1.脚手架对比
两个都需要安装node
node自带npm
然后安装cnpm yarn(有时候 npm会丢包,所以)
npm install -g cnpm --registry=https://registry.npm.taobao.org 或者npm install -g yarn
2
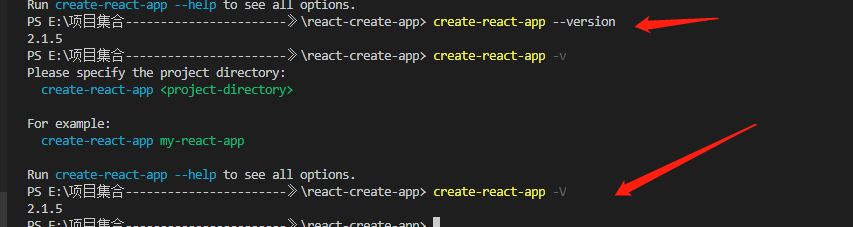
cnpm install -g create-react-app

--version 或者-V(大写)查看版本号 看安装成功没得
好了之后在创建项目
create-react-app reactdemo
cd reactdemo
npm start yarn start运行项目 (vue是npm run dev)
npm run build yarn build 生成项目(打包vue 一样)
3.项目目录对比(这篇文章写得同属异动,https://blog.csdn.net/xingyu_qie/article/details/69222923
狗屎一样的React(第二节,让目录结构变得更易懂)
)

对比VUe public里面的index.html就是入口页面; src:里面包含了一些我们自己使用的js文件,css文件,img文件等等,但你打开src文件夹你会发现很混乱,不要管什么app.js,你就看到index.js即可,系统默认将index.html对准了index.js,index.js也就是我们的入口js
就相当于vue中的main.js入口js,
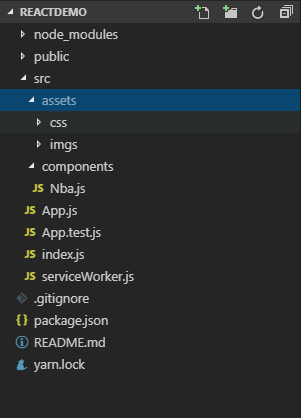
react src下面的目录比较乱,你要自己建立文件夹,

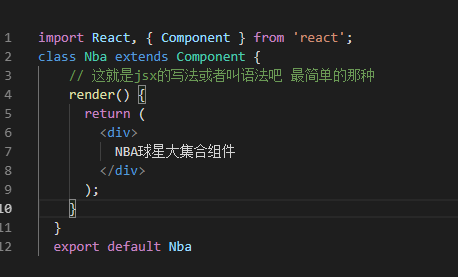
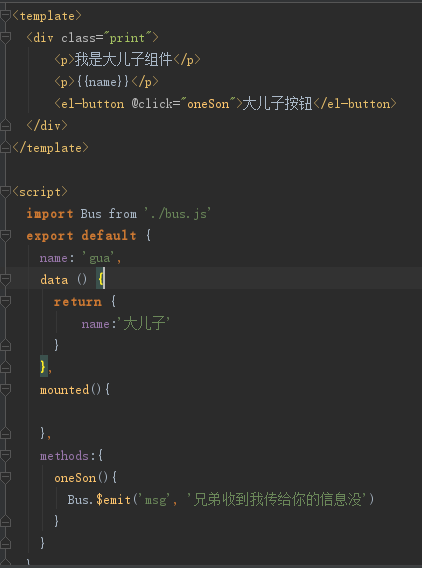
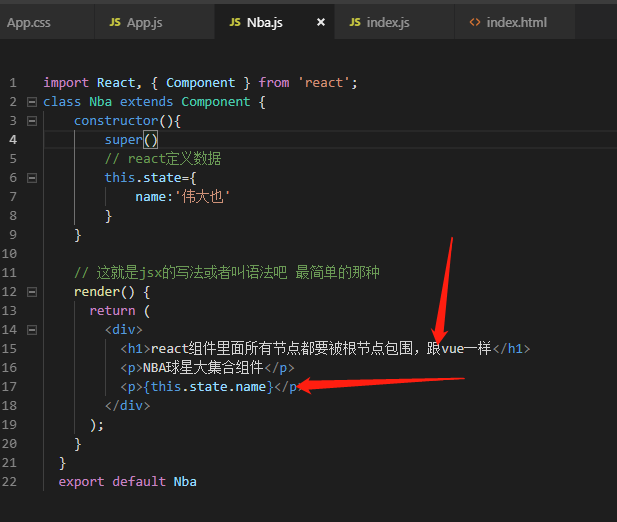
改变之后的对比,assets放静态文件(img,css跟vue差不多),components放组建跟vue差不多,如上的Nba.js他就是一个组件,开头要大写

他这里的render(){
里面必须有且只有一个父元素,跟vue一样
}

 ----->>>>>固定写法>>>>>>
----->>>>>固定写法>>>>>>
vue 双向绑定数据页面上是 {{}} 直接写定义在data中的变量名,react是{} 是this.state.xx 就相当于this.state类似vue的data(){} 里面定义数据,react中如果只有一个标签 则可以直接return<p></p> 但是一般还是建议写一个根节点,然后里面再写,免得误会

super关键字:
参考:http://www.phonegap100.com/thread-4911-1-1.html
Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。所以一定要卸载this之前
class Person {
constructor (name) {
this.name = name;
}
}
class Student extends Person {
constructor (name, age) {
super(); // 用在构造函数中,必须在使用this之前调用
this.age = age;
}
}