webpack教程
一、认识webpack

官方解释:从本质上讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
-
模块化:常用的规范有:AMD、CMD、CommonJS、ES6
-
在ES6之前进行模块化开发,就必须借助于其他的工具进行模块化开发,之后还需要处理模块之间的各种依赖关系。
-
webpack其中的一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块之间的依赖关系。
-
不仅仅是JavaScript文件,CSS、图片、json文件等等在webpack中都可以当做模块来使用。
grunt/guIp和webpack的区别
grunt/guIp的核心是Task,更加强调是前端流程的自动化,模块化不是核心。
webpack更加强调的是模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
二、webpack的安装
-
webpack为了可以正常运行,必须依赖node环境,node环境为了可以正常执行代码,必须其中包含各种依赖的包,node自带软件包管理工具npm,通过npm工具(node packages manager)来管理各种包。
1.查看node版本
node -v2.全局安装webpack(这里指定版本为3.6.0,因为vue cli2依赖该版本)
npm install webpack@3.6.0 -g查看是否安装成功
webpack --version
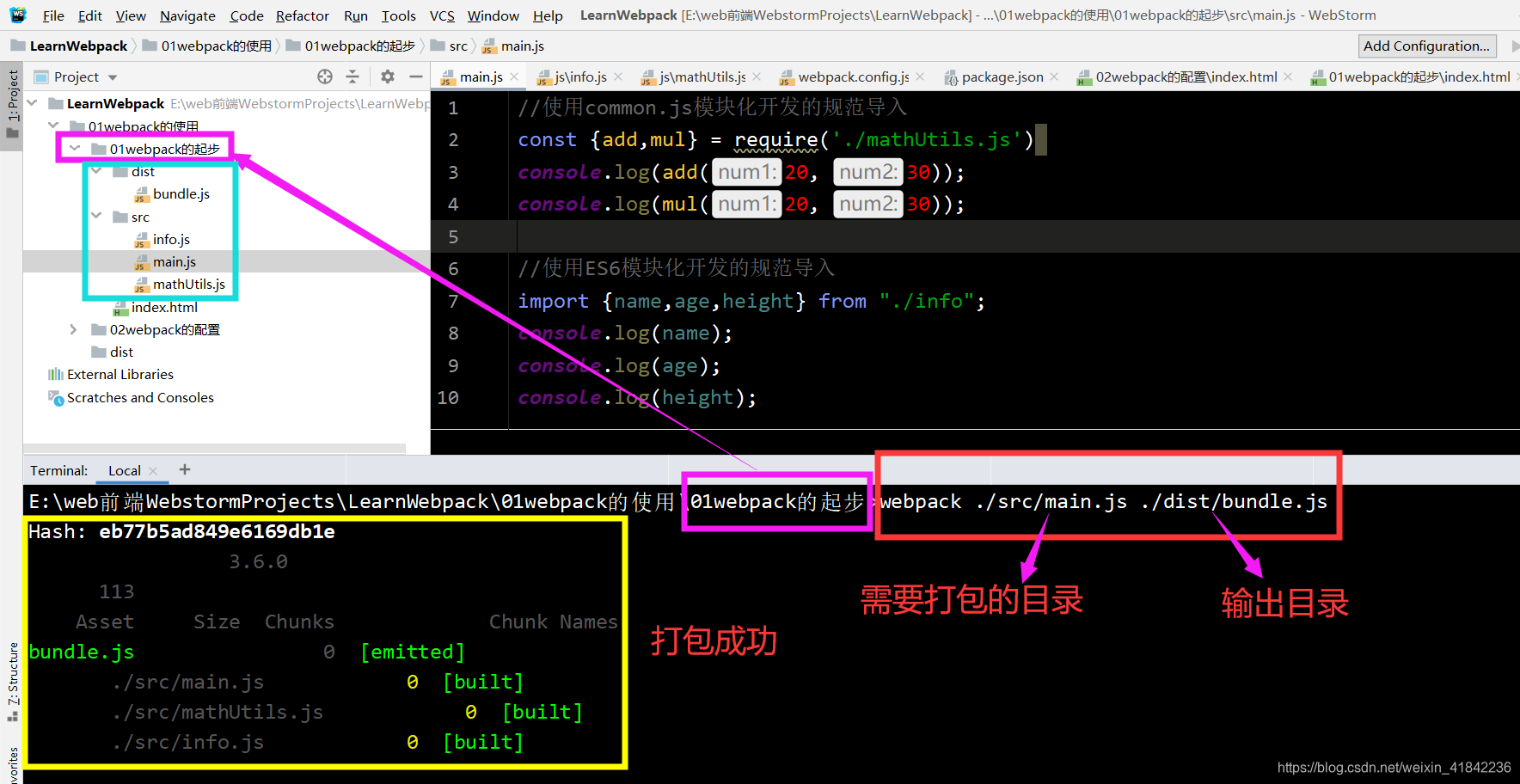
三、webpack的起步
