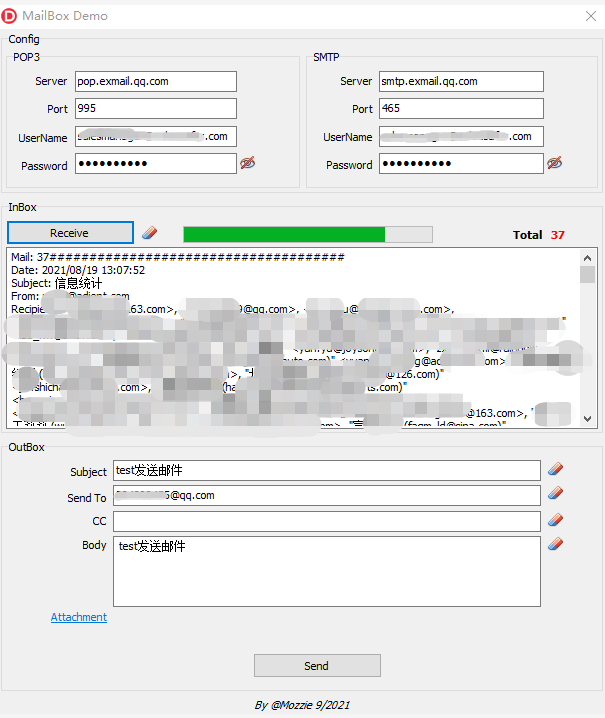
赶上个收发邮件的功能要做出来,开始没当回事,总觉得之前接触过,不慌。实际动手不是那么回事了,中间各种问题蹦出来。
第一版用了126邮箱测试,开启了POP3/SMTP,拉取收件箱的邮件列表正常,但发不出去邮件,死活就是提示Invalid User。
各种排查,无果。
要不换个163邮箱试下?注册了个新邮箱,同样的操作步骤开启POP3/SMTP,收、发都没问题。
需要注意的是pop3的用户名是完整邮箱账号,例如 mozzie2021@163.com;smtp的用户名是去掉后缀的,例:mozzie2021。
没等出口长气,发现还得继续深入,因为实际用的是QQ企业邮箱,鹅厂默认使用SSL。

赶紧调整。倒也没再出啥幺蛾子。
利用已有的邮箱账号、密码,测试收发正常。

惊(打)喜(脸)往往来的又快又猛。手贱多点了下send,扑街了,已正常发送的同一个测试邮件,第二次发送,卡死了……
光标挣扎着转了一会圈,随着悦耳的报错声,弹框出现了:

倒是没咋慌,毕竟较第一版也就是加多了对SSL处理。啥也别说了,排查吧……
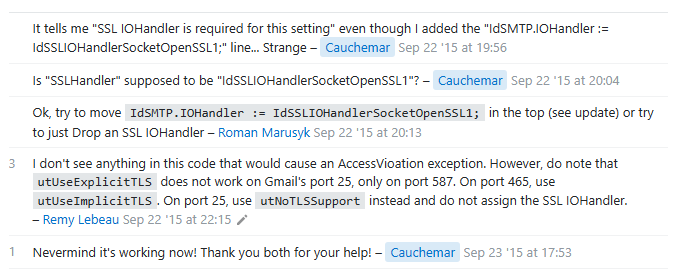
说实话,indy的使用不熟。所以这又是一番按下不表的排查过程,但其实也就是那么几行代码。
最终在强大的stackoverflow.com提示下,改了个参数,bingo!
https://stackoverflow.com/questions/32724728/delphi-5-send-email-with-indy

加上中间调整需求(摸鱼)的时间,折折腾腾大半天。demo搞定了,明个开始整合吧。
细想其实还不少细节待验证/实现,例如邮件内容的展示、附件的处理等等,另外今天还碰到几次中文乱码的情况。
另外,排查的过程中,除了自带的控件外,还从码云上下了套控件,OverbyteICS,XE10.4.2正常安装、使用。
若干年前用的就是它,不过当时大佬又封装了一层,没深入。总觉得可能这次最终还是得借助它。