首先,我们要清楚几个基础的知识,angular的两个鼠标移入移出的指令------ng-mouseover(鼠标移入)ng-mouseleave(鼠标移出)--------还有就是window.event.x | window.event.y来获取鼠标的坐标x,y。
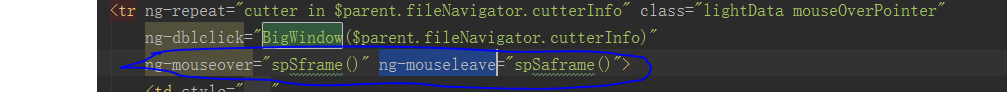
我是这么实现的,首先我们在html页面上绑定鼠标移入移出事件(因为是前端小白,大神们欢迎指正,相互学习哦),下面是我的源码

下面是鼠标悬浮的小div

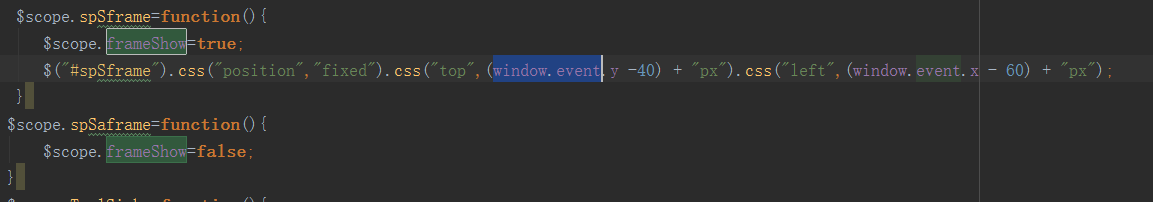
js如下图

给div的position设置成固定定位,然后修改它的top的值为鼠标y的值,left的值设置为鼠标x轴的距离减去div 宽度的一半,喜欢什么样式子自己设置哦,有什么问题欢迎留言,喜欢前端的小伙伴们关注我一起学习进步