今天在学习React的es6语法的时候,发现了个有趣的现象,就是this的指向问题。es6的this不同于es5,它在创立函数伊始便已经存在了,而不是像es5一样,睡调用的函数,this指向谁。但是这也产生了一个令人头疼的问题,当改变状态this.setState的时候,明显会报错,这是this指针的原因,那如何解决呢?只需要通过在调用函数的时候绑定this或者穿个e获取即可,即:
<button onClick={this.openSwitch.bind(this)}> please click me</button>
或者
<button onClick={onClick={e => this.openSwitch(e)}}> please click me</button>
那我们如果想传递参数呢?只需要在bind里面的参数继续添加即可,再在定义的事件里面进行接收即可,完全代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="./bower_components/react/react.production.min.js"></script>
<script src="bower_components/react/react-dom.production.min.js"></script>
<script src="bower_components/babel/browser.js"></script>
</head>
<body>
<div id="test2"></div>
</body>
<script type="text/babel">
class Btn2 extends React.Component {
openSwitch(status){
console.log(status);
console.log(this);
}
render() {
return (
<button onClick={this.openSwitch.bind(this,123)}> please click me</button>
)
}
}
ReactDOM.render(
<Btn2/>,
document.getElementById("test2")
)
</script>
</html>
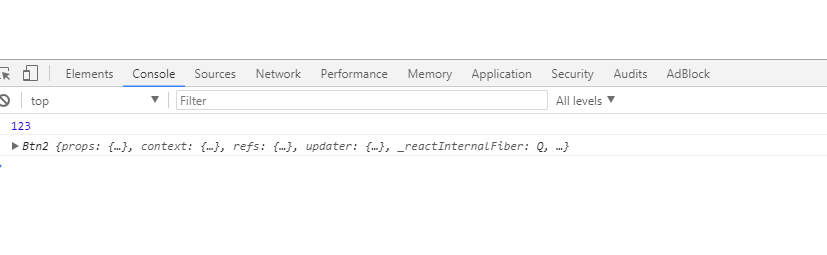
结果如下:

如果想得到event的话,只需要在形参的后面加上event即可