1. 功能简介
Mugeda提供动画统计功能,使得动画制作者可以直观的了解动画的浏览情况,包括浏览量,参与度,以及观看者的分布情况。
目前统计功能主要展示动画内容和广告工程的统计数据。在动画被发布或导出,并且被观看过之后才会在统计页面中看到关于这个动画的统计数据。在动画被发布或导出,可以将动画放在本地观看,也可以放到服务器上供大量用户观看,这些情况下观看情况都能被统计。
1.1 在动画作品列表中,点击每个动画下方的发布按钮就可以发布一个动画了。

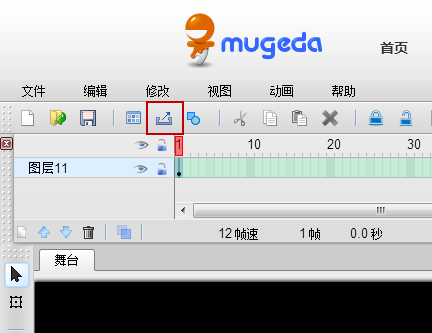
1.2 在每个动画的编辑页面中,点击下图红框中的按钮,就会将动画导出到本地。

2. 使用介绍
2.1 动画内容统计概述
登录Mugeda网站后,点击左侧的访问统计链接就可以进入统计模块了。统计模块首先会展示一个列表,里面包含所有动画的访问信息概况。如图2.1.1所示。

图 2.1.1
列表中几个内容的说明:
(1)名称:动画最近一次发布或导出时的名称,点击名称可以预览该动画
(2)上线时间:动画最近一次发布或导出时的时间
(3)尺寸:动画最近一次发布或导出时的尺寸,宽*高
(4)展示量:动画被展示的次数,对应于我们常说的PV(PageView)
(5)参与度:用户与动画交互的比率。比如一个动画里面有一个播放按钮点击之后会播放
一个视频,如果这个动画被展示了100次,其中有10次用户点击了按钮观看
视频,那么参与度就是10%
(6)点击率:动画将用户引导至目标页面的比率,这个参数只对广告类型的动画有参考价
值。广告最重要的功能就是将用户者引导到广告主的页面。点击率就表示这
个比率。比如一个汽车广告中,一个链接跳转到这个汽车厂商的网站,如果
这个动画被展示了100次,其中有10次用户点击了按钮到达了汽车厂商的网
站,那么点击率就是10%
(7)停留时间:动画的平均展示时间
(8)查看统计:点击这个按钮可以查看这个动画的详细统计
右上角有一个时间选择框,表示查询的时间范围,默认为最近一个月。
如果需要查看广告工程的统计数据,请点击页面最上方的 广告工程 按钮
2.2 动画内容详细统计
点击查看统计后,打开新的页面展示动画的详细统计信息。如图2.2.1所示

图 2.2.1
2.2.1 曲线图
页面上方包含一个曲线图,主要是为了展示在各个时间段内动画的展示情况。默认会显示最近30天内每天的展示情况,通过这个曲线图可以看出动画的趋势。点击右上方的时,天,周,月来切换时间维度。
时表示查看1天24小时中每个小时的展示情况。
周表示一周7天中每天的展示情况。
天表示查询时间段内,每天的展示情况。
月表示查询时间段内,每个月天的展示情况。
点击曲线图下面的4个按钮来查看展示量,参与度,点击率和停留时间。
2.2.2 交互事件
在富媒体动画中一个很重要的部分就是与用户的交互。在统计页面中间的交互事件部分,就是展示交互事件的信息。左边是事件的名称,右方的直方图表示每个事件发生的次数。注意在添加事件的时候,只有填写了事件名称的事件才会被统计。

2.2.3 分布统计
统计页面最下方展示的是动画观看者的分布状况。包括国家,城市,浏览器,操作系统,屏幕分辨率和设备型号。默认为国家/地区。