目标:
能够使用Vue脚手架
能够使用Element-UI
目录:
Vue脚手架
Element-UI的基本使用
1、Vue脚手架
1.1、Vue脚手架的基本用法
Vue脚手架用于快速生成Vue项目基础架构,其官网地址为:https://cli.vuejs.org/zh/
使用步骤:
安装3.x版本的Vue脚手架
npm install -g @vue/cli
基于3.x版本的脚手架创建Vue项目
基于交互式命令的方式,创建新版Vue项目
vue create my-project
基于图形化界面的方式,创建新版vue项目
vue ui
基于2.x的旧版本,创建旧版vue项目
npm install -g @vue/cli-init
vue init webpack my-project
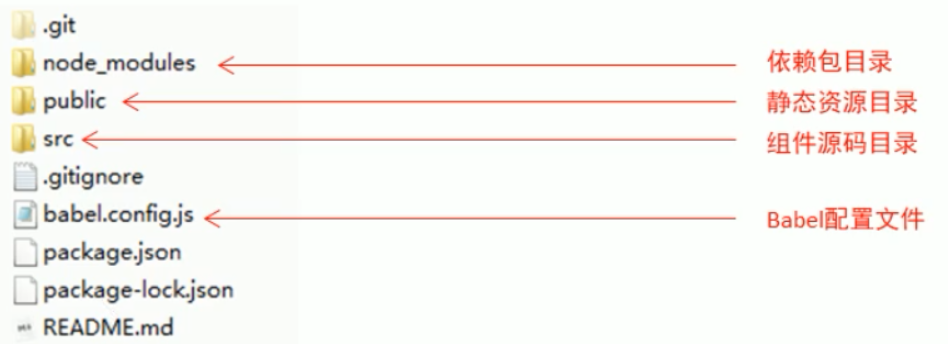
1.2、Vue脚手架生成的项目结构分析
如图所示:

1.3、Vue脚手架的自定义配置
通过package.json配置项目
//必须是符合规范的json语法 "vue":{ "devServer":{ "port":8888,//指定项目启动的端口 "open":true//项目启动之后自动打开浏览器 } },
注意:不推荐使用这种配置方式,因为package.json主要用来管理包的配置信息;为了方便维护,推荐将vue脚手架的相关配置单独定义到vue.config.js配置文件中。
通过单独的配置文件配置项目
1、在项目的根目录创建文件vue.config.js
2、在该文件中进行相关配置,从而覆盖默认配置
//vue.config.js文件 module.exports = { devServer:{ port:8888,//指定项目启动的端口 open:true//项目启动之后自动打开浏览器 } }
2、Element-UI的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。
官网地址为:http://element-cn.eleme.io/#/zh-CN
基于命令行方式手动安装
1、安装依赖包 npm i element-ui -S
2、导入Element-UI相关资源
//导入组件库 import ElementUI from 'element-ui'; //导入组件相关样式 import 'element-ui/lib/theme-chalk/index.css'; //配置Vue插件 Vue.use(ElementUI);
基于图形化界面自动安装
1、运行vue ui命令,打开图形化界面
2、通过Vue项目管理器,进入具体的项目配置面板
3、点击 插件->添加插件,进入插件查询页面
4、搜索vue-cli-plugins-element并安装
5、配置插件,实现按需导入,从而减少打包后项目的体积