1、基础线条材质(LineBasicMaterial)
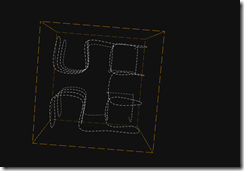
2、虚线材质(LineDashedMaterial)
1、点精灵材质(SpriteMaterial)
一种使用Sprite的材质。
2、阴影材质(ShadowMaterial)
此材质可以接收阴影,但在其他方面完全透明。
3、着色器材质(ShaderMaterial)
使用自定义shader渲染的材质。 shader是一个用GLSL编写的小程序 ,在GPU上运行。 您可能需要使用自定义shader,如果你要:
- 要实现内置 materials 之外的效果。
- 将许多对象组合成单个BufferGeometry以提高性能。
4、原始着色器材质(RawShaderMaterial)
此类的工作方式与ShaderMaterial类似,不同之处在于内置的uniforms和attributes的定义不会自动添加到GLSL shader代码中。
5、点材质(PointsMaterial)
Points使用的默认材质。
6、MeshToonMaterial
A material implementing toon shading.
7、MeshToonMaterial
A material implementing toon shading.
8、标准网格材质(MeshStandardMaterial)
一种基于物理的标准材质,使用Metallic-Roughness工作流程。
基于物理的渲染(PBR)最近已成为许多3D应用程序的标准,例如Unity, Unreal和 3D Studio Max。
这种方法与旧方法的不同之处在于,不使用近似值来表示光与表面的相互作用,而是使用物理上正确的模型。 我们的想法是,不是在特定照明下调整材质以使其看起来很好,而是可以创建一种材质,能够“正确”地应对所有光照场景。
9、物理网格材质(MeshPhysicalMaterial)
MeshStandardMaterial的扩展,提供了更高级的基于物理的渲染属性:
- Clearcoat: Some materials — like car paints, carbon fiber, and wet surfaces — require a clear, reflective layer on top of another layer that may be irregular or rough. Clearcoat approximates this effect, without the need for a separate transparent surface.
- Physically-based transparency: One limitation of .opacity is that highly transparent materials are less reflective. Physically-based .transmission provides a more realistic option for thin, transparent surfaces like glass.
- Advanced reflectivity: More flexible reflectivity for non-metallic materials.
10、Phong网格材质(MeshPhongMaterial)
一种用于具有镜面高光的光泽表面的材质。
该材质使用非物理的Blinn-Phong模型来计算反射率。 与MeshLambertMaterial中使用的Lambertian模型不同,该材质可以模拟具有镜面高光的光泽表面(例如涂漆木材)。
使用Phong着色模型计算着色时,会计算每个像素的阴影(在fragment shader, AKA pixel shader中),与MeshLambertMaterial使用的Gouraud模型相比,该模型的结果更准确,但代价是牺牲一些性能。 MeshStandardMaterial和MeshPhysicalMaterial也使用这个着色模型。
在MeshStandardMaterial或MeshPhysicalMaterial上使用此材质时,性能通常会更高 ,但会牺牲一些图形精度。
11、法线网格材质(MeshNormalMaterial)
一种把法向量映射到RGB颜色的材质。
12、MeshMatcapMaterial
MeshMatcapMaterial 由一个材质捕捉(MatCap,或光照球(Lit Sphere))纹理所定义,其编码了材质的颜色与明暗。
由于mapcap图像文件编码了烘焙过的光照,因此MeshMatcapMaterial 不对灯光作出反应。 它将会投射阴影到一个接受阴影的物体上(and shadow clipping works),但不会产生自身阴影或是接受阴影。