对象,所以css方法内部就必须封装一个遍历的方法,被称为隐式迭代的过程。要一个一个给合集中每一个li设置颜色,这里方法就是each
.each() 方法就是一个for循环的迭代器,它会迭代jQuery对象合集中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数
$("li").each(function(index, element) {
index 索引 0,1
element是对应的li节点 li,li
this 指向的是li
})
index 索引 0,1
element是对应的li节点 li,li
this 指向的是li
})
ajax中 $.each(data, function (index, sport)
function (index, value)中index是当前元素的位置,value是值。