1.两列布局,左侧宽度固定,右侧宽度自适应
1.1.左侧进行浮动,右侧设置margin-left
/* 1.利用浮动进行布局*/ .left { float: left; 200px; height: 200px; background-color: cornflowerblue; } .right { margin-left: 200px; height: 200px; background-color: bisque; } <div class="left"></div> <div class="right"></div>

1.2.利用绝对定位来代替浮动
/* 2.利用绝对定位进行布局*/ .wrap { position: relative; } .left { position: absolute; top: 0; left: 0; 200px; height: 200px; background-color: cornflowerblue; } .right { margin-left: 200px; height: 200px; background-color: bisque; } <div class="wrap"> <div class="left"></div> <div class="right"></div> </div>

2.两列布局,右侧宽度固定,左侧宽度自适应
2.1.利用浮动进行布局
/* 1.利用浮动进行布局*/ .left { margin-right: 200px; height: 200px; background-color: cornflowerblue; } .right { float: right; 200px; height: 200px; background-color: bisque; } <div class="right"></div> <div class="left"></div>

注:right要写在left的前面,否则会出现如下问题。然后百度了下,终于找到了如下一段话(首先要明白浮动元素只对后面元素有影响,浮动元素本身并不浮动,只是脱离文档流,后面的元素会上移而占据浮动元素的位置)

2.2.利用绝对定位进行布局
/* 2.利用绝对定位进行布局*/ .wrap { position: relative; } .left { margin-right: 200px; height: 200px; background-color: cornflowerblue; } .right { position: absolute; top: 0; right: 0; 200px; height: 200px; background-color: bisque; } <div class="wrap"> <div class="left"></div> <div class="right"></div> </div>

3.三列布局,中间宽度固定,两侧宽度自适应
/* 1.常规实现方式*/
.wrap {
overflow: hidden;
}
.left,
.right {
50%;
height: 200px;
background-color: cornflowerblue;
}
.left {
margin-left: -300px;
float: left;
}
.right {
margin-right: -300px;
float: right;
}
.center {
margin: 0 auto;
600px;
height: 200px;
background-color: bisque;
}
<div class="wrap">
<div class="right"></div>
<div class="left"></div>
<div class="center"></div>
</div>

4.三列布局,中间宽度自适应,两侧宽度固定
4.1.利用浮动实现
/* 1.浮动实现方式*/ .left, .right { 300px; height: 200px; background-color: cornflowerblue; } .left { float: left; } .right { float: right; } .center { margin: 0 300px; height: 200px; background-color: bisque; } <div class="right"></div> <div class="left"></div> <div class="center"></div>

4.2.利用绝对定位实现
/* 2.绝对定位方式实现*/ .left, .right { position: absolute; top: 0; 300px; height: 200px; background-color: cornflowerblue; } .left { left: 0; } .right { right: 0; } .center { margin: 0 300px; height: 200px; background-color: bisque; } <div class="right"></div> <div class="left"></div> <div class="center"></div>

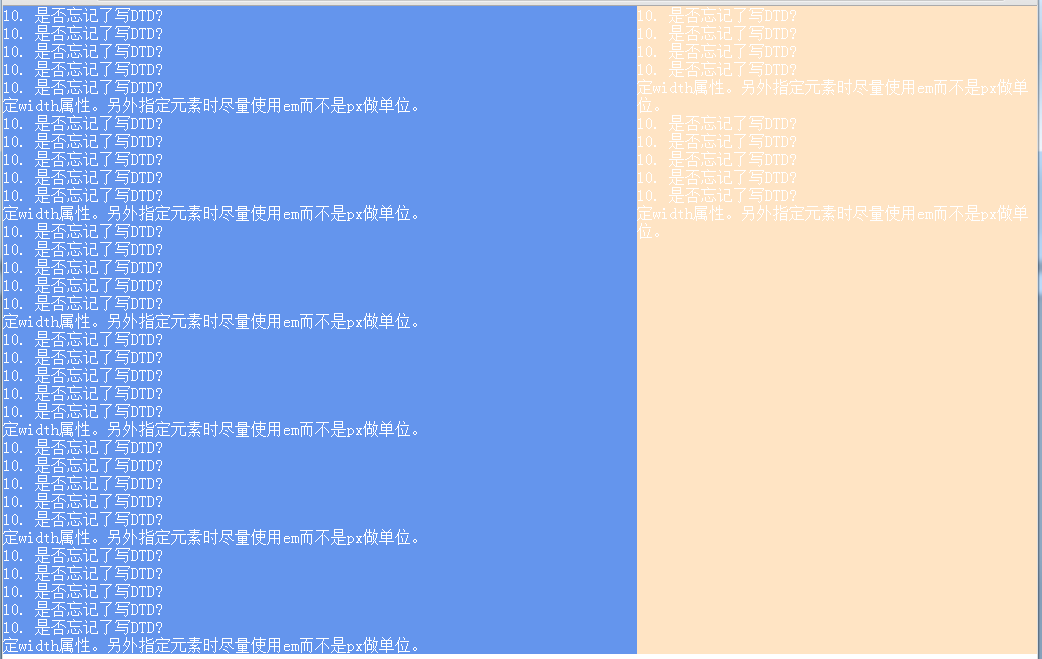
5.两列,左右等高显示
.wrap { overflow: hidden; } .left, .right { margin-bottom: -10000px; padding-bottom: 10000px; } .left { background-color: cornflowerblue; } .right { float: right; 400px; background-color: bisque; } <div class="wrap"> <div class="right"> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> </div> <div class="left"> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p> <p>10. 是否忘记了写DTD?</p>定width属性。另外指定元素时尽量使用em而不是px做单位。</p> </div> </div>

注:以上例子均是在简单的清除了默认样式的情况下进行的
* {
margin: 0;
padding: 0;
color: #fff;
}
各位看官,有钱的捧个钱场,没钱的捧个人场,要是觉得好就打赏点吧,hey hey hey!!!
