这篇的球谐部分还需要完善下 目前是咩有的
正好light probe里面有
https://www.jianshu.com/p/cbd1a1f86d1b
https://blog.csdn.net/bitcarmanlee/article/details/54729807
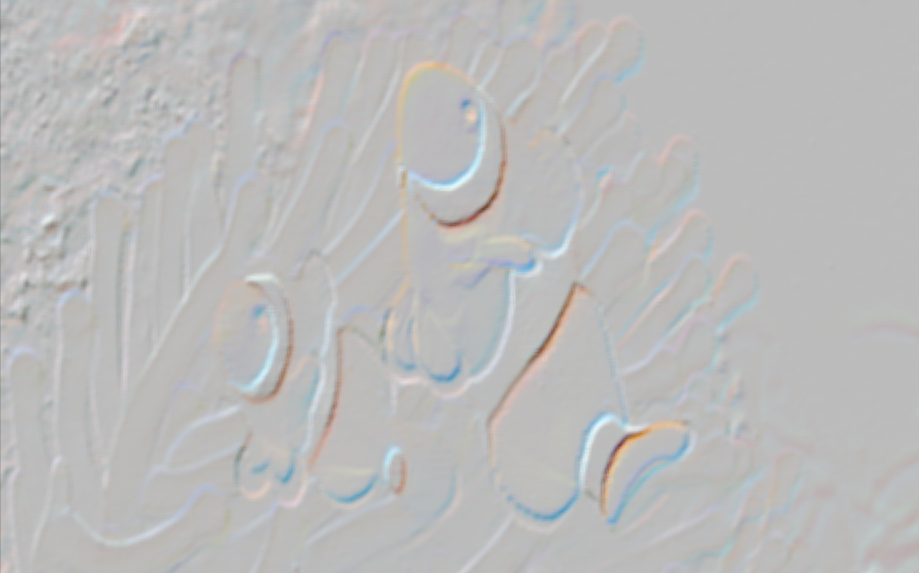
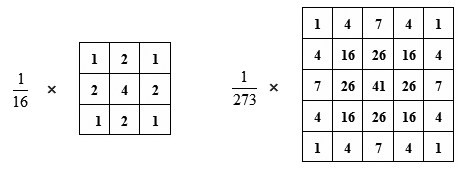
blur是个卷积 每个点采样高斯分布
照着做了一下 还真是

float a=1.0;
s = a*(SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(-1,1))));
// s += a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(0,1))));
// s += a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(1,1))));
// s += a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(-1,0))));
s += a*(SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(0,0))));
//s += -a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(1,0))));
//s += a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(-1,-1))));
//s += -a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(0,-1))));
s += a * (SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, UnityStereoTransformScreenSpaceTex(uv + _MainTex_TexelSize.xy*float2(-1,-1))));
//s += 0.5;
//s *=(1.0 / 9.0);
a组成的3X3的矩阵就是kernel了
浮雕的kernel是
-1,-1,-1
-1, 0, 1
1, 1, 1
结果再-0.5
gause的kernel

============
球谐
正弦函数 傅里叶展开
=================
是时候填这个很多年前的坑了
球谐函数是一组基函数 二维的 参数是theta 和phi(参数定义三维空间方向)
定义在球面上
有一些性质适合 记录低频信息 L和T都可以
http://bgrawi.com/Fourier-Visualizations/