mathUtils.js
function add(num1,num2) {
return num1 + num2;}
function mul(num1,num2) {
return num1 * num2;}
//使用common.js模块化开发的规范导出
module.exports = { add, mul}
info.js
//使用使用ES6模块化开发的规范导出
export const name = '张三';
export const age = 18;
export const height = 1.88;
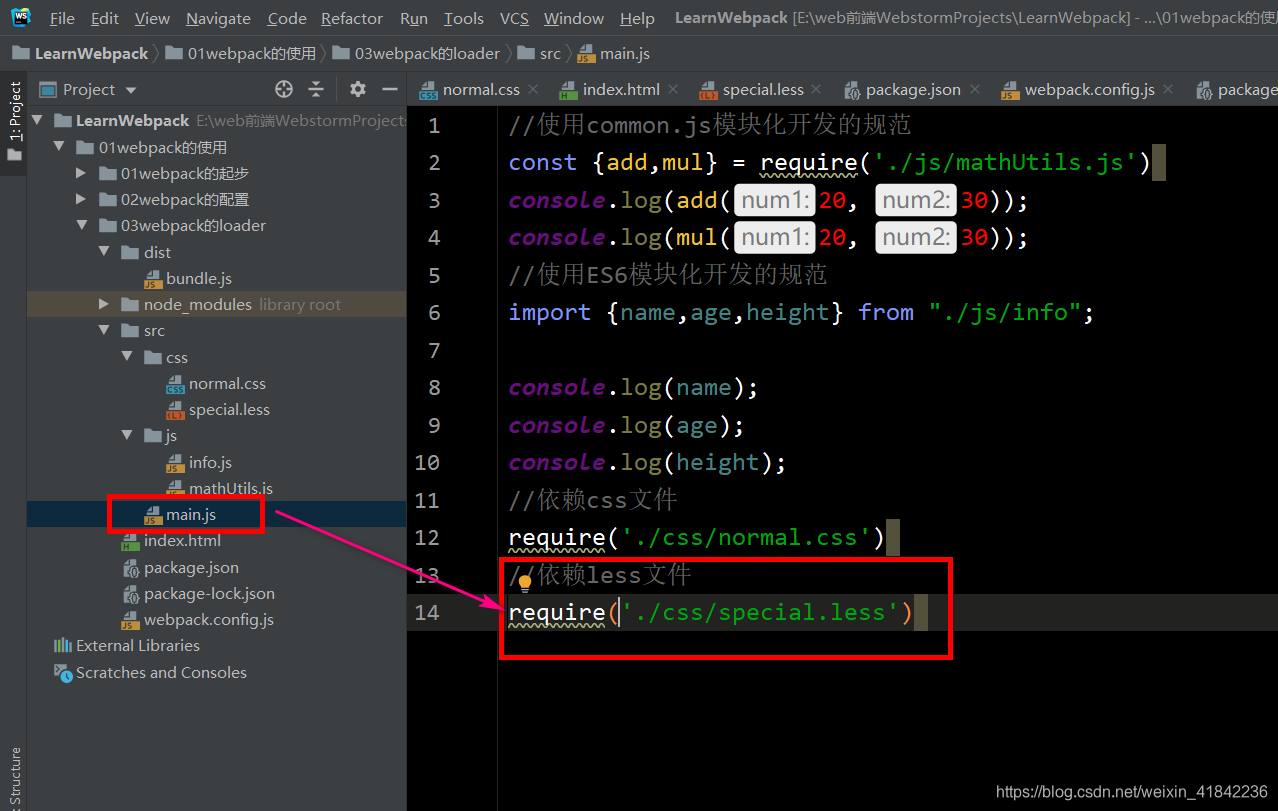
main.js
//使用common.js模块化开发的规范导入
const {add,mul} = require('./mathUtils.js')
console.log(add(20, 30));
console.log(mul(20, 30));
//使用ES6模块化开发的规范导入
import {name,age,height} from "./info";
console.log(name);
console.log(age);
console.log(height);

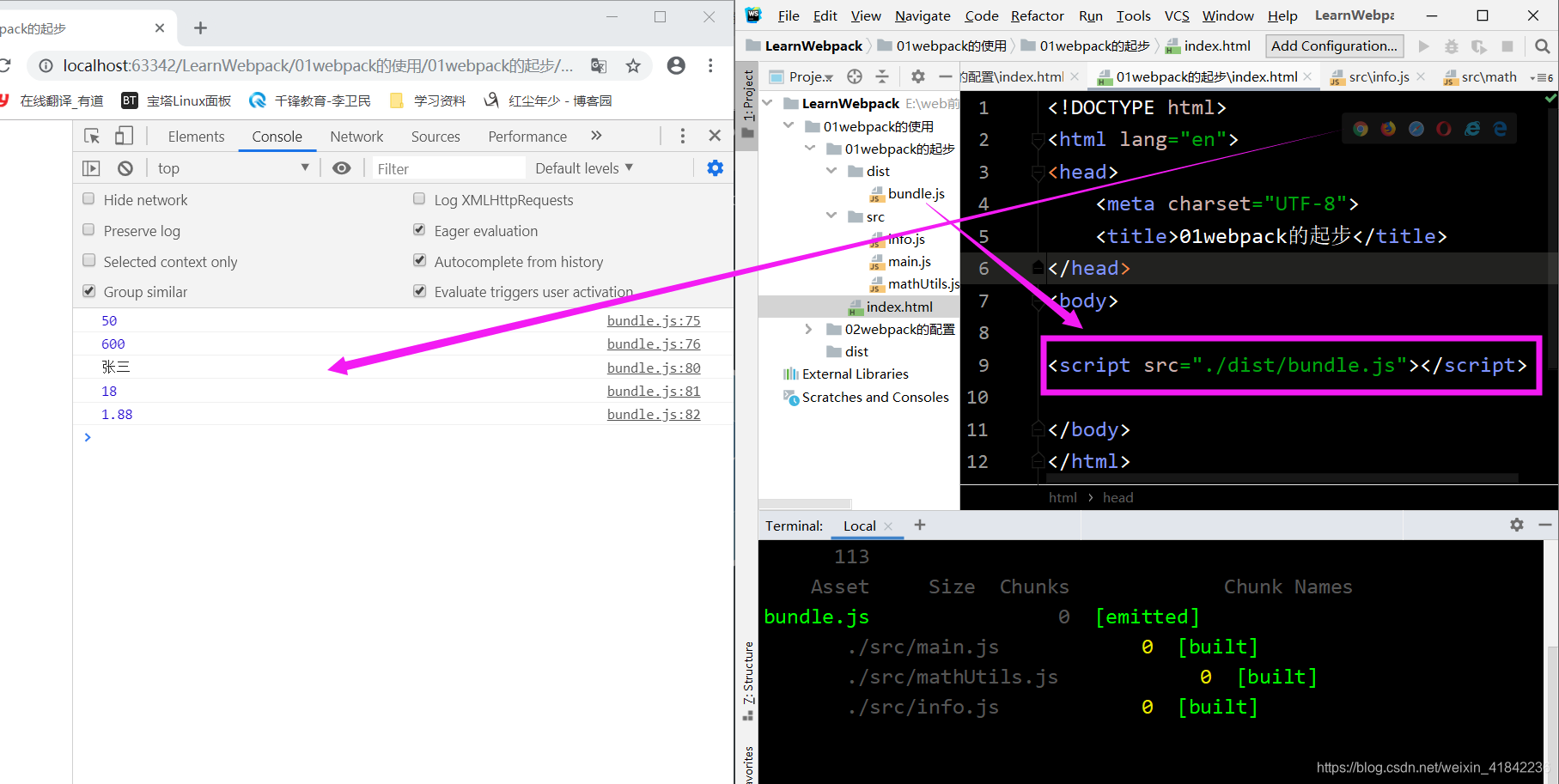
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01webpack的起步</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
浏览器结果显示

