通过对spring的了解,发现 @RequestParam 这个注解 是通过 request.getParameter() 这个方法来获取参数的。而你的contentType类型决定了后台要以什么方式进行解析。
当contentType类型为 application/json 时,如果你配置了spring 的 Json转换器。那么它会按照你声明的类型进行解析,这个时候需要使用注解@RequestBody 来进行接收,比如@RequestBody Map<String,Object> map ,或者 @RequestBody JSONObject json.
当contentType类型为 application/x-www-form-urlencoded,它相当于form表单提交,数据会被编码为key/value格式发送到服务器(表单默认的提交数据的格式),而这个时候后台就可以 通过 request.getParameter()方法来进行接收,所以用@RequestParam注解也就可以了。
1.如果后台是使用注解@RequestParam 来进行接收参数的话,那么 ajax 就不用添加contentType为application/json,它默认的application/x-www-form-urlencoded就是我们所需要的。
注意点:@RequestParam默认是 required = true ,后台接收时此项参数不能少, 不然就会400 。 若参数不是必须的,则可如下设置:
@RequestParam(value = "***", required = false)
2.如果后台你声明了具体的类型来接收参数,那么你就需要设置 contentType类型为 application/json。同时配置Spring的 Json转换器,它的作用是 将传递过来的Json进行序列化成你声明的类型。
调用成功案例:
前端-
-
function test() {
-
$.ajax({
-
url:'../app/bg/product/addSery',
-
type:'POST',
-
data:JSON.stringify({name:"尊享咖啡",shopId:"000001"}),
-
dataType:"JSON",
-
contentType:"application/json",
-
async:'true',
-
success:function(result) {
-
console.info(JSON.stringify(result))
-
}
-
})
-
}
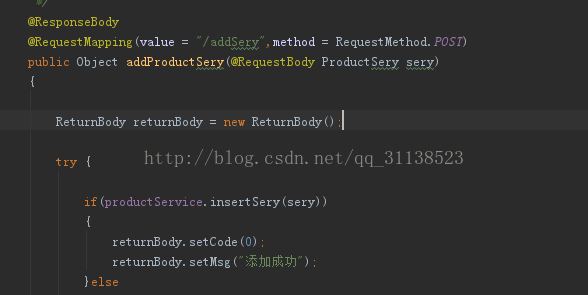
后端接收-
在spring boot的中可以使用@RequestBody加上对象接收
@RequestBody ParamUserDetail userDetail
当然如果不愿意构造对象的时候可以使用Map<String,String>来接收,对于少量参数建议使用这种方式
@RequestBody Map<String,String> params