一、深呼吸,直接内容
:nth-child和:nth-of-type都是CSS3中的伪类选择器,其作用近似却又不完全一样,对于不熟悉的人对其可能不是很区分,本文就将介绍两者的不同,以便于大家正确灵活使用这两类选择器。
先看一个简单的实例,首先是HTML部分:
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
然后两个选择器相对应的CSS代码如下:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
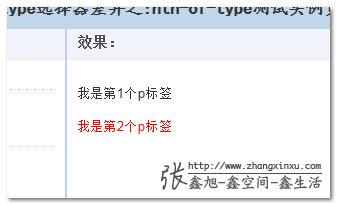
上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色,如下截图(截自IE9):
您可以狠狠地点击这里::nth-child测试demo1 :nth-of-type测试demo1
尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素如果:
- 这是个段落元素
- 这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素如果:
- 选择父标签的第二个段落子元素
:nth-of-type选择器,恩……怎么讲呢?限制条件少点~~
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
<section>
<div>我是一个普通的div标签</div>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
这时候两个选择器所渲染的结果就不一样了。
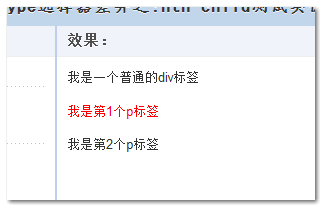
p:nth-child(2)悲剧了,其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。如下效果截图:
您可以狠狠地点击这里::nth-child测试demo2
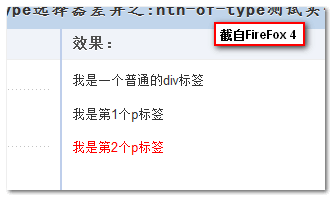
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了,如下截图:
您可以狠狠地点击这里::nth-of-type测试demo2
对照上面两个选择器的语义,此处的效果表现差异不难理解。
对于p:nth-child(2)表示这个元素要是p标签,且是第二个子元素,是两个必须满足的条件。于是,就是第一个p标签颜色为红色(正好符合:p标签,第二个子元素)。如果在div标签后面再插入个span标签,如下:
<section>
<div>我是一个普通的div标签</div>
<span>我是一个普通的span标签</span>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
那么p:nth-child(2)将不会选择任何元素。
而p:nth-of-type(2)表示父标签下的第二个p元素,显然,无论在div标签后面再插入个span标签,还是h1标签,都是第二个p标签中的文字变红。
这两者的差异用一个跟切合实际的情况比喻就是计划生育查人口:前者是如果是第二胎,且是女孩,罚款!后者是管他第几胎,第二个出身的女孩,罚款!
二、二次深呼吸,个人体会
老实讲,对于:nth-child和:nth-of-type这两个属性自己用的并不多,对这两个属性的认识就像是一团浆糊。印象在使用:last-child这个类似选择器的时候,出现了没有效果的情况,现在想想,就是因为对选择器的理解不够透彻,所以使用的时候出问题的。
今天对这两个选择器好好地过了遍之后,个人觉得:nth-of-type更彪悍些,不容易出问题,尽管:nth-child貌似更常见些。所以以后要选择某某元素下的第几个什么标签,建议使用:nth-of-type,因为页面元素插入其他标签啊什么的是比较常见的,如果使用:nth-child,选择器可能就是嗝屁。
不过嘛,世事无绝对,最靠谱的就是对这两个选择器彻彻底底地了解,具体情况具体使用。
另外一个小小的建议,为了避免出现“尼玛我的:nth-child变成打酱油的不顶鸟用啦!”这样的疑问,最好使用父标签层级限制,而不是当前标签类型限制。如下示例:
dl :nth-child(2) { } /* 恩,这个要靠谱些 */
dd:nth-child(2) { } /* 这个还需要多多斟酌 */
当然,还是那句话,要看实际情况如何,没有一劳永逸,一方通行的代码。
目前各个浏览器对这两个选择器的支持还是挺让人欣慰的,Firefox 3.5+, Opera 9.5+, Chrome 2+, Safari 3.1+, IE 9+都是pass的。外带一提的是jQuery支持基本上大多的选择器,但是,其中并不包括这里的:nth-of-type,好像是因为这个选择器用的比较少。如果你想让jQuery也支持该选择器,可以使用jQuery选择器扩展插件,完美支持各个CSS3选择器,要查看此插件请轻轻地点击这里:jQuery CSS3选择器扩展插件。
对了,同等类型的CSS3伪类选择器并不止这两个, :first-of-type, :last-of-type, :nth-last-of-type 以及 :only-of-type等,以后有机会的话会简单介绍这几个选择器的。
三、最后的深呼吸,吐气,淡然的结语
我之前写过一篇颇有争议的文章:精简高效的CSS命名准则/方法。根据里面的观点,像:nth-child和:nth-of-type这类选择器应该少用为妙,一是性能,二是本身限制了内容的重用性。
但是,还是那句话,凡事无绝对。有时候因为设计的特殊性,我们可能需要有可以方便控制某些特殊元素的方法,例如浮动列表边缘处的列表不能有margin值以实现两端对齐效果,等。此时CSS3选择器是权衡下来的最优解决方案。因此,熟悉与理解CSS3中的各个选择器还是有必要的。
精通:nth-child
:nth-child 基本用法
:nth-child
:nth-child(8)
选中第8个子元素
li:nth-child(8) span {
background-color: #298EB2;
box-shadow: -3px -3px 10px rgba(0, 0, 0, 0.4), inset 0 0 10px black;
}
使用 :nth-child(8) 可以让你选中父元素下唯一的第8个子元素
:nth-child 范围用法
正方向范围
:nth-child(n+6)
选中从第6个开始的子元素
li:nth-child(n+6) span {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 :nth-child(n+6) ,就相当于让你选中第6个 :nth-child(6) 和其后的所有子元素
负方向范围
:nth-child(-n+9)
选中从第1个到第9个子元素
