一、实现todoList的demo
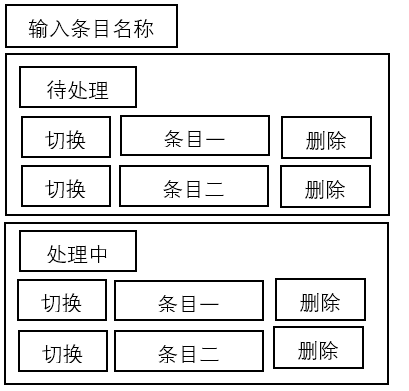
功能很简单,提供一个文本框,用户输入回车后添加新条目。每个条目可以在待处理和处理中两个区域间切换,每个条目都可以被删除,大致的界面如下图所示:

二、处理逻辑
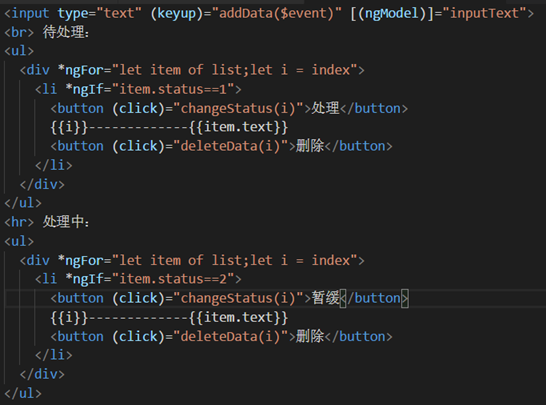
首先将前台的input文本框和后台的变量双向绑定,然后后台需要一个list数组保存多个事项,html页面将list中的对象遍历显示,每一个遍历的元素都需要一个删除按钮,以及切换按钮,前者触发后台数据删除list中的对应对象,后者触发后台改变list中对应对象的属性,从而改变对象在前台的显示位置,具体的html代码如下图所示,这里有一点需要注意,没有办法同时在一个标签内同时使用*ngFor和*ngIf两个属性,否则编译时会报错。

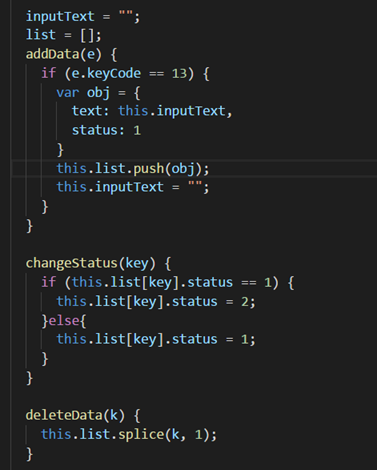
在这里有一个细节需要注意,不要把slice与splice弄混淆。
slice(start,end):方法可从已有数组中返回选定的元素,返回一个新数组,包含从start到end(不包含该元素)的数组元素。
splice(index,number,additem1,additem2):该方法向或者从数组中添加或者删除项目,返回被删除的项目(该方法会改变原数组)。后台的具体代码如下所示:

三、实现数据缓存
如何实现数据缓存?也就是页面刷新后,添加的数据依然可见?
首先需要知道什么叫服务?
在AngularJs中所有的页面都可以作为组件来对待,但是有一些公共业务逻辑,在多个组件中都会用到,这时我们可以把它提取成一个服务。
创建服务的方式和创建组件的方式类似,使用AngularCLI创建,使用如下命令:
ng g service my-new-service
在项目的根目录中创建服务(先在app目录下创建services文件夹),最终会生成两个文件,一个开发文件,一个测试文件,如下图所示:
ng g service services/storage

在生成的类中添加一个方法setItem(key,value),localStorage.setItem(key,JSON.stringify(value)),添加一个方法getItem(key),return JSON.parse(localStorage.getItem(key)),添加一个方法removeItem(key),localStorage.removeItem(key),保存数据的时候需要将对象转换为json字符串,获取数据时需要转换为Json对象。
这样服务就算是封装好了,但是需要在app.module中引入服务,注入服务,并且在其他组件引入服务。
1、引入服务:import {StorageService} from ‘./services/storage.service’ (注意:路径一定要写对)
2、注入服务:providers:[StorageService]
创建服务的方式一(不推荐):
直接在相应组件的ts文件创建StorageService对象,就可以使用该服务
public storage = new StorageService();
this.storage.setItem(“”);
创建服务的方式二(推荐):
在构造函数中依赖注入服务(什么叫做依赖注入)
constructor(private storage:StorageService){
//注入后就可以使用this.storage来调用storage中的服务
}
具体编写逻辑:
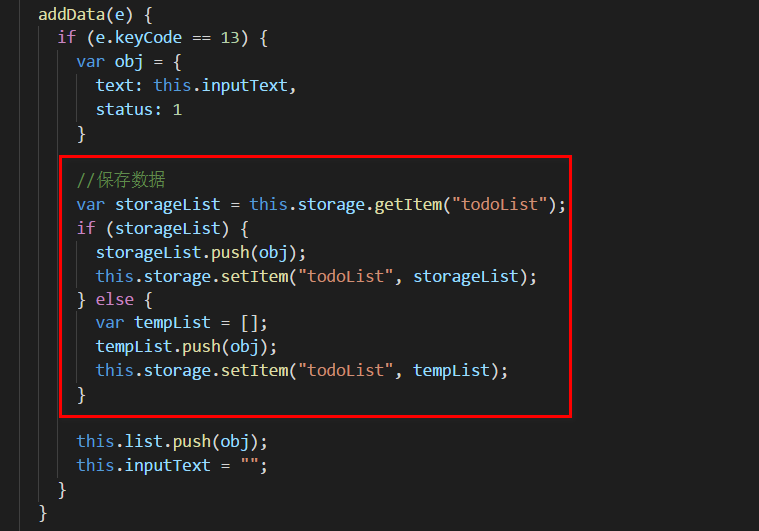
每次新增条目的时候:从storage获取数据,如果有数据,就将新的数据加入其中,重新写入storage,如果storage中没有数据,直接将新的对象放到storage服务中,如下图所示:

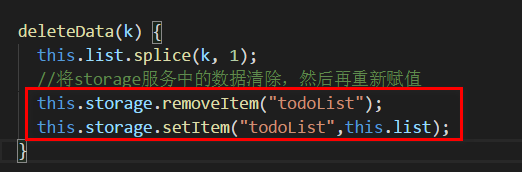
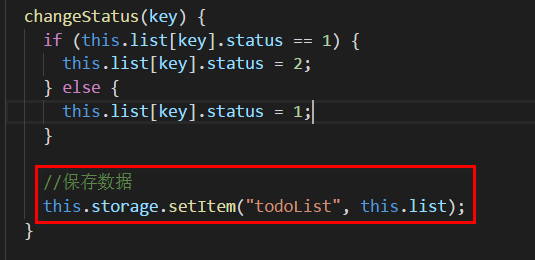
转换条目的时候:直接将整个list重新保存到storage服务中,如下图所示:

页面初始化的时候:将storage中的数据绑定到list中,如下图所示: