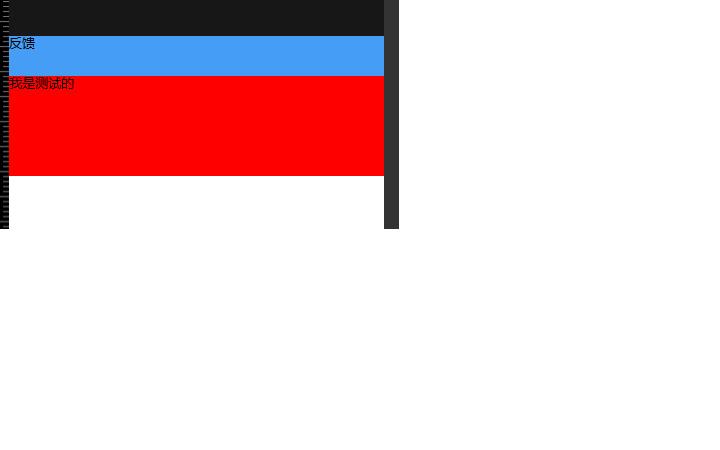
问题:对于固定定位的元素,固定住高度,后面紧跟的模块会当做前面的固定元素不存在似的,这给布局带来了困扰


解决方法:
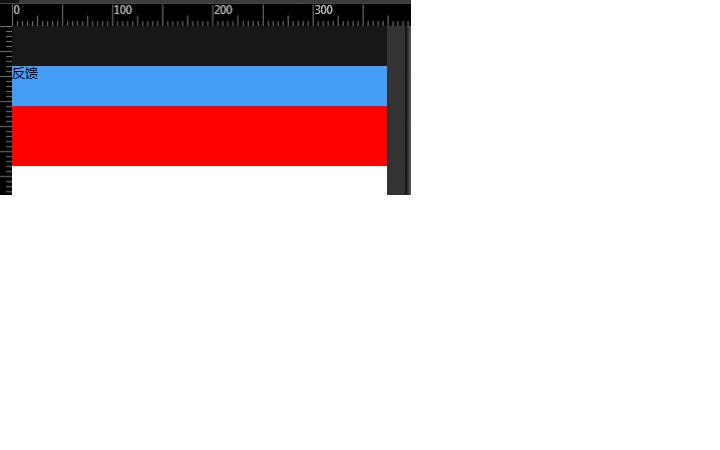
1.给第二个模块div设置margin-top的值,margin-top的值设为大于等于固定定位模块的高度
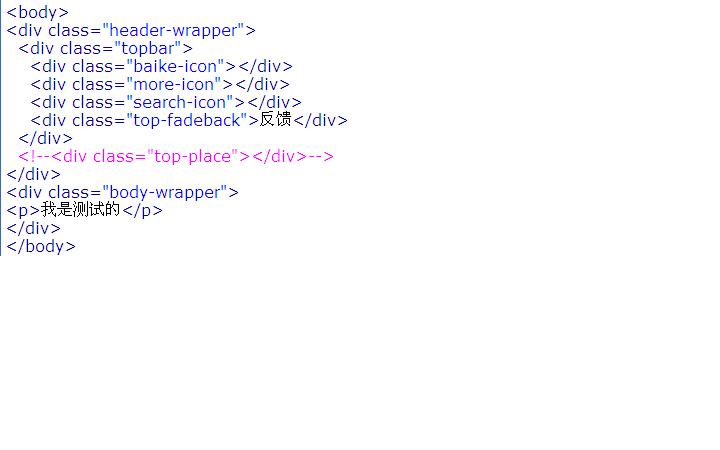
2.这个方法是百度百科手机页面用的,先为固定定位元素设一个父元素,不设高度,不设宽度,什么都不设,他的第一个子元素是我们需要做固定定位的元素,这个按照需求写好样式,此时,父元素的高度依然是0,如何使得父元素有高度呢,父元素有了高度,后面来的模块就不用设置margin-top的值了,我们只要在固定定位元素后面写一个同等高度的空div便解决了,这时父元素就有高度了,而且正是我们需要的高度,这个空的div像一根柱子,支撑起了这个空中楼阁。