li:nth-child(-n+9) span {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 :nth-child(-n+9) ,就相当让你选中第9个和其之前的所有子元素
前后限制范围
nth-child(n+4):nth-child(-n+8)
选中第4-8个子元素
li:nth-child(n+4):nth-child(-n+8) span {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 nth-child(n+4):nth-child(-n+8) 我们可以选中某一范围内子元素,上面的例子里是从第4个到第8个子元素
范围高级用法
nth-child(n+2):nth-child(odd):nth-child(-n+9)
奇数位/偶数位子元素
li:nth-child(n+2):nth-child(odd):nth-child(-n+9) span {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 nth-child(n+2):nth-child(odd):nth-child(-n+9) 我们将会选中的子元素是从第2位到第9位,并且只包含奇数位。
nth-child(3n+1):nth-child(even) 间隔选择子元素
li:nth-child(n+2):nth-child(odd):nth-child(-n+9) span {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 :nth-child(3n+1) 我们可以每隔3个选中一个,也就是第 1, 4, 7 和 10 个子元素,但通过使用 :nth-child(even) 我们过滤掉了奇数位子元素,也就是 1 和 7,于是,剩下的子元素只有 4 和 10。
:nth-of-type 的用法
:nth-of-type
:nth-of-type(3)
指定要求相同的子元素类型
/* 用蓝色圆斑表示 */
span:nth-of-type(3) {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
/* 用桔色方块表示 */
div:nth-of-type(4) {
background-color: #E17149:
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 :nth-of-type() ,我们可以指定相同的子元素类型,然后再选择。
:nth-of-type 范围用法
正方向相同子元素类型范围
span:nth-of-type(n+3)
div:nth-of-type(2n+2)
/* 用蓝色圆斑表示 */
span:nth-of-type(n+3) {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
/* 用橘色方块表示 */
div:nth-of-type(2n+2) {
background-color: #E17149:
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 span:nth-of-type(n+3) 或 div:nth-of-type(2n+2) ,首先指定是相同的子元素类型,然后在这些类型里选择...
负方向相同子元素类型范围
span:nth-of-type(-n+4)
div:nth-of-type(-n+5)
/* 用蓝色圆斑表示 */
span:nth-of-type(-n+4) {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
/* 用橘色方块表示 */
div:nth-of-type(-n+5) {
background-color: #E17149:
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 span:nth-of-type(-n+4) or div:nth-of-type(-n+5) ,首先指定是相同的子元素类型,然后在这些类型里选择...
前后范围限制相同子元素类型
span:nth-of-type(n+3):nth-of-type(-n+6)
div:nth-of-type(n+1):nth-of-type(-n+3)
/* 用蓝色圆斑表示 */
span:nth-of-type(n+3):nth-of-type(-n+6) {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
/* 用橘色方块表示 */
div:nth-of-type(n+1):n-th-of-type(-n+3) {
background-color: #E17149:
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 :nth-of-type(n+3):nth-of-type(-n+6) 和 div:nth-of-type(n+1):nth-of-type(-n+3) ,首先指定是相同的子元素类型,然后在这些类型里选择...这个例子中选中的将会是第 1-3 和 3-6 个子元素。
高级相同子类型加前后范围限制用法
span:nth-of-type(n+3):nth-of-type(odd):nth-of-type(-n+6)
div:nth-of-type(n+1):nth-of-type(even):nth-of-type(-n+3)
/* 用蓝色圆斑表示 */
span:nth-of-type(n+3):nth-of-type(odd):nth-of-type(-n+7) {
background-color: #298EB2;
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
/* 用橘色方块表示 */
div:nth-of-type(n+1):nth-ofo-type(even):nth-of-type(-n+3) {
background-color: #E17149:
box-shadow: inset -3px -3px 10px rgba(0, 0, 0, 0.4), 0 0 10px black;
}
使用 span:nth-of-type(n+3):nth-of-type(odd):nth-of-type(-n+6) 和 div:nth-of-type(n+1):nth-of-type(even):nth-of-type(-n+3) ,你既能够限制是在相同类型子元素里选择,同时指定选择的起始位置和结束位置。这里同时使用了奇偶位限制。所有,最后剩下的是方 3 & 5 和 圆 2。
来自:http://www.tuicool.com/articles/2eIn6jF