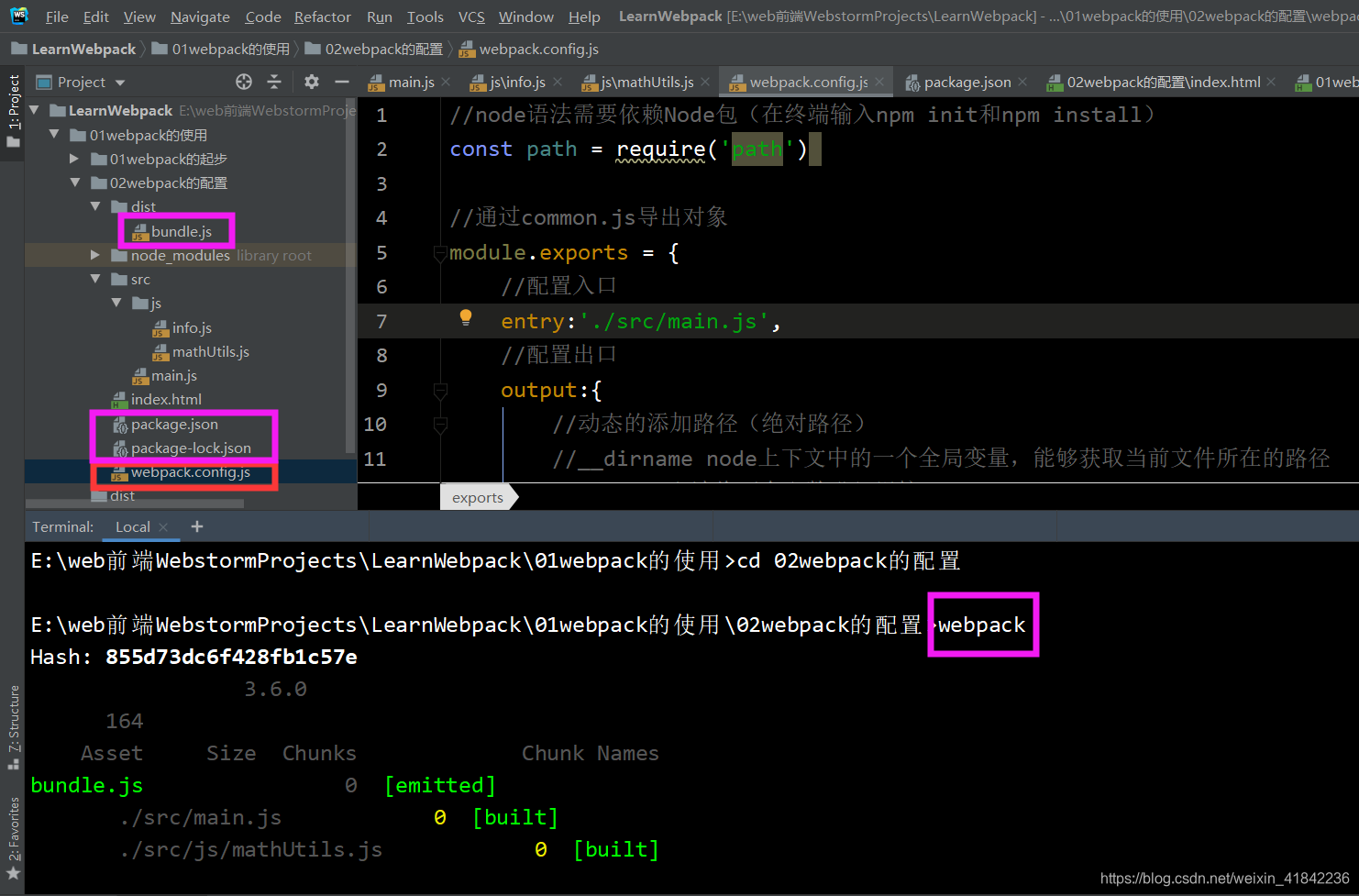
四、webpack的配置
1、webpack命令的使用
新建配置文件webpack.config.js(名称不要变)
//node语法需要依赖Node包(在终端输入npm init和npm install)
const path = require('path')
//通过common.js导出对象
module.exports = {
//配置入口
entry:'./src/main.js',
//配置出口
output:{
//动态的添加路径(绝对路径)
//__dirname node上下文中的一个全局变量,能够获取当前文件所在的路径
//resolve方法将两个参数进行拼接
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
}
在终端进入对应的目录,分别执行npm init和npm install命令。
在终端直接执行webpack即可打包

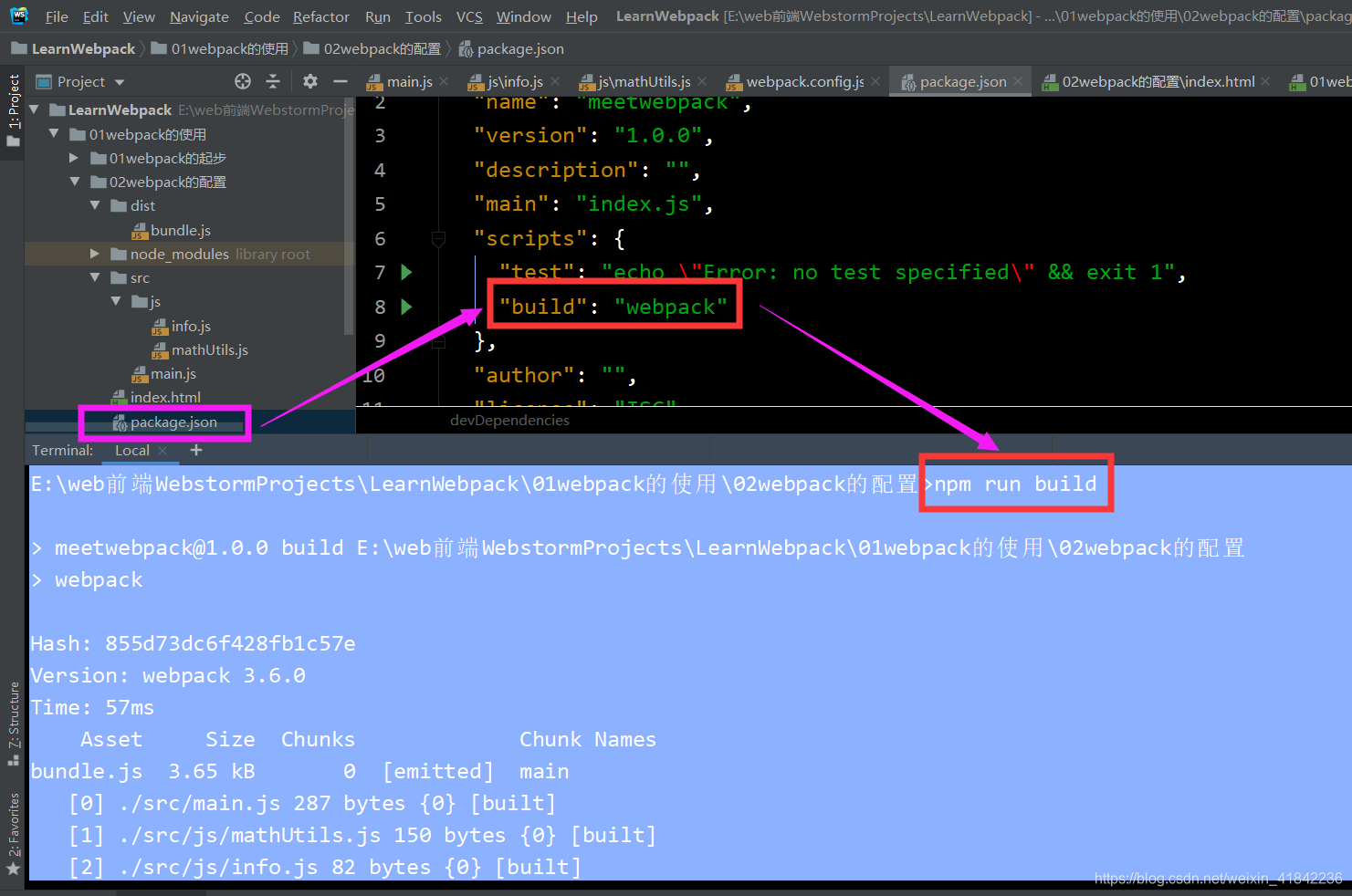
2、npm run build命令的使用
将webpack与npm run build建立映射
package.json
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.6.0"
}
}

定义脚本的好处:优先使用本地的webpack
安装局部webpack
npm install webpack@3.6.0 --sav-dev
–sav-dev是开发时依赖,项目打包后不需要继续使用
-
为什么使用局部webpack来打包?
-
一个项目往往依赖特定的webpack版本,全局的版本可能和这个项目的版本不一致,导致打包出现问题。
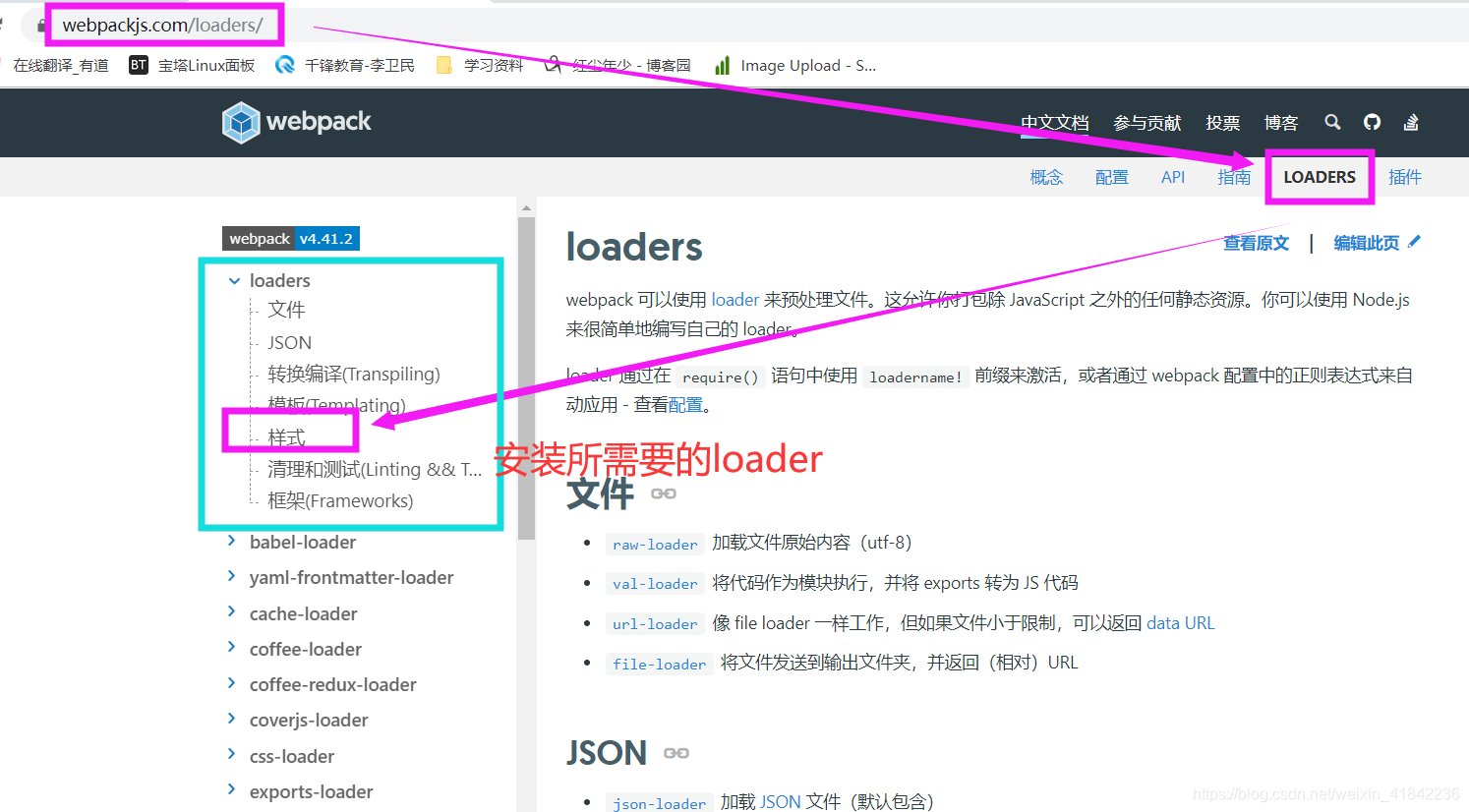
五、loader的使用
1、webpack-css文件的处理
-
安装所需要的loader
以css-loader为例

npm install style-loader --save-devnpm install --save-dev css-loader在src下新建css文件夹,在css下新建normal.css
