因为新的笔记本是1920*1080分辨率的屏幕,在打开sublime的时候,侧边栏的文件夹名字会变得很小,虽然很清晰,但是太小了看起来很吃力, 如下图所示
网上找了很多的方法试了好久没有成功,一天闲下来又试了下,才返现原来需要改的是 Default.sublime-theme文件的配置才行,网上很多都是修改当前主题的配置,根据我的测试,是无效的。
开始介绍修改方法:
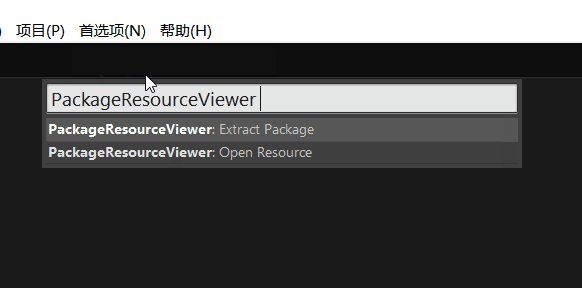
- 安装PackageResourceViewer,安装方式和其他插件一下 首选项 → 插件控制 → install → 搜索PackageResourceViewer 然后等待安装成功;
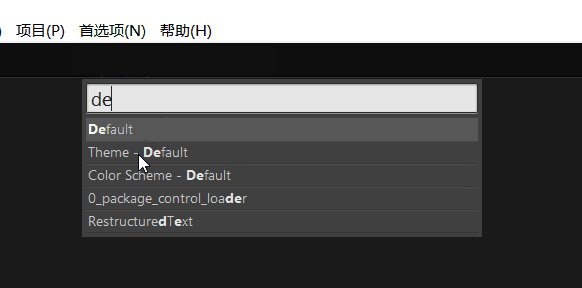
- 接下来就是使用PackageResourceViewer 查看Default.sublime-theme文件了,步骤如下gif图

- 打开的文件就是sublime默认的样式文件,接下来就可以修改了:
1、搜索 sidebar_label,并添加 "font.size": 16, 具体大小自己定,引号为英文哟
2、设置了字体大小可能会导致上下行间距不够,这时候就可以搜索sidebar_tree, 修改 "row_padding": [左右边距, 上下边距], 这样保存即可看到效果了;
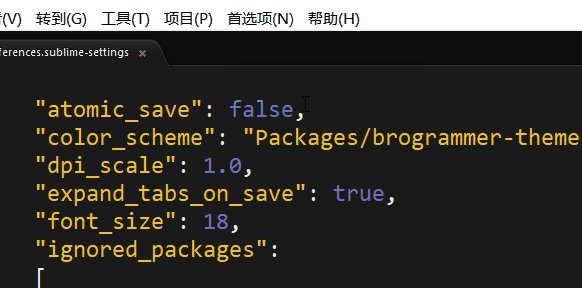
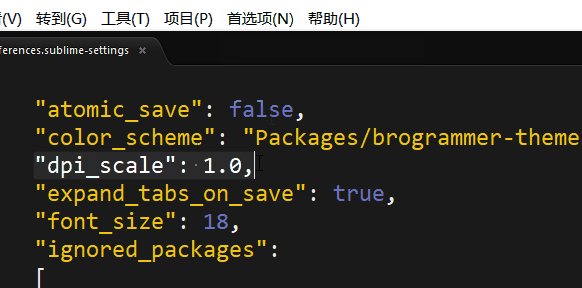
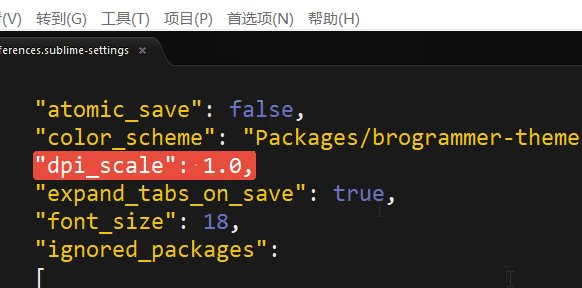
高分屏下还有个问题是,侧边栏的中文会变成方块,无法显示,这好像高版本已修改了,但是对于我们这种破解的低版本,需要自己手动修改下,需在设置中添加"dpi_scale": 1.0,方法如下图: