文档地址:
https://www.layui.com/demo/carousel.html
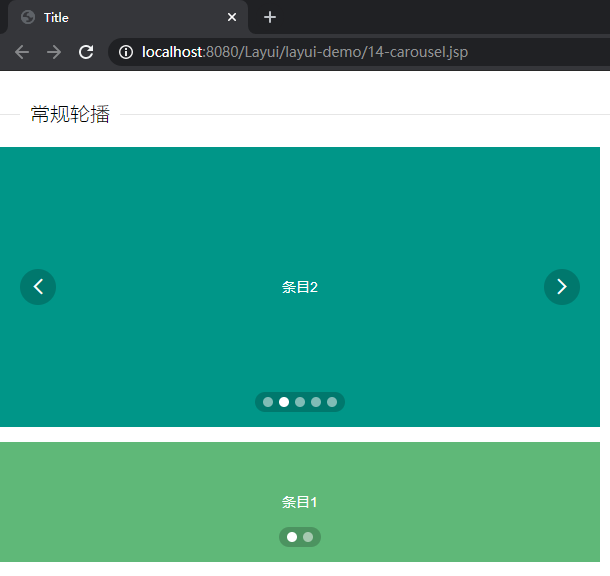
基础轮播:
<style> /* 为了区分效果 */ div[carousel-item]>*{text-align: center; line-height: 280px; color: #fff;} div[carousel-item]>*:nth-child(2n){background-color: #009688;} div[carousel-item]>*:nth-child(2n+1){background-color: #5FB878;} #test2 div[carousel-item]>*{line-height: 120px;} </style> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规轮播</legend> </fieldset> <div class="layui-carousel" id="test1" lay-filter="test1"> <div carousel-item=""> <div>条目1</div> <div>条目2</div> <div>条目3</div> <div>条目4</div> <div>条目5</div> </div> </div> <div class="layui-carousel" id="test2" style="margin-top: 15px;"> <div carousel-item=""> <div>条目1</div> <div>条目2</div> </div> </div> <script type="text/javascript"> layui.use(['carousel', 'form'], function(){ let form = layui.form; let carousel = layui.carousel; //常规轮播 carousel.render({ elem: '#test1' ,arrow: 'always' }); //改变下时间间隔、动画类型、高度 carousel.render({ elem: '#test2' ,interval: 1800 ,anim: 'fade' ,height: '120px' }); }); </script>

设置轮播图的容器标签:
id属性用于定位渲染
<div class="layui-carousel" id="test1" lay-filter="test1">
设置轮播图的轮播项的容器标签:
<div carousel-item="">
里面的一个一个即轮播项:
<div>条目1</div> <div>条目2</div> <div>条目3</div> <div>条目4</div> <div>条目5</div>
图片轮播图:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>填充轮播元素 - 以图片为例</legend> </fieldset> <div class="layui-carousel" id="test10"> <div carousel-item=""> <div><img src="${pageContext.request.contextPath}/resource/img/37864.jpg"></div> <div><img src="${pageContext.request.contextPath}/resource/img/884938.png"></div> <div><img src="${pageContext.request.contextPath}/resource/img/1083612.png"></div> <div><img src="${pageContext.request.contextPath}/resource/img/1083878.png"></div> <div><img src="${pageContext.request.contextPath}/resource/img/1084102.jpg"></div> </div> </div> <script type="text/javascript"> layui.use(['carousel', 'form'], function(){ let form = layui.form; let carousel = layui.carousel; //图片轮播 carousel.render({ elem: '#test10' , '778px' ,height: '440px' ,interval: 5000 }); }); </script>