1. 自己绑定的函数先执行,如果不想让后面的执行的话,可以return false。回顾dom(需要写2个return), jQuery的不同return方式。

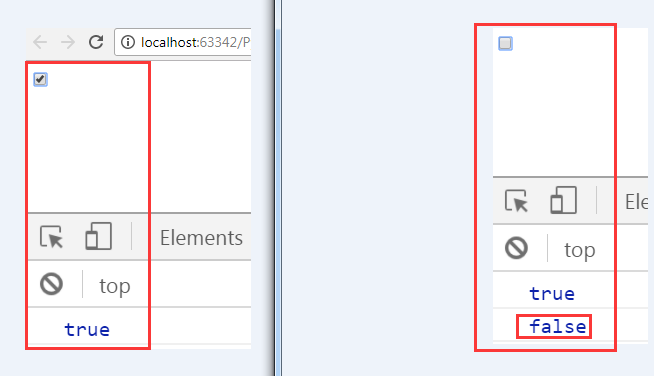
2. 选中返回true,不选中时返回false;
默认事件先执行:CheckBox。点击选中或者没选中后,我们才获得值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox"/>
<script src="jquery-1.12.4.js"></script>
<script>
$(':checkbox').click(function(){
var v=$(this).prop('checked');
console.log(v);
})
</script>
</body>
</html>

3. 为什么要有表单验证,作用:减少数据库请求。先用JS在用户浏览器上粗略检测。
前端用JS先验证,后端再用Python验证。
4. 本节笔记:
登录注册验证
默认事件先执行:
checkbox
自定义先执行的:
a
submit
<form>
<input type='text'/>
<input type='password'/>
<input type='submit'/> //默认事件
</form>
$(':submit').click(function(){
$(':text,:password').each(function(){
.....
return false; //作用:终止后面的验证
})
return false; //作用:终止后面函数的执行,即不再提交
})
input,checkbox, //也有默认事件,一点击就打上对勾,反之去掉对勾。
==================================验证====================================================
JS:验证
后端:Python实现