前言
Selenium 是一个用于Web网页UI自动化测试的开源框架,可以驱动浏览器模拟用户操作。在此以京东搜索加车为实例,展示下selenium+python如何模拟用户操作,进行自动化测试。
环境搭建
MAC下selenium环境搭建可参考:https://www.cnblogs.com/mini-monkey/p/12074914.html
Windows版本环境搭建待后期更新。
启动浏览器
前提:已下载安装对应浏览器驱动
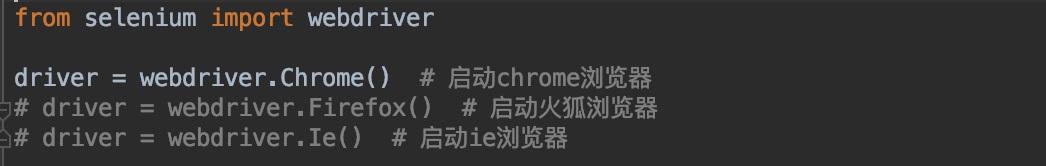
1,导入webdriver包
2,启动浏览器

备注:
selenium目前支持的浏览器为:chrome、edge、Firefox、IE、Opera、Safari。
编写京东搜索加车脚本
1,打开京东页
京东首页地址:https://www.jd.com/,故进入京东首页如下:
![]()
2,打开浏览器开发者模式
定位元素前需先打开浏览器开发者模式,查看页面源码
例-打开chrome开发者模式:
windows:快捷键F12
Mac ios :快捷键option+command+i

3,元素定位
元素定位方法可参考:https://www.cnblogs.com/mini-monkey/p/12074940.html
一般元素id存在时,先根据id定位,其次是class、name属性,然后再是xpath、css等去定位。优先级不一定是这样的,小编一般习惯这样定位,大家可以根据实际情况选择合适的定位方式。(当一种方法无法定位到元素时,可尝试其他方法进行定位)
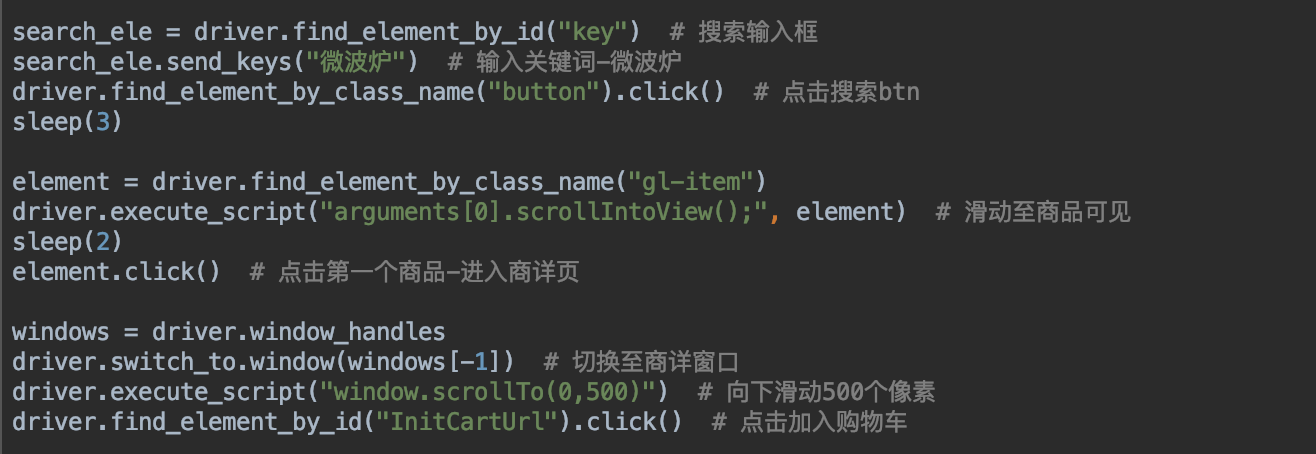
京东搜索商品加车过程如下:
首页点击搜索框->输入搜索关键词,点击搜索btn->点击商品(进入商详页)->点击“加入购物车”加车
实现搜索加车自动化操作可根据以上步骤展开编写,京东搜索商品加车脚本如下(以搜索“微波炉”为例):

备注:由于页面加载需要一定时间,可在需要等待的地方添加等待时间。
实例代码详情
京东搜索加车总代码如下:
1 # 模拟京东搜索加车 2 from selenium import webdriver 3 from time import sleep 4 5 driver = webdriver.Chrome() # 启动chrome浏览器 6 driver.get('https://www.jd.com/') # 打开京东 7 sleep(3) 8 9 search_ele = driver.find_element_by_id("key") # 搜索输入框 10 search_ele.send_keys("微波炉") # 输入关键词-微波炉 11 driver.find_element_by_class_name("button").click() # 点击搜索btn 12 sleep(3) 13 14 element = driver.find_element_by_class_name("gl-item") 15 driver.execute_script("arguments[0].scrollIntoView();", element) # 滑动至商品可见 16 sleep(2) 17 element.click() # 点击第一个商品-进入商详页 18 19 windows = driver.window_handles 20 driver.switch_to.window(windows[-1]) # 切换至商详窗口 21 driver.execute_script("window.scrollTo(0,500)") # 向下滑动500个像素 22 driver.find_element_by_id("InitCartUrl").click() # 点击加入购物车