什么是媒体查询
一个媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度、高度和颜色。媒体查询,添加自css3,允许内容的呈现针对一个特性范围的输出设备而进行裁剪,不必改变内容的自身。@media可以针对不同 的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面。@media 是非常有用的。
@media的语法
@media (min- 700px) { ... }表示的是最小宽度是700px的时候,其css样式
媒体查询是布尔值:它们要么为true,要么为false,如果整条语句为true, 那么将应用样式表,如果为false,则将忽略样式表。
媒体类型都有哪些?

在做响应式布局的时候,主要用到的媒体类型是screen。因为我们所作的产品如果需要pc端一份,app端一份的情况下,想使用一套开发代码的话,就需要使用到响应式布局,这会就可能用到@media来实现。
媒体功能
关于媒体查询的功能,大家可以参考一下 https://www.runoob.com/cssref/css3-pr-mediaquery.html这个网址,其功能过多,不一一详解。只简单介绍一下常用的媒体功能。
- min-height 定义输出设备中页面最小可见区域高度。
- min-width 定义输出设备中的页面最小可见区域宽度。
-max-height 定义输出设备中的页面最大可见区域高度。
-max-width 定义输出设备中页面最大可见区域宽度。
先来一个简单的demo理解一下 什么是媒体查询.一个盒子在不同的屏幕下,其背景色是不同的。
<div class="demo">什么是媒体查询呢?</div>
其默认样式:
.demo {
100%;
height:300px;
background-color: aquamarine;
}
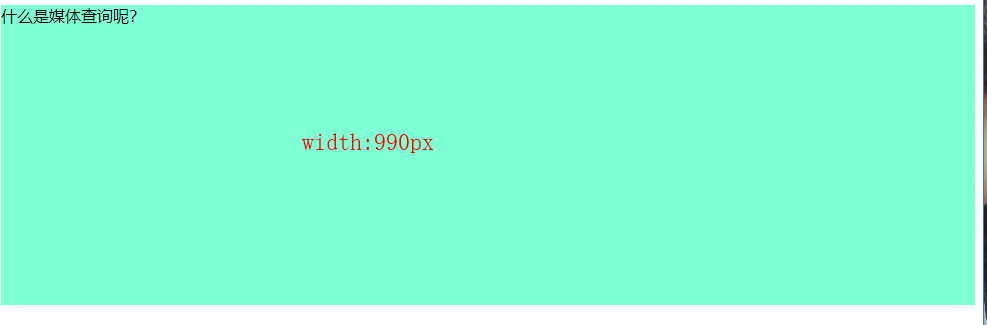
效果图:不论窗口如何缩放,其样式不变。

想要在屏幕宽度最大时600的情况下,背景色是红棕色
/* 在屏幕宽度最大是600px的情况下,样式 */
@media screen and (max-600px) {
.demo {
background-color: brown;
}
}
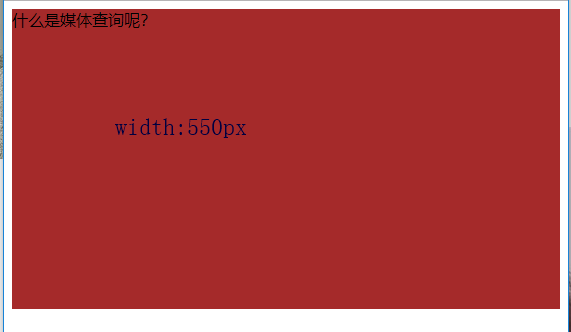
效果图:当屏幕宽度大于600px的时候,背景色还是浅蓝色,小于等于600px的时候,背景色是红棕色


当屏幕最小宽度是600px的时候,背景色是蓝紫色
@media screen and (min- 600px){
.demo {
background-color: blueviolet;
}
}
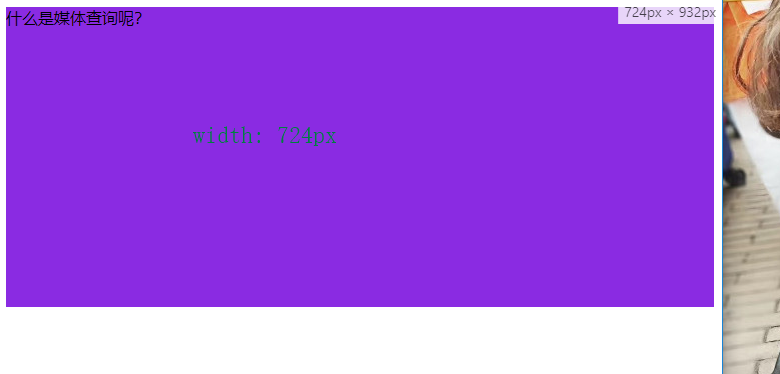
效果图:当屏幕宽度大于600px的时候,背景色是紫色,当小于600px的时候,背景色变成默认色--蓝绿色


注意:
@media需要写在默认css样式的后面,因为css样式会覆盖。
逻辑操作符
你可以使用逻辑操作符,包括not,and和only等,构成复杂的媒体查询。
- and 关键字:用于合并多个媒体属性或合并媒体属性与媒体类型。
例如:在横屏的时候,可视区宽度不小于700px的时候,生效。
@media (min-700px) and (operation: landscape) {....}
- 逗号分隔列表
媒体查询中使用逗号分隔效果等同于or逻辑操作符。当使用逗号分隔的媒体查询时,如果任何一个媒体查询返回真,样式就是有效的。逗号分隔的列表中每个查询都是独立的,一个查询中的操作符并不影响其他的媒体查询。这意味着逗号媒体查询列表能够作用于不同的媒体、类型和状态 。
@media (max-700px), (operation: landscape) {....}
在是横屏或者可视区宽度最大是700px的时候,都会生效。只要满足这两个条件中的一个,该媒体查询下的样式,就会生效。
- not关键字只应用于整个媒体查询,在媒体查询为假的时候,返回真。在逗号媒体查询列表中,not仅会否定它应用到媒体查询上而不影响其他的媒体查询,not关键字仅能应用于整个查询,而不能单独应用于一个独立的查询。
monochrome--黑白
满足于所有不是黑白的设备的样式表
@media not all and (monochrome) { ... }
等价于
@media not (all and (monochrome)) { ... }
而不是等价于(因为:::not关键字只应用于整个媒体查询)
@media (not all) and (monochrome) { ... }
在逗号媒体查询列表中,使用not
@media not screen and (color), print and (color)
等价于(在逗号媒体查询列表中,not仅会否定它应用到媒体查询上而不影响其他的媒体查询)
@media (not (screen and (color))), print and (color)
- only关键字:防止老旧的浏览器不支持带媒体属性的查询而应用到给定的样式。如果以前的浏览器不支持媒体查询,所以样式就会被忽略。
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
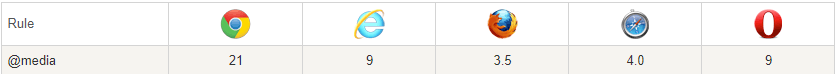
兼容性
表格中的数字表示支持@media规则的第一个浏览器的版本号.。