准备这几天没事学一下react,其实之前也看了点,但也就是止步于安装,看的学习视频安装的跟自己安装的结果不一样诶,坑有点多,但是也不能不学啊,还好还好。过程虽然曲折,结局还算完美,步骤也不复杂。特此记录一下,下次忘了的话还可以翻翻看看。
1.通过 npm 使用 React
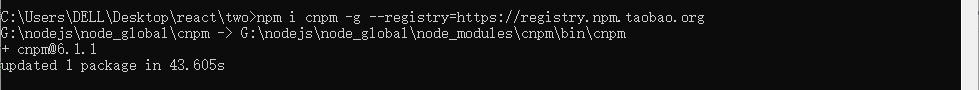
1.在要写练习的目录上打开cmd命令行,输入npm i cnpm -g --registry=https://registry.npm.taobao.org
国内使用 npm 速度很慢,所以我们可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
最后的参数就是淘宝的镜像仓储url
-g表示是全局安装
这个命令的意思是,使用npm,从远程仓储https://registry.npm.taobao.org上下载一个叫做cnpm的包,并且安装至本地nodejs的根目录下的node_global目录下
这里npm i,这个i就是install的简写,你也可以写全这个单词
这里注意,一定要有-g这个参数,这个参数是-global的缩写,表示全局安装。由于nrm和npm,webpack都属于工具性的包。是我们做任何项目都要使用的工具,所以必须全局安装。

2.使用 create-react-app 快速构建 React 开发环境(这一点摘录自‘菜鸟教程’)
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
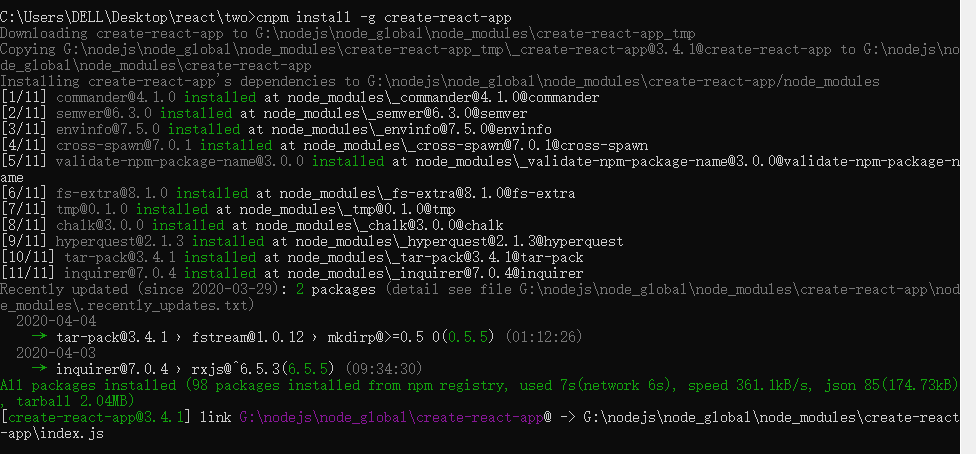
$ cnpm install -g create-react-app
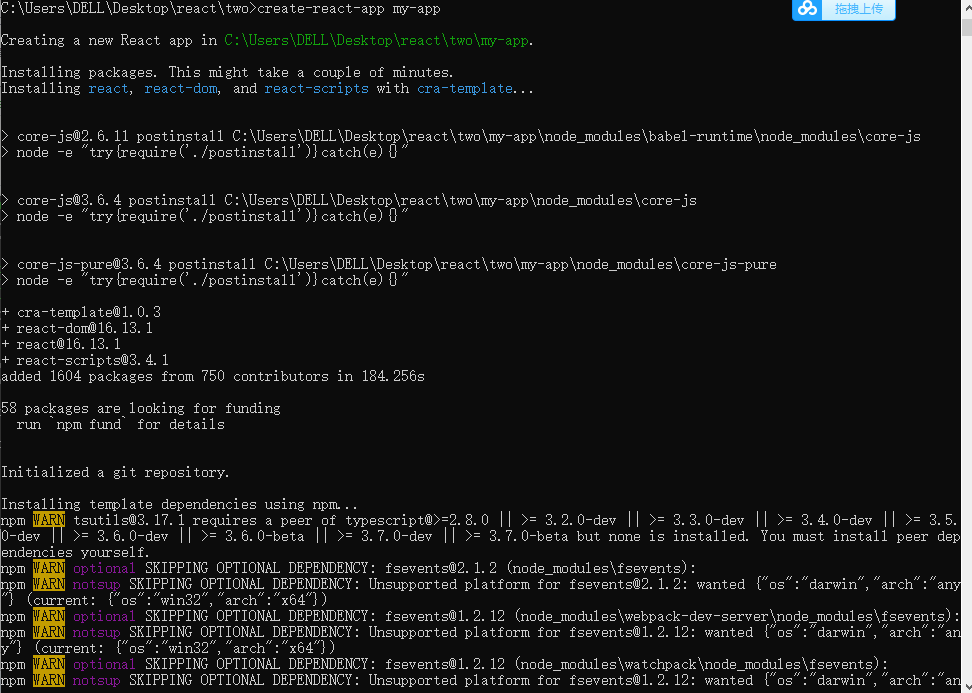
$ create-react-app my-app
$ cd my-app/
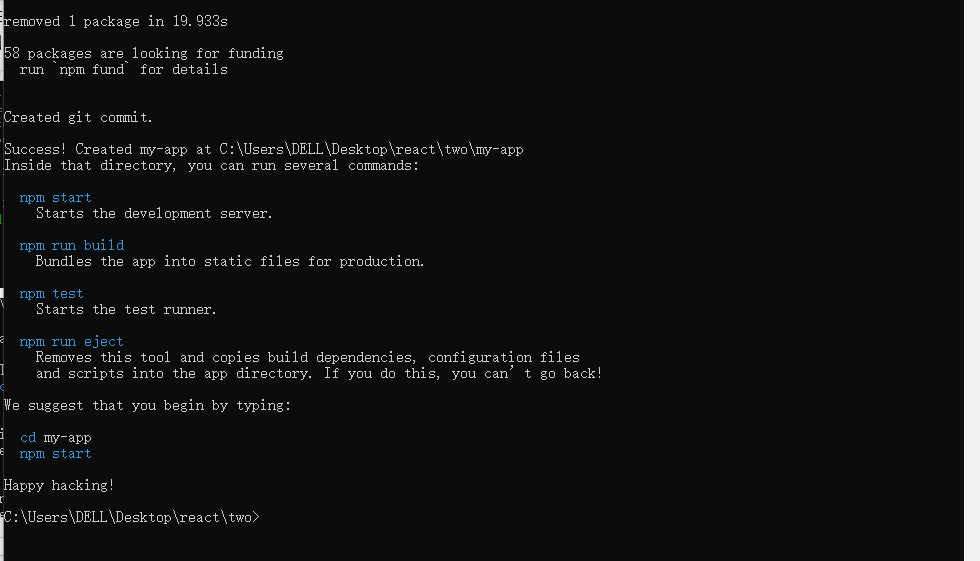
$ npm start


...........(过程省略点)