
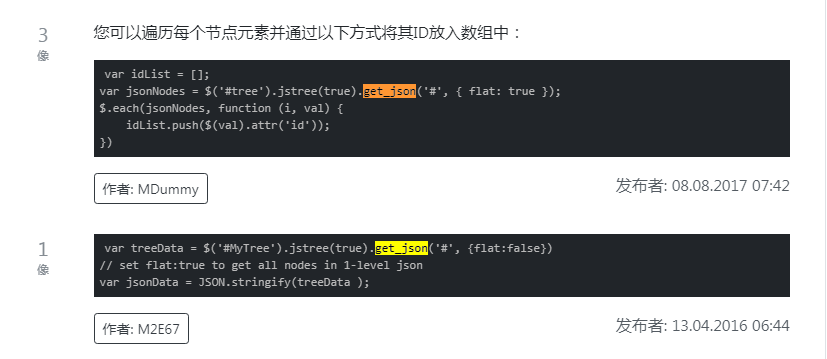
var idList = []; var jsonNodes = $('#tree').jstree(true).get_json('#', { flat: true }); $.each(jsonNodes, function (i, val) { idList.push($(val).attr('id')); })
手里有个项目是选择人员;需求是只选择人员;部门不需要被选择。(吐槽一万遍这个jsTree的文档真难用;有些方法都是搜的别人别的;尝试后才搞定的)
首先,遍历全部子节点
然后,判断这些子节点是否有子级,如果有,就隐藏其复选框,
优化:给树设置自己的图标。
附上源码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="js/jquery-1.9.1.min.js"></script> 7 <script src=" dist/jstree.min.js "></script> 8 <link rel="stylesheet" href=" dist/themes/default/style.min.css " /> 9 <link rel="stylesheet" href="dist/jsTree.css"> 10 <link rel="stylesheet" href="layui/css/layui.css"> 11 <style> 12 .no_checkbox>i.jstree-checkbox{display:none} 13 .layui-icon{color: #0dbba1;} 14 </style> 15 </head> 16 <body style="padding: 40px;"> 17 <div id="MjsTree" style="400px;"></div> 18 <script src="layui/layui.all.js"></script> 19 <script> 20 $(function () { 21 22 let $tree = $('#MjsTree'); 23 $tree.jstree({ 24 "core":{ 25 "data":{ 26 "url" : 'json/data.json', 27 "dataType" : "json" 28 }, 29 "themes" : { 30 "variant" : "large",//加大 31 "ellipsis" : true //文字多时省略 32 }, 33 "check_callback" : true 34 }, 35 "checkbox":{ 36 "three_state": false,//父子不联动False 37 }, 38 "plugins" : [ "checkbox","themes"] 39 }); 40 let idList = [];//定义一个空数组放,全部数据的id 41 $tree.bind('ready.jstree', function (event,data) { 42 // debugger; 43 let jsonNodes = $tree.jstree(true).get_json('#', { flat: true }); 44 45 $.each(jsonNodes, function (i, val) { 46 let node = $tree.jstree().get_node(this);//获取当前对象的json数据 47 let idn =node.id; 48 let lvl = node.parents.length;//属于第几级别;数字越大;级别越低 49 50 //判断是否有下级 51 if($tree.jstree(true).is_parent(node)){ 52 $("#"+idn+"_anchor").find('i.jstree-checkbox').hide();//判断满足条件的id;找到i标签隐藏其复选框 53 $tree.jstree(true).set_icon(node,"layui-icon layui-icon-group");//设置图标 54 }else { 55 $tree.jstree(true).set_icon(node,"layui-icon layui-icon-friends");//设置图标 56 } 57 idList.push($(val).attr('id'));//获取的id属性给数组 58 }) 59 console.log(idList); 60 }); 61 62 //获取选中节点的数据 63 $tree.on('select_node.jstree', function(event, data) { 64 console.log(data.selected); 65 }); 66 67 }) 68 69 </script> 70 </body> 71 </html>
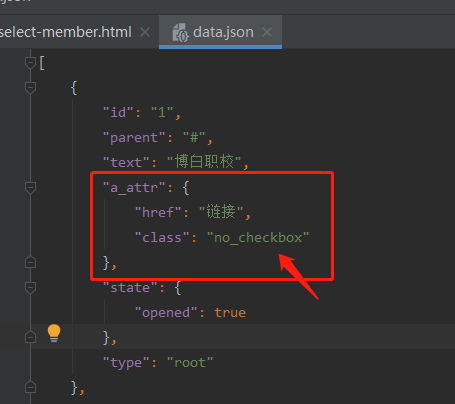
有人会问【.no_checkbox>i.jstree-checkbox{display:none}】这句样式没有用上呢?因为这是另外一种可以达到隐藏复选框效果的方法;

因为这里用上了。