这一节讲的主要内容是如何为控件添加消息处理函数。
MFC为对话框和控件定义了诸多消息,我们对他们操作时会触发消息,这些消息最终由消息处理函数处理,比如我们点击按钮时就会产生BN_CLICKED消息,
修改编辑框内容时会产生EN_CHANGE消息等。一般为了让某种操作达到效果,我们只需要实现某个消息的消息处理函数。
一、添加消息处理函数
仍然以前面的计算器程序为例,说明怎样为“计算”按钮添加消息处理函数,添加方法列出4中:
1、使用Class Wizard添加消息处理函数
用过VC++6.0的朋友应该对Class Wizard很熟悉了,添加类、消息处理函数等经常会用到它,可以说是一个很核心的功能。但从VS2002开始就见不到Class
Wizard了,大部分功能都集成到对话框和控件等的属性了,使用很方便。到VS2010,久违的Class Wizard又回来了。
大家应该记得,“计算”按钮的ID为IDC_CALCULATE_BUTTON。上图中Commands标签下,Object IDs列表中有此ID,因为我们是想实现点击按钮后的消息处理
函数,所以在Message列表中选择BN_CLIECKED消息,然后点右上方的Add Handler就可以添加BN_CALCULATE_CLICKED消息处理函数OnClickedAddButton了。当然你
也可以改名,但一般用的默认的就可以。
2、通过”Add Event Handler...“添加消息处理函数
在”计算“按钮上点右键,然后在右键菜单中选择菜单项”Add Event Handler...“,弹出”Event Handler Wizard“对话框,如下图:

可见"Message type"中默认选中的就是BN_CLICKED消息,函数名和所在类都已经自动给出,直接点”Add and Edit“就可以了。
3、在按钮的属性视图中添加消息处理函数
上面说过,从VS2002开始就主要从属性视图添加消息处理函数了。我们在”计算“按钮上点击邮件,在右键菜单中选择”Properties“,右侧面板中会显示按钮
的属性视图。
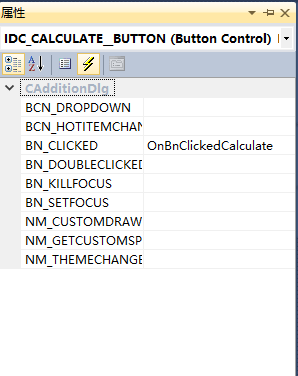
我们可以像上图中那样,点属性视图的"Control Events"按钮(类似闪电标志),下面列出了”计算“按钮的所有消息。我们要处理的是BN_ClICKED消息,点其
右侧空白列表项,会出现一个带下箭头的按钮,再点此按钮会出现"<Add> OnBnClickedAdd"选项,最后选中这个选项会自动添加BN_CLICKED处理函数了。
4、双击按钮添加消息处理函数
最直接最简单的方法就是,双击”计算“按钮,MFC会自动为其在CAdditionDlg类中添加BN_CLICKED消息的处理函数OnBnClickedAddButton()。
二、在消息处理函数中添加自定义功能
在我们使用任意一种方法添加了消息处理函数以后,都只能得到一个空的OnBnClickedAddButton()函数的函数体,要实现我们想要的功能,还需要在函数体中加
入自定义功能代码。
在加法计算器程序中,我们想要“计算”按钮实现的功能是,获取被加数和加数的数值,然后计算它们的和并显示到编辑框里。那么,OnBnClickedAddButton()
的函数体就应该修改为:
C++代码:
对于UpdateData()函数的说明在上一节中已经介绍过了,如果忘了可以在回上一节了解了解。
接下来我们运行下此应用程序。在运行结果界面中,输入被加数5.1,加数2.3,然后点“计算”:
在上图中可以看到,点“计算”按钮后,和的编辑框中显示了正确结果:7.4.
简单分析一下运行过程:输入被加数和加数,点“计算”按钮后产生点击消息,从而调用OnBnClickedAddButton()函数。进入此函数后,首先由UpdateData(TRUE)
函数将被加数的值5.1和加数的值2.3分别保存到变量m_summand和m_addend,然后通过语句m_sum=m_summand+m_addend;计算出被加数和加数的和7.4,并把7.4的值赋
给m_sum。最后调用UpdateData(FALSE)根据被加数、加数、和的值更新三个编辑框的显示值,就得到了上面图中的结果。
到此,一个具有简单的加法计算功能的加法计算器应用程序就基本完成了。如果大家想实现其他功能,可以修改控件资源和消息处理函数来联系下。