约束布局是可以进行拖动的布局类型
约束布局的属性
1. 相当于相对布局的alignLeft左边线对齐
app:layout_constraintBottom_toBottomOf="parent" 相当于RelativeLayout的alignLeft
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf 同Left_toLeftof
app:layout_constraintEnd_toEndOf 同Right_toRightof
2.在某某物体的左边右边上边下边
app:layout_constraintLeft_toRightOf 相当于RetiveLayout的toRightOf
app:layout_constraintRight_toLeftOf 相当于RetiveLayout的toLeftOf
app:layout_constraintTop_toBottomOf 相当于RetiveLayout的below
app:layout_constraintBottom_toTopmOf 相当于RetiveLayout的above
app:layout_constraintStart_toEndOf 同Left_toRightOf
app:layout_constraintEnd_toStartOf 同Left_toLeftOf
3.相当于上下控件或者左右控件的距离
app:layout_constraintVertical_bias="0.4" 垂直距离
app:layout_constraintHorizontal_bias="0.4" 水平距离
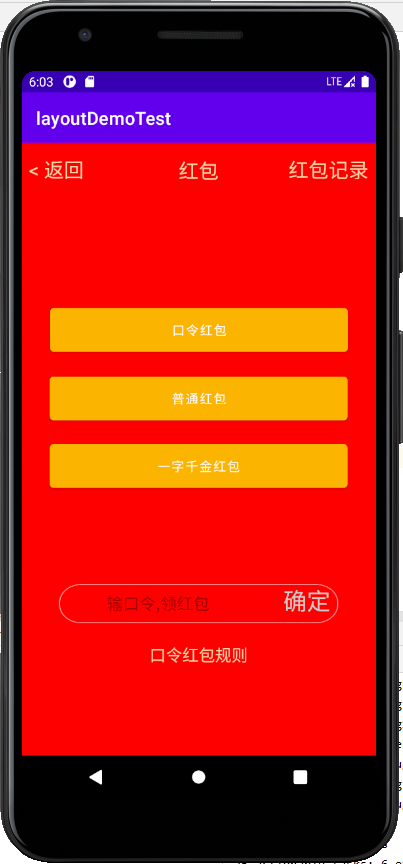
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#ff0000"> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="红包" android:textColor="#f6d5a8" android:textSize="22sp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:layout_marginLeft="8dp" android:text="< 返回" android:textColor="#f6d5a8" android:textSize="22sp" app:layout_constraintLeft_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" tools:layout_editor_absoluteX="5dp" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:layout_marginRight="8dp" android:text="红包记录" android:textColor="#f6d5a8" android:textSize="22sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="330dp" android:layout_height="60dp" android:background="#FFA000" android:text="一字千金红包" app:backgroundTint="#FBB506" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.53" /> <Button android:layout_width="330dp" android:layout_height="60dp" android:layout_marginBottom="15dp" app:backgroundTint="#FBB506" android:id="@+id/button2" android:background="#FFA000" android:text="普通红包" app:layout_constraintBottom_toTopOf="@+id/button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <Button android:layout_width="330dp" android:layout_height="60dp" android:layout_marginBottom="15dp" app:backgroundTint="#FBB506" android:id="@+id/button3" android:background="#FFA000" android:text="口令红包" app:layout_constraintBottom_toTopOf="@+id/button2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <LinearLayout android:id="@+id/linearLayout" android:layout_width="330dp" android:layout_height="60dp" android:background="@mipmap/border" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button" app:layout_constraintVertical_bias="0.4"> <EditText android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:gravity="center" android:hint="输口令,领红包" /> <TextView android:layout_width="90dp" android:layout_height="wrap_content" android:gravity="center" android:text="确定" android:textColor="#cccccc" android:textSize="26sp" /> </LinearLayout> <!-- app:layout_constraint方位_to方位of="?" ?:1.parent 2.引用其他控件id 当前控件的某个方位和另一个参照物的某个方位对齐 app:layout_constraintBottom_toBottomOf="parent" 相当于RelativeLayout的alignLeft app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf 同Left_toLeftof app:layout_constraintEnd_toEndOf 同Right_toRightof 当前控件的A侧会在参照物的B侧 app:layout_constraintLeft_toRightOf 相当于RetiveLayout的toRightOf app:layout_constraintRight_toLeftOf 相当于RetiveLayout的toLeftOf app:layout_constraintTop_toBottomOf 相当于RetiveLayout的below app:layout_constraintBottom_toTopmOf 相当于RetiveLayout的above app:layout_constraintStart_toEndOf 同Left_toRightOf app:layout_constraintEnd_toStartOf 同Left_toLeftOf app:layout_constraintVertical_bias="0.4" 垂直距离 app:layout_constraintHorizontal_bias="0.4" 水平距离 --> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="口令红包规则" android:textColor="#f6d5a8" android:textSize="18sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/linearLayout" android:layout_marginTop="15dp"/> </androidx.constraintlayout.widget.ConstraintLayout>