内容主要来自:http://www.the-art-of-web.com/css/css-animation/
简介
transform通过平移、旋转等方法来定义页面元素的外观。在页面rendered之前,css文件中transform定义的外观就被apply了,因此页面上是看不到animatioin的。不过你也可以通过mouseover等。。。嗯,你知道的。
水果公司要求对transform对3d的支持,但路漫漫其修远。尚有许多浏览器对transform都不支持,各大厂商都还在为敲定CSS modules而扯皮。
言归正传,下面咱干正事儿吧。
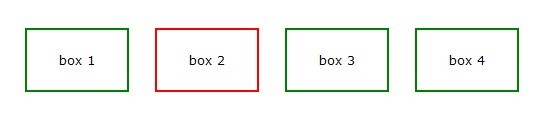
设置四个同样style的div:宽100px,高60px,2px green 的border。
接下来,把4个div都transform了。如下
注:firefox现在支持transform了,语法也同下(你一直知道的,本文的默认浏览器是safari)。你只需要把 -webkit 换成 -moz 即可。
| box 1 | 右移: |
| box 2 | 顺时针旋转30度: |
| box 3 | 左平移下平移: |
| box 4 | 缩放为原来的2倍: |
没有transform的时候,四个盒子如下,仿佛红盒子有了3个绿分身(咦,不是说都是green border么?)。

使用transform了以后,盒子们就变成了这样。

注意:文字会跟着一起旋转。另外缩放时,文字和border都会随之变化。
(图中box1、box2、box3有遮挡,有白色填充的效果,而Firefox中无填充。)
让你的transform动起来
transform是一个强大到令人发抖(真的没有别的原因么?-_-)的工具。对animate使用"color: #008080;user-select:none;"
2 2
3 3 .showbox {
4 4 color: #000000;">: all 1s ease-in-out;
5 5 }
6 6 .slideright:hover {
7 7 color: #000000;">: translate(3em,0);
8 8 -moz-transform: translate(3em,0);
9 9 }
10 10 .rotate:hover {
11 11 color: #000000;">: rotate(30deg);
12 12 -moz-transform: rotate(30deg);
13 13 }
14 14 .slideleft:hover {
15 15 color: #000000;">: translate(-3em,1em);
16 16 -moz-transform: translate(-3em,1em);
17 17 }
18 18 .scale:hover {
19 19 color: #000000;">: scale(2);
20 20 -moz-transform: scale(2);
21 21 }
22 22
23 23 </style>
24 24
25 25 <div class="showbox slideright">box 1</div>
26 26 <div class="showbox rotate" style="border-color: red;">box 2</div>
27 27 <div class="showbox slideleft">box 3</div>
28 28 <div class="showbox scale">box 4</div>
嗯,你会发现你发现的有趣内容。
css当然还可以控制其他的东西比如boder,color,但与transform无关的就不说了。
一个元素的多重transform
就像这样:
你还可以在分号之前加上translate(1em,0),用空格隔开。
多拉A梦的Transform
在多拉A梦的CSS中的transform只用了rotate
例如#head_light中的
2 -moz-transform: rotate(20deg);
3 -o-transform: rotate(20deg);
-o-transform应该是Opera有效。