1、拖拽上传图片
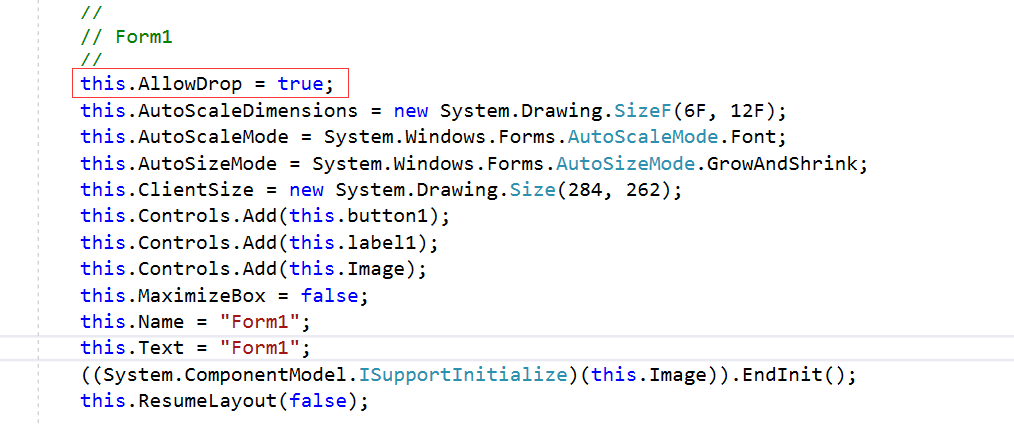
1.1、后台代码中修改窗体属性,添加 AllowDrop = true

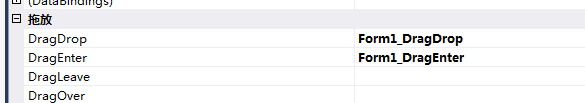
1.2、给窗体添加拖拽事件,在事件列表找到拖拽 双击即可:

在 DragDrop 生成的方法中添加代码如下:
private void Form1_DragDrop(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(DataFormats.FileDrop)) { e.Effect = DragDropEffects.Move; } else { e.Effect = DragDropEffects.None; } }
在 DragEnter 方法中添加代码如下:
private void Form1_DragEnter(object sender, DragEventArgs e) { //判断 string[] files = e.Data.GetData(DataFormats.FileDrop) as string[]; string file = files[0]; if (!file.ToLower().EndsWith(".png") && !file.ToLower().EndsWith(".jpg")) { MessageBox.Show("需要图片文件!"); return; } //PictureBox控件显示图片 Image.Load(file); }
2、点击按钮上传图片
2.1、官方文档地址:https://msdn.microsoft.com/zh-cn/library/system.windows.controls.openfiledialog.filter(v=VS.95).aspx
2.2、在窗体中添加控件 OpenFileDialog ,提供了提示用户打开文件的功能。按钮添加代码如下:
private void button1_Click(object sender, EventArgs e) { if (openFileDialog.ShowDialog() == DialogResult.OK) { //PictureBox控件显示图片 Image.Load(openFileDialog.FileName); } }
2.3、上传图片并保存
private void button1_Click(object sender, EventArgs e) { if (openFileDialog.ShowDialog() == DialogResult.OK) { //PictureBox控件显示图片 Image.Load(openFileDialog.FileName); //获取用户选择文件的后缀名 string extension = Path.GetExtension(openFileDialog.FileName); //声明允许的后缀名 string[] str = new string[] { ".gif", ".jpge", ".jpg", ".png" }; if (!str.Contains(extension)) { MessageBox.Show("仅能上传gif,jpge,jpg格式的图片!"); } else { //获取用户选择的文件,并判断文件大小不能超过20K,fileInfo.Length是以字节为单位的 FileInfo fileInfo = new FileInfo(openFileDialog.FileName); if (fileInfo.Length > 20480) { MessageBox.Show("上传的图片不能大于20K"); } else { //绝对路径 string image = openFileDialog.FileName; // 是指XXX.jpg string picpath = openFileDialog.SafeFileName; File.Copy(openFileDialog.FileName, Application.StartupPath + "\Image\" + picpath); } } } }
MVC上传图片
HTML代码
<input name="Userfile" id="Userfile" type="file"></span>
Js代码
var formDate = new FormData(); var files = $("#Userfile").get(0).files; //拼接请求参数 formDate.append("Userfile", files[0]); //如果有其他参需要一起提交到后台 formDate.append("location", location); $.ajax({ type: "POST", url: url, contentType: false, cache: false, processData: false, data: formDate, error: function (request) { }, success: function (data) { } });
Web API后端代码
[HttpPost] public string Save() { //图片存储路径 string path = AppDomain.CurrentDomain.SetupInformation.ApplicationBase + "img/"; //用户提交的数据 var Data = System.Web.HttpContext.Current.Request.Form; string filesrc = string.Empty; string src = string.Empty; //获取上传的文件 var httpPostedFile = HttpContext.Current.Request.Files; if (httpPostedFile != null && httpPostedFile.Count > 0) { var file = httpPostedFile[0]; string imgType = Path.GetExtension(file.FileName); //限制文件上传类型 if (imgType.Contains(".jpg") || imgType.Contains(".png") || imgType.Contains(".bmp")) { string FileName = Guid.NewGuid().ToString() + imgType; filesrc = path + FileName; src = "/images/" + FileName; // 如果目录不存在则要先创建 if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } file.SaveAs(filesrc); } } if (!string.IsNullOrEmpty(src)) { //存储图片路径到数据库 } return "上传成功后的图片地址"; }
Mvc端上传代码
/// <summary> /// 图片上传 /// </summary> /// <returns></returns> public string UploadImage() { var file = Request.Files.Get("file"); string uid = file.FileName; if (!uid.IsEmpty())//服务器是否存在该文件 { return "未获取到上传的图片文件信息"; } if (file.ContentLength == 0) { return "文件不存在"; } // 获取上传的图片名称和扩展名称 string fileFullName = Path.GetFileName(file.FileName); string fileExtName = Path.GetExtension(fileFullName); if (fileExtName.Contains(".jpg") || fileExtName.Contains(".png") || fileExtName.Contains(".bmp")) { return "文件类型错误"; } //获取当前项目所在的物流路径 string path = Request.PhysicalApplicationPath; var src = path + "/images/"; // 如果目录不存在则要先创建 if (!Directory.Exists(src)) { Directory.CreateDirectory(src); } file.SaveAs(src + fileFullName); return src + fileFullName; }