今天一个朋友问我setRecord 与 setData的区别
这里就不得不说到record与data的区别
console.log(record);

console.log(data);

根据官方api的解释说
A model instance which updates the Component's html based on it's tpl. Similar to the data configuration, but tied to to a record to make allow dynamic updates. This must be a model instance and not a configuration of one.
谷歌后:更新组件的HTML基础上的模型实例的TPL。类似的数据结构,但是连接到一个记录,以允许动态更新。这必须是一个模型的实例,而不是一个一个配置。
The initial set of data to apply to the tpl to update the content area of the Component.
谷歌后:初始数据集应用到TPL更新组件的内容区域。
看api貌似是说record允许动态更新,这是神马意思呢?
实际测试一下吧

从list之中进入,执行itemtap中代码
//招聘信息
postList: {
show: function () {
app.app.showList('postList');
},
itemtap: function (list, index, target, record, e) {
this.redirectTo('postInfo');
app.app.showInfo(record, 'post_Info', 'PostInfo.ashx', 'telephone', {
id: record.data.id
});
app.app.showInfo(record, 'companyInfo', 'CompanyInfo.ashx', 'c_nature', {
id: record.data.company_id
});
Ext.getCmp('tel').setRecord(record);
}
}
以下是 app.app.showInfo
//list->info公用加载方法
showInfo: function (record, id, url, checkId, params) {
if (record.data[checkId]) {
Ext.getCmp(id).setRecord(record);
return;
}
var message = Ext.getCmp('cardPanel');
message.showMessage('正在努力加载中...', true);
Ext.data.JsonP.request({
url: app.app.postUrl + url,
params: params,
success: function (result, request) {
record.set(result);
Ext.getCmp(id).setData(record.data);
message.hideMessage();
},
failure: function (response, opts) {
message.showMessage('加载失败,请检查网络是否正常...');
}
});
}
关键在于 Ext.getCmp(id).setData(record.data);还是Ext.getCmp(id).setRecord(record);
在这里测试过结果貌似没啥区别,不过我突然觉得也许setData()要好些,因为我只需要数据,不需要其他的东西。
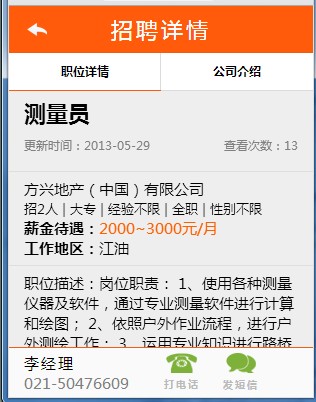
结果如下:

好吧,这里还是没找出setData()和setRecord()的实质区别,不过我喜欢上了setData(),把其他地方也换成setData()吧。
意外的发现了二者的区别
this.redirectTo('postInfo');
app.app.showInfo(record, 'post_Info', 'PostInfo.ashx', 'telephone', {
id: record.data.id
});
app.app.showInfo(record, 'companyInfo', 'CompanyInfo.ashx', 'c_nature', {
id: record.data.company_id
});
Ext.getCmp('tel').setRecord(record);
如代码之中,因为不想破坏我封装的showInfo()方法,所以结果图中的联系方式我是用的Ext.getCmp('tel').setRecord(record);
他的数据来源于
app.app.showInfo(record, 'post_Info', 'PostInfo.ashx', 'telephone', {
id: record.data.id
});
之前我就在奇怪,Ext.getCmp('tel').setRecord(record);这行代码为啥能成功获取到数据
在我换成Ext.getCmp('tel').setData(record.data);之后得出的结果就让我明白了

获取不到联系人的信息了,这才正常蛮。
因为通过jsonp获取数据是异步,所以Ext.getCmp('tel').setData(record.data);的执行是先于showInfo()中Ext.getCmp(id).setData(record.data);执行的
能取到数据才怪呢
但是为啥我用Ext.getCmp('tel').setRecord(record);能获取到呢?
在这里我就明白了,record能够在它的值改变的时候事实更新Container,不需要再次setRecord()。而data只在setData()的时候才能起到作用,每次里面的值发生改变都需要重新setData()
所以官方给出了setData()和setRecord()两种方法.大家可以根据具体情况来选择使用。感谢开发组
那么showInfo这样封装是不是比较酷一点?
//list->info公用加载方法
showInfo: function (record, id, url, checkId, params) {
Ext.getCmp(id).setRecord(record);
if (record.data[checkId]) {
return;
}
var message = Ext.getCmp('cardPanel');
message.showMessage('正在努力加载中...', true);
Ext.data.JsonP.request({
url: app.app.postUrl + url,
params: params,
success: function (result, request) {
record.set(result);
message.hideMessage();
},
failure: function (response, opts) {
message.showMessage('加载失败,请检查网络是否正常...');
}
});
}