body { background: red; } -
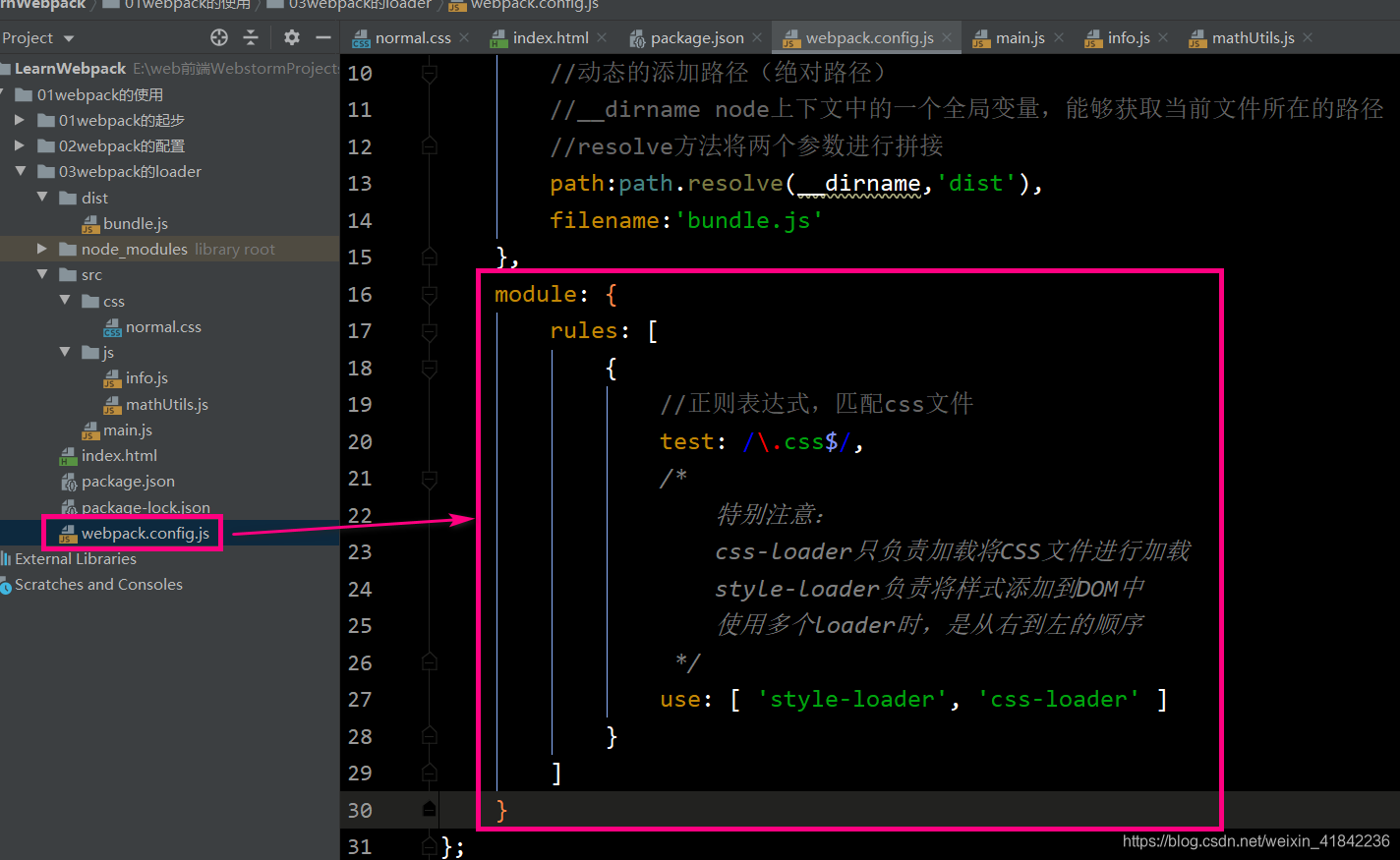
在webpack.config.js中进行相应的配置

module: {
rules: [
{
//正则表达式,匹配css文件
test: /.css$/,
/*
特别注意:
css-loader只负责加载将CSS文件进行加载
style-loader负责将样式添加到DOM中
使用多个loader时,是从右到左的顺序读取的(注意顺序)
*/
use: [ 'style-loader', 'css-loader' ]
}
]
}
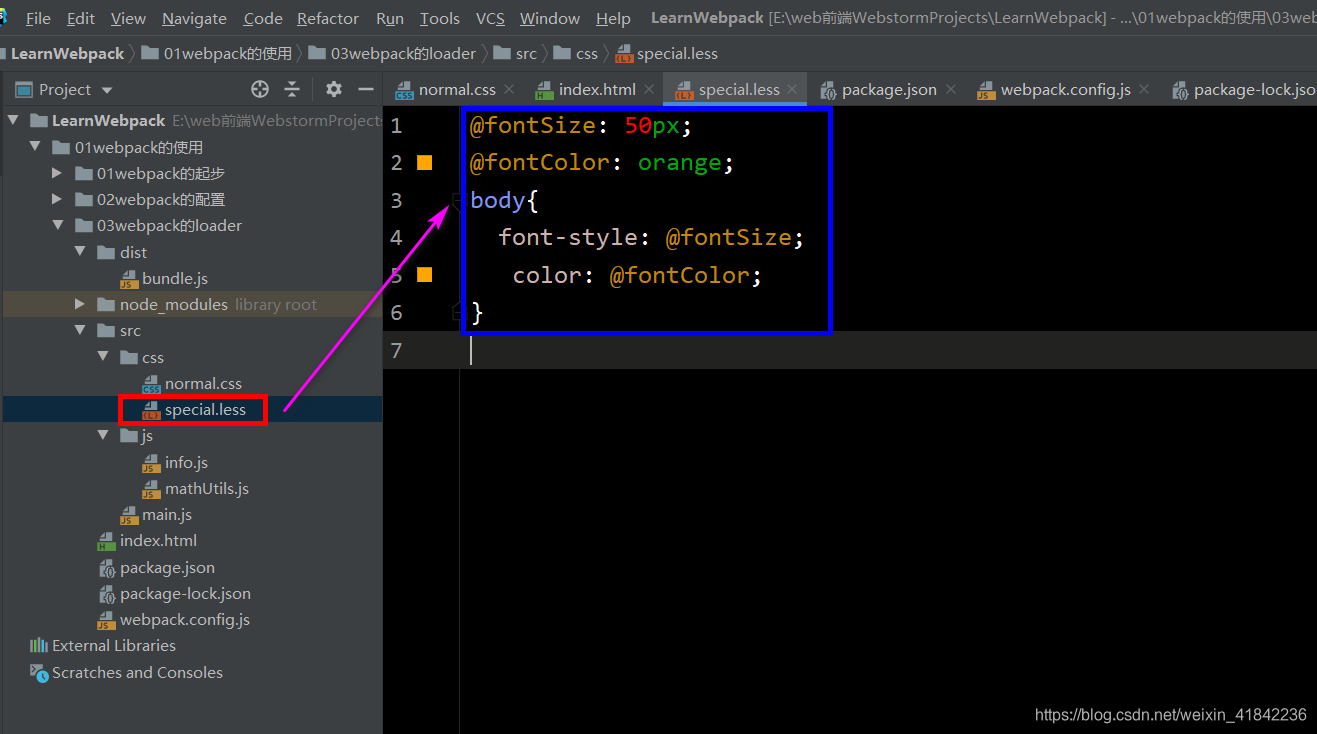
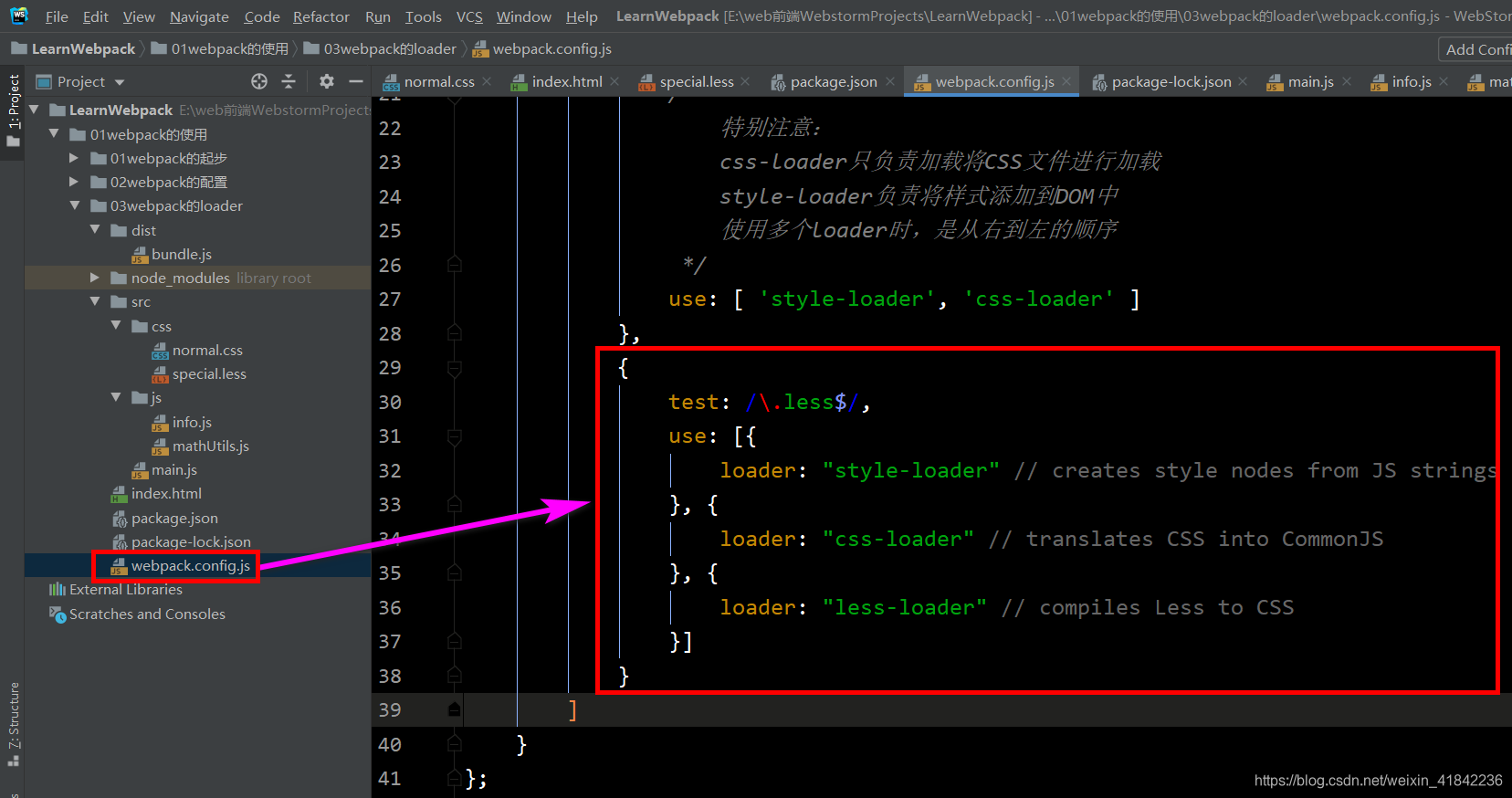
2、webpack-less文件的处理
在CSS下新建special.less文件

在main.js中添加依赖

安装less-loader
npm install --save-dev less-loader less

在main.js中输入
document.writeln('<h2>你好啊,太子殿下</h2>');
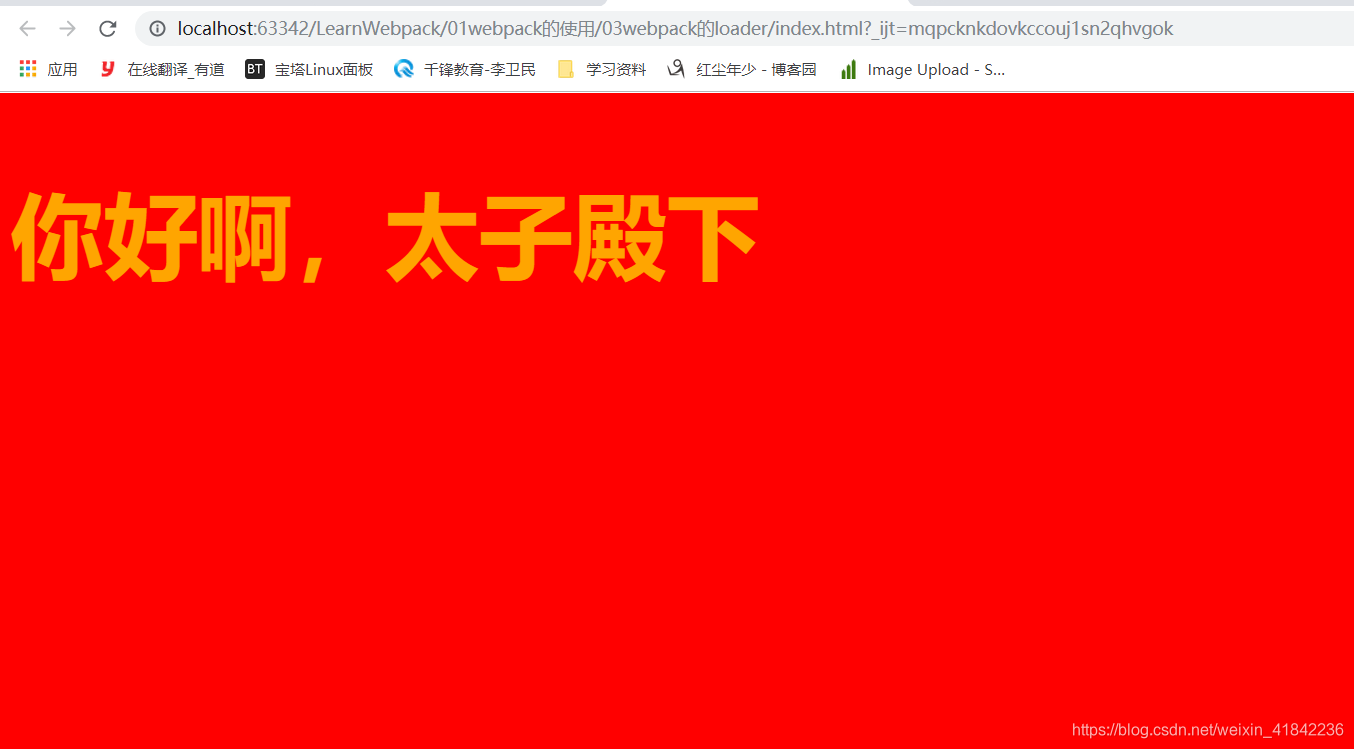
在命令行输入npm run build
网页显示结果如下

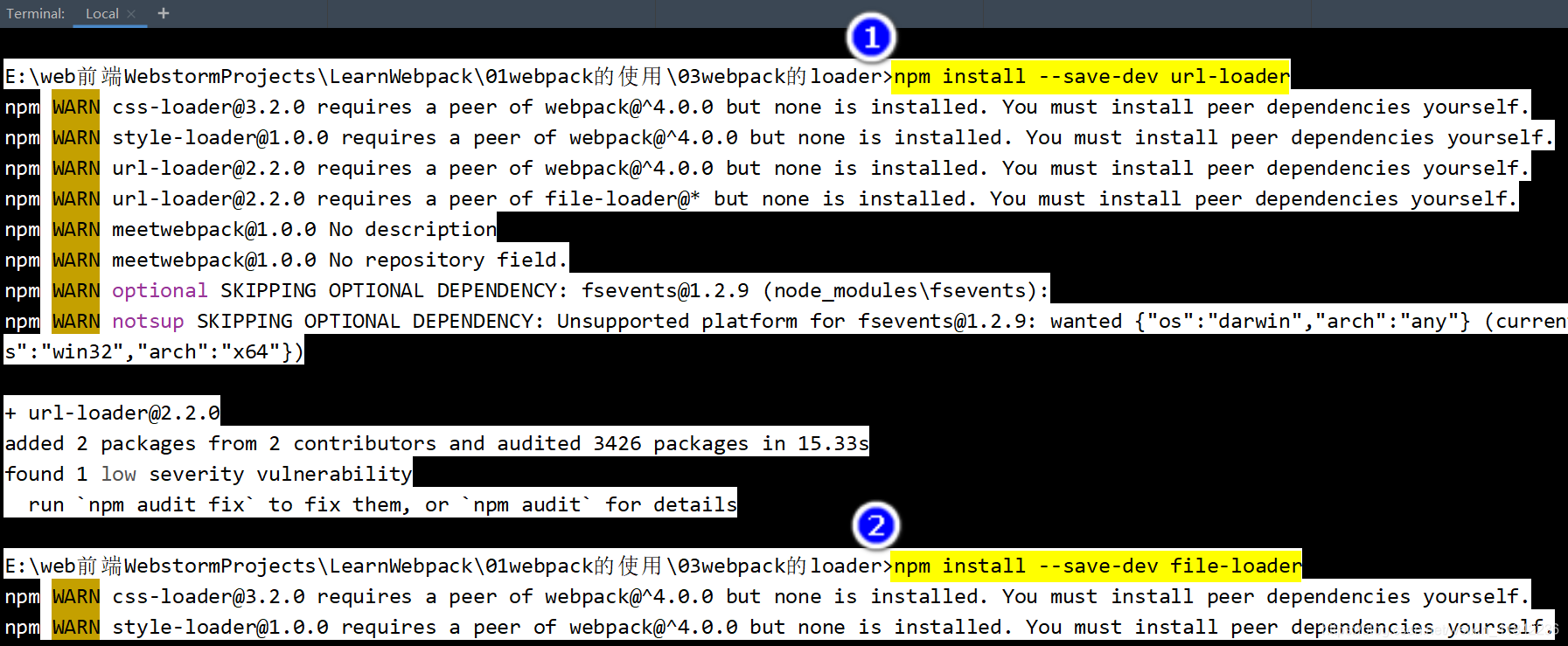
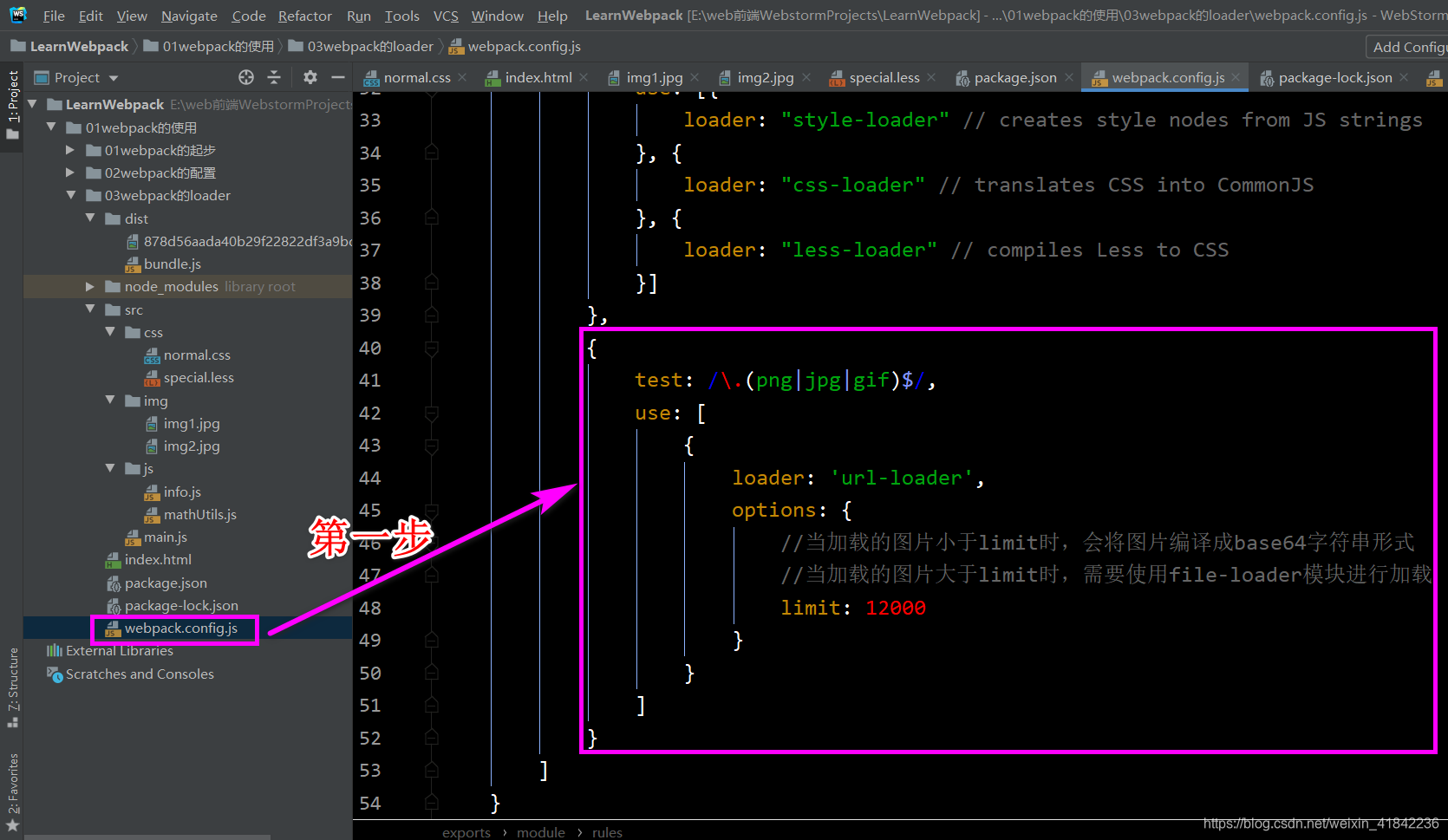
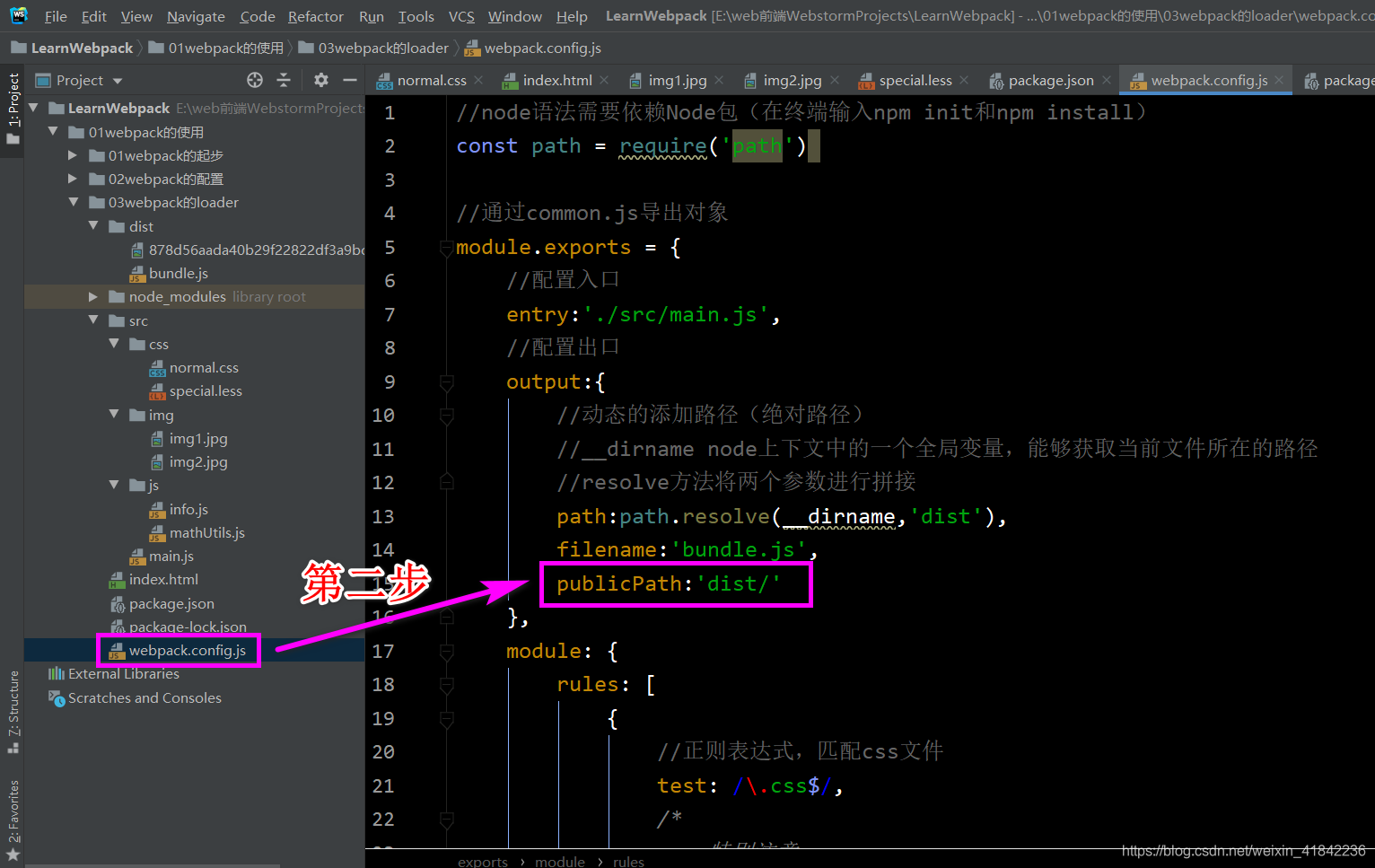
3、webpack-图片文件的处理




运行npm run build
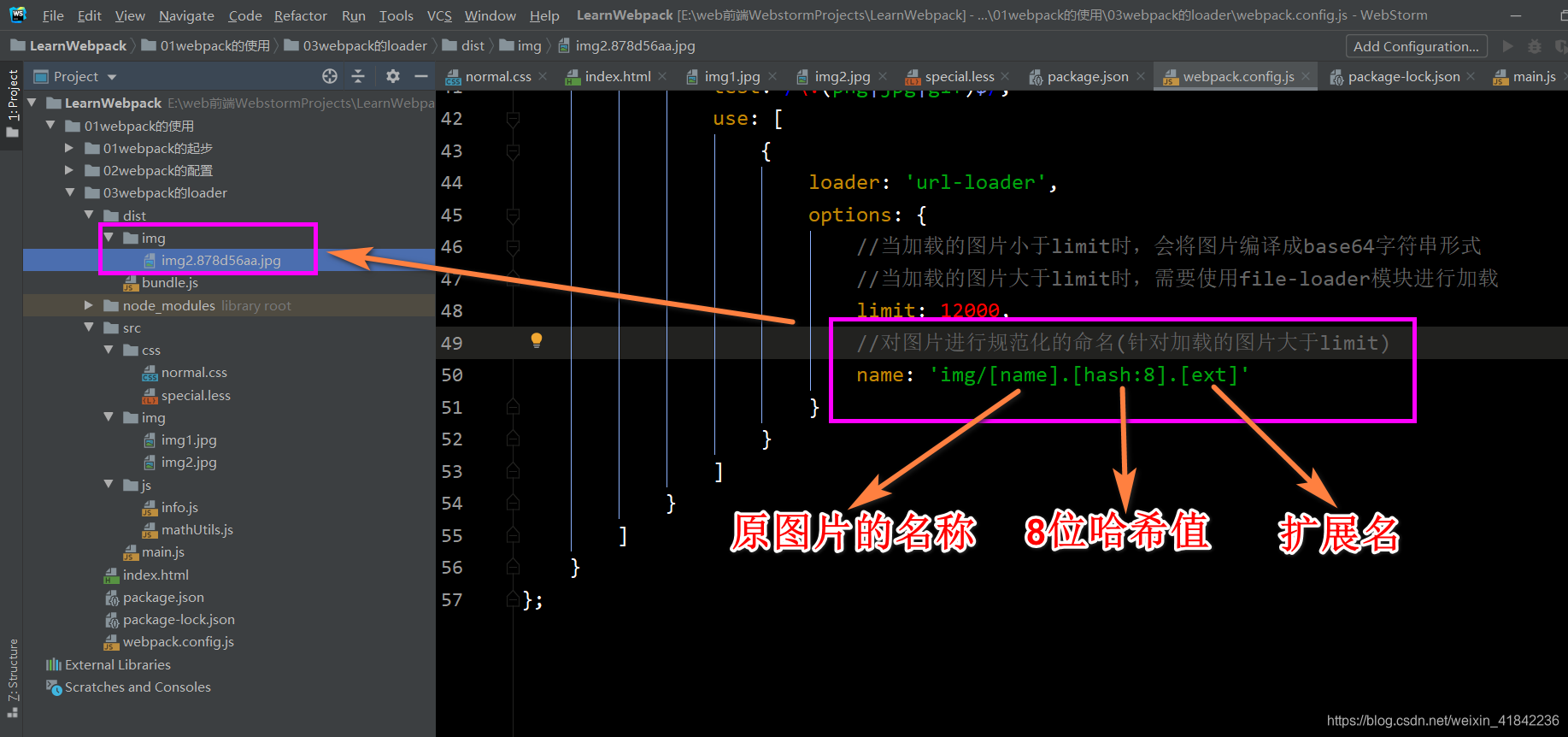
对图片的名称进行优化

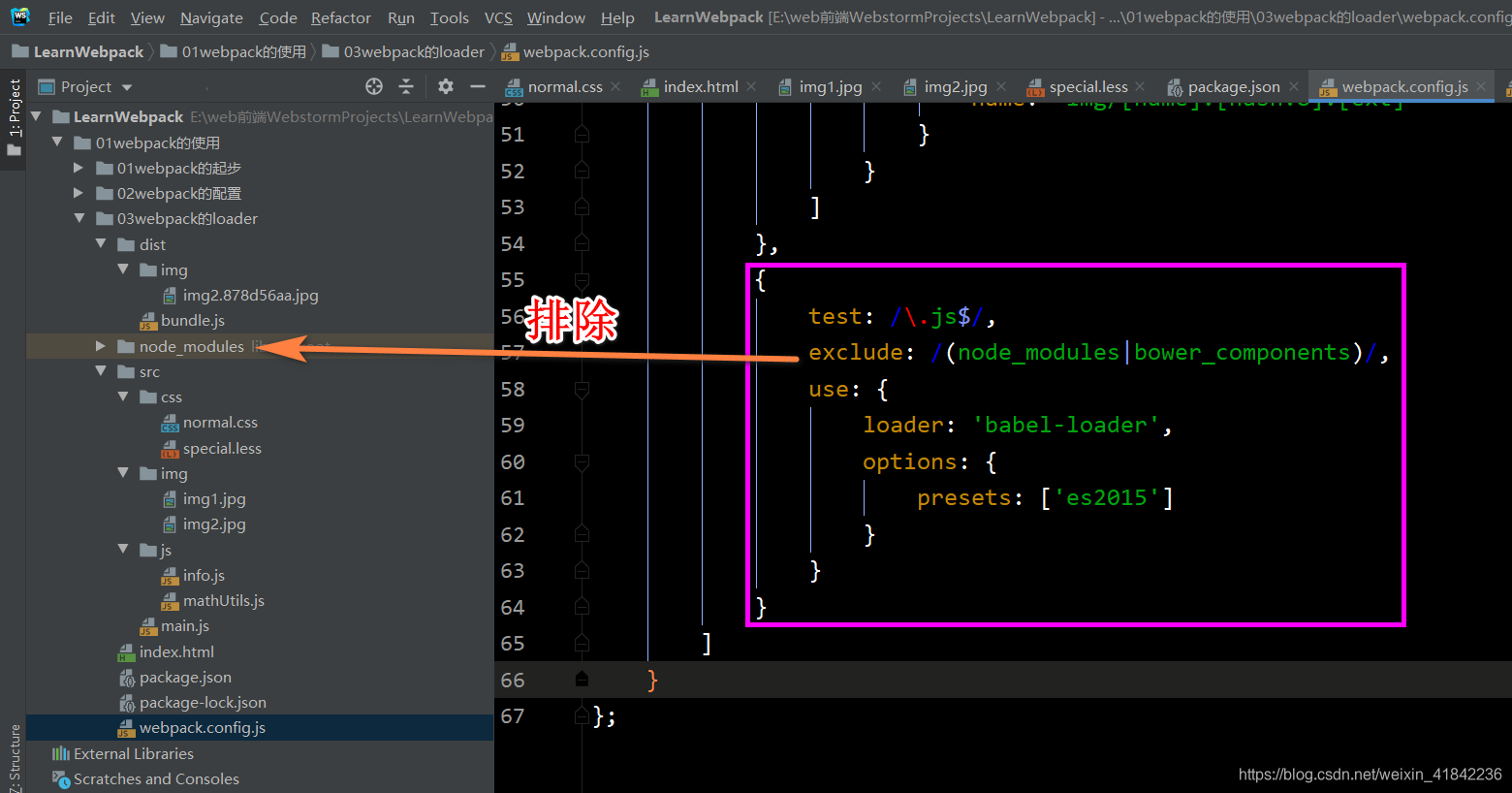
4、webpack-ES6转ES5的babel
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015