本实例将使用Graphics类绘制五种图形来分别演示SolidBrush、HatchBrush、TextureBrush、LinearGradientBrush、PathGradientBrush这五种画笔的效果,然后将这五种图形输出的网页页面中。
程序实现的主要步骤为:
(1)新建一个网站并创建Default.aspx页面并打开Default.aspx.cs后台代码文件。
(2)在Default.aspx.cs代码的Page_Load中定义一个画布类,然后通过创建不同的实现类来实现不同的图形,代码如下:
01 protectedvoid Page_Load(object sender, EventArgs e)
02 {
03 Bitmap bitmap = newBitmap(950, 600);//建立位图文件
04 Graphics gra = Graphics.FromImage(bitmap);//设置画布,与bmap关联
05 gra.Clear(Color.White);//设置背景为白色
06 SolidBrush solidBrush = newSolidBrush(Color.Blue);//定义单色填充画笔
07 //使用单色填充画笔,填充矩形内部
08 gra.FillRectangle(solidBrush, newRectangle(50, 50, 200, 200));
09 //定义具有阴影样式、前景色以及背景色的画笔
10 HatchBrush hatchBrush =
11 newHatchBrush(HatchStyle.Horizontal, Color.Red, Color.FromArgb(255, 255, 224));
12 //使用阴影样式画笔,填充椭圆形内部
13 gra.FillEllipse(hatchBrush, newRectangle(300, 50, 300, 200));
14 //加载指定的图片
15 System.Drawing.Image image =
16 System.Drawing.Image.FromFile(Server.MapPath("image/Chrysanthemum.jpg"));
17 //通过指定的图像定义填充画笔
18 TextureBrush textureBrush = newTextureBrush(image);
19 //使用图像填充画笔,填充菱形内部
20 gra.FillPolygon(textureBrush, newPoint[] { newPoint(650, 150), newPoint(775, 50),
21 newPoint(900, 150), newPoint(775, 250) });
22 //定义线性渐变画笔,并制定了渐变区域以及渐变颜色
23 LinearGradientBrush linearGradientBrush = newLinearGradientBrush(newPoint(50, 350), newPoint(400, 350), Color.Red, Color.Yellow);
24 //使用线性渐变填充画笔,填充矩形内部
25 gra.FillRectangle(linearGradientBrush, newRectangle(50, 350, 350, 200));
26 GraphicsPath graphicsPath = newGraphicsPath();//定义相互连接的直线对象
27 graphicsPath.AddLine(650, 350, 900, 380);//定义顶部水平直线
28 graphicsPath.AddLine(900, 380, 900, 530);//定义右侧垂直直线
29 graphicsPath.AddLine(900, 530, 630, 550);//定义底部水平直线
30 graphicsPath.CloseFigure();//关闭并使用直线连接结束点与开始点
31 //定义用于填充GraphicsPath对象内部的渐变画笔
32 PathGradientBrush pathGradientBrush = newPathGradientBrush(graphicsPath);
33 //设置路径渐变的中心处颜色
34 pathGradientBrush.CenterColor = Color.White;
35 //定义渐变颜色
36 pathGradientBrush.SurroundColors = newColor[] { Color.Green, Color.Blue };
37 //将带有渐变颜色的形状,填充到矩形内部
38 gra.FillRectangle(pathGradientBrush, newRectangle(650, 350, 920, 550));
39 Response.ContentType = "image/jpeg";//声明响应输出流为jpeg图片
40 bitmap.Save(Response.OutputStream, ImageFormat.Jpeg);//将位图输出到响应流
41 //释放各类使用的资源
42 bitmap.Dispose();
43 gra.Dispose();
44 solidBrush.Dispose();
45 hatchBrush.Dispose();
46 image.Dispose();
47 textureBrush.Dispose();
48 linearGradientBrush.Dispose();
49 graphicsPath.Dispose();
50 pathGradientBrush.Dispose();
51 }
(3)在使用TextureBrush类实现绘制图形时,用到了一张图片文件,所以接着在项目上创建一个image文件夹,然后复制一个jpg类型的图片文件并命名为Chrysanthemum.jpg。
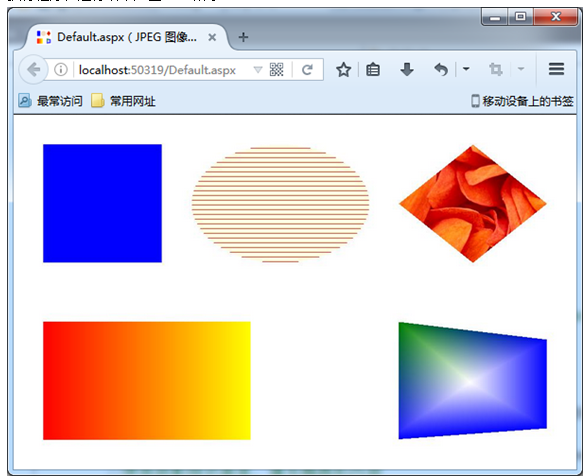
执行程序,运行结果如图11.3所示。

图11.3 Brush对象五种图形的显示效果