最近做一个自定义视觉效果的Switch组件,用到了 input:radio 和 label,并在label里用伪元素 :before 模拟状态的切换效果。
但是同事评审的时候说可以不用label,直接用input的微元素就可以实现。之前一直以为input这样的自闭合元素没有伪元素,做了个测试看一下到底有没有。
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>input:before 测试</title> <style> input:before, input:after { content: ''; display: block; width: 10px; height: 10px; outline: 1px solid red; } input:after { width: 15px; height: 5px; outline-color: blue; } </style> </head> <body> <div>button <input type="button"></div> <div>color <input type="color"></div> <div>date <input type="date"></div> <div>datetime-local <input type="datetime-local"></div> <div>email <input type="email"></div> <div>file <input type="file"></div> <div>hidden <input type="hidden"></div> <div>image <input type="image"></div> <div>month <input type="month"></div> <div>number <input type="number"></div> <div>passwork <input type="password"></div> <div>range <input type="range"></div> <div>reset <input type="reset"></div> <div>search <input type="search"></div> <div>submit <input type="submit"></div> <div>text <input type="text"></div> <div>tel <input type="tel"></div> <div>time <input type="time"></div> <div>number <input type="number"></div> <div>url <input type="url"></div> <div>week <input type="week"></div> <div>datetime <input type="datetime"></div> <div>checkbox <input type="checkbox"></div> <div>radio <input type="radio"></div> </body> </html>
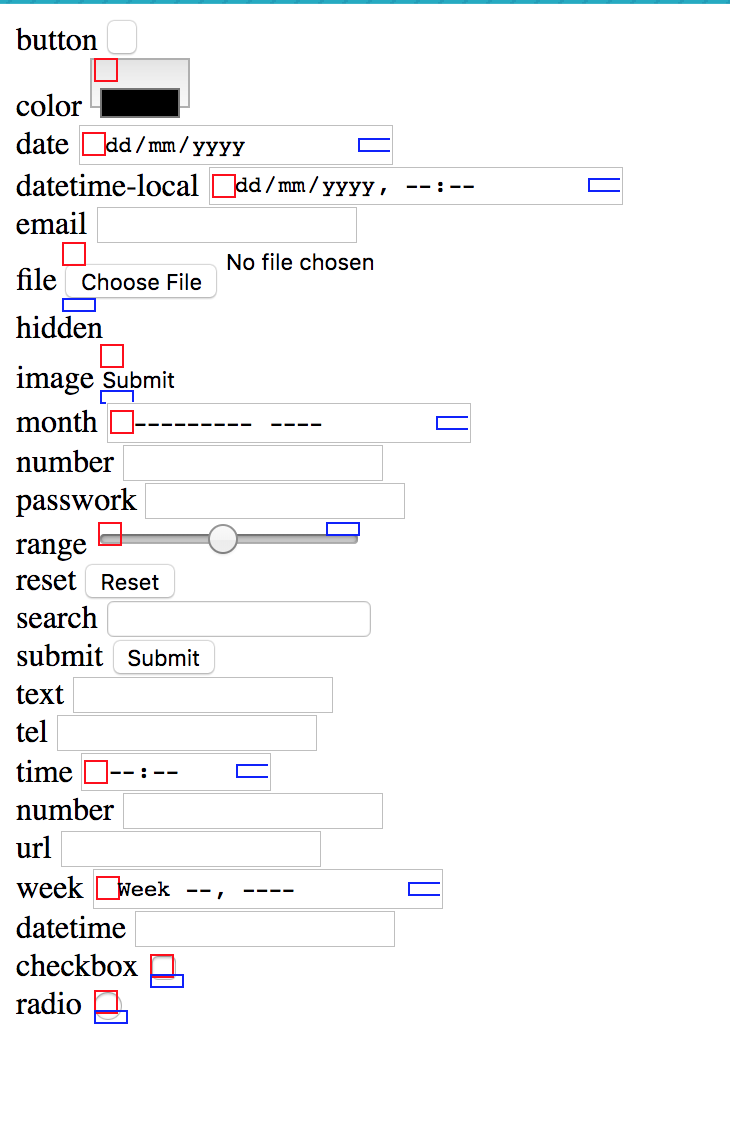
在 mac Chrome 里打开查看的效果如图:

可以看出来有的input支持有的不支持。让人比较诧异的是 input:button 居然不支持伪